很多UI设计师突然会接到公司数据可视化设计的需求,如果不了解数据可视化设计,肯定是一头雾水,不知从何入手。我尝试简要的把我近期做过的案例进行记录分享,不足之处欢迎大家随时交流。

随着大数据产业的蓬勃发展,很多企业都开始应用数据可视化。所以数据可视化设计,如今绝对是热门的设计之一。
很多UI设计师突然会接到公司数据可视化设计的需求,如果不了解数据可视化设计,肯定是一头雾水,不知从何入手。我尝试简要的把我近期做过的案例进行记录分享,不足之处欢迎大家随时交流。
首先放的是项目改版前的页面:
 需求介绍
需求介绍
某某应用云,分为五大云平台模块:云端综合调度、数据查询通道、数据应用处理、数据查询通道、管理理运行维护。每个大模块下⾯面有若干个子系统。
可视化⼤屏首页需要展示的内容包括:
(1)全局数据
云平台的数据总量,以及 4 个重要关注数据项,2 个次要关注数据项。
(2)云平台的五⼤大模块
- 云端综合调度
- 数据查询通道
- 数据应用处理理
- 数据存储管理
- 管理理运行维护(只有两个tab切换链接)
(3)搜索功能
搜索类型分为 6 个类型,默认选中“综合”类型进行搜索。
(4)重点关注数据信息按指标分多维度展示
原始图上的维度包括:指标、地图、地域排名、部⻔门、类别。
(5)云导航
需求分析
分析大屏可视化的一些共性:
- 屏幕大:大屏一般都是多屏拼接,整体屏幕面积大。
- 观距远:用户需要站远处观看屏幕,要保证数据文字清晰可见。
- 交互弱:通过电脑已经无法满足大屏交互需求,现在也有部分开始采用ipad、手机、激光笔等方式。
- 视觉强:背景色多采用重色,衬托凸显数据,更好的为观者传达数据信息。
- 一屏一内容:一屏内容,说明一件主要事,统计好它的相关数据,避免其他的干扰。
结合大屏的一些共性特点针对看到的线上旧版本设计,分析存在的问题。
- 布局混乱,导致视觉不平衡,看不出页面层次。
- 蓝色为主色调 黄色点缀颜色显得比较单一没有规则。
- 图表比较单一,不能有效传达数据信息。
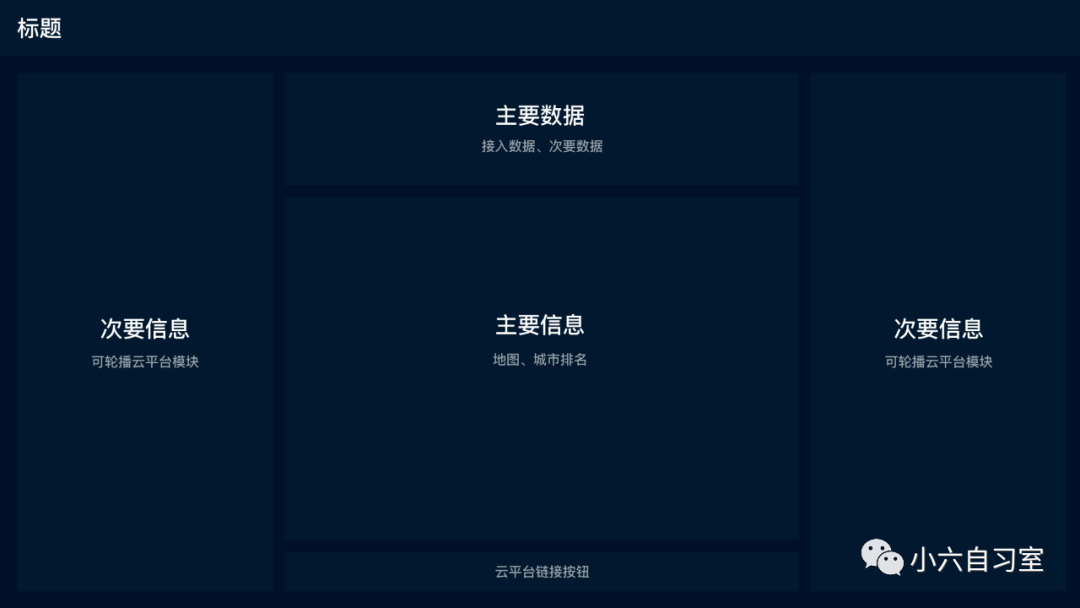
结合这些问题进行视觉改版,首先优化页面布局,通过分析对页面重新布局,如下图:
 总结
总结
大屏设计的基本步骤:
- 需求分析
- 优化布局
- 定义设计关键词
- 确立主图展示风格
以上是我对数据可视化大屏的案例总结,巴拉巴拉这么多,终于写完了,希望能帮助到你。
除此之外还有很多地方没有涉及到,包括具体设计的操作方式、选取图形元素的具体方法,以及在各种大屏中所需要的相对应的组件等。在庞大的可视化大屏设计系统中,还有很多值得学习参考和优化的知识,欢迎各位大佬指正,大家一起努力。
本文由 @小六 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
解决百万运营人员推广需求关注Mrw.so缩短网址!