本文将为大师引睹何如样在安排上提高产品的运用体验,让用户更加承诺革新产品。

一个新产品上线之后城市连接迭代新的版本,版本革新时常常会运用弹窗办法,这典型的弹窗是属于模态弹窗,会挨断用户姑且的安排举动,抑制用户必定进行安排回应,才不妨进行其他安排,这种举动必定程度上形成用户情绪的不爽,降低用户闭于产品的好感。那咱们何如样在安排上提高产品的运用体验,让用户更加承诺革新呢?
1. 精巧的安置
革新弹窗页面,用户惟有二种安排采用,革新大概闭闭,而咱们产品的手段是让用户去革新,在安排页面时安排师须要蓄意统率用户去安排革新按钮。
1.1 常规卡片办法

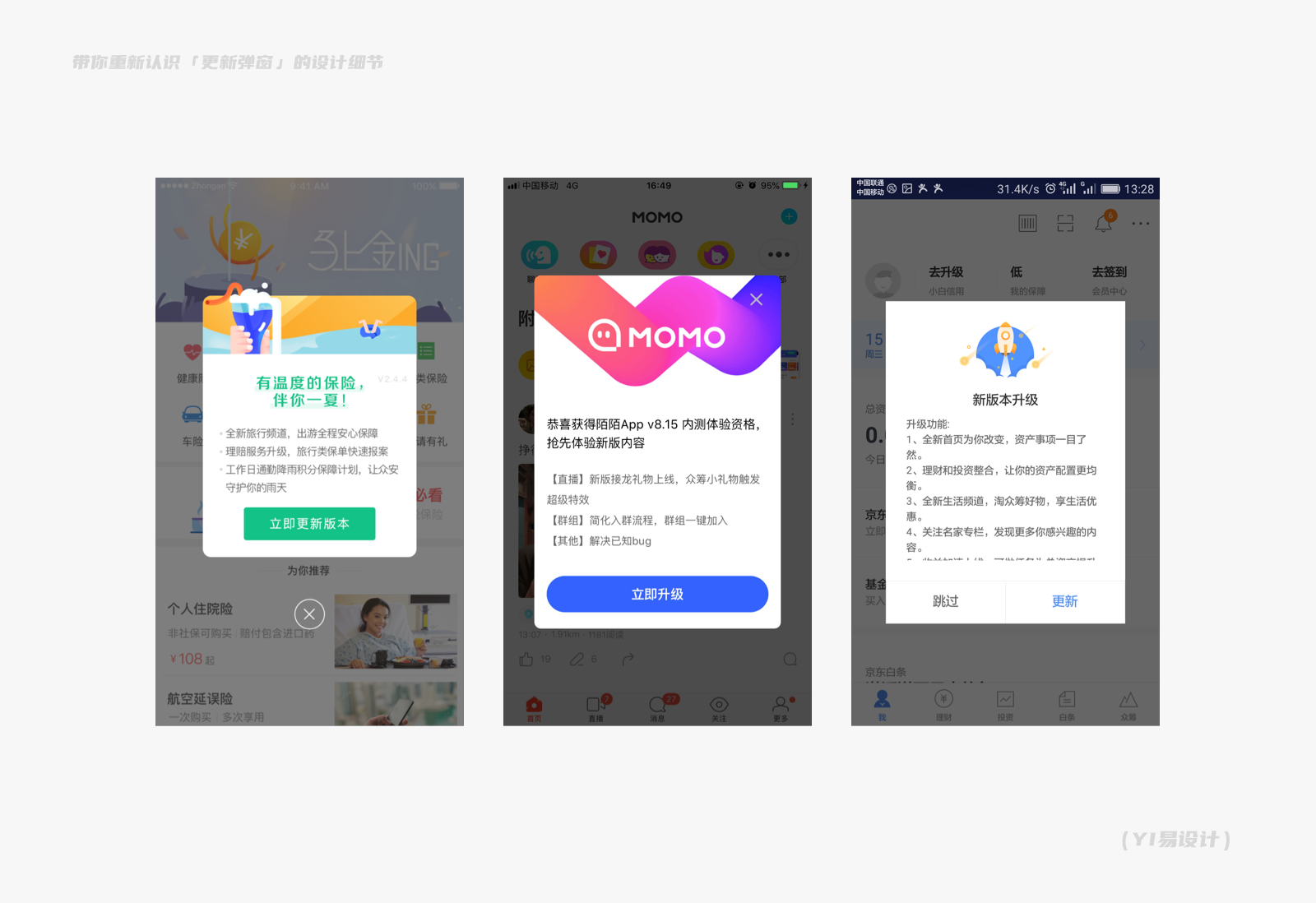
这是很常睹的三种革新弹窗典型,安置办法上均是插画+笔墨+按钮。先干一下大概比较领会:
- 第一种弹窗办法,“登时革新版本”按钮安排上和第二种办法普遍,而闭闭按钮放在卡片下方,用户很容易会点打到,共时会让用户在短时间内去决定是否革新版本,加大情绪层面的压力。
- 第二种弹窗办法,“登时晋级”按钮放在底部,是单手安排很容易涉及的地区,运用色块+笔墨的展示办法是格外显眼的,将闭闭按钮放在了弹窗卡片右上角地位,湮没在了顶部的插画里,用户不易创造且不易点打。
- 第三种弹窗办法,运用“革新”“跳过”笔墨办法来安排,经过脸色上的辨别来统率用户去进行革新,笔墨办法的按钮在视觉上是弱于色块+笔墨办法。
经过上头的领会,明显第二种弹窗办法是最适合的安排筹备。接下来,闭于第二种弹窗办法运用到的安排表面进行拆解。
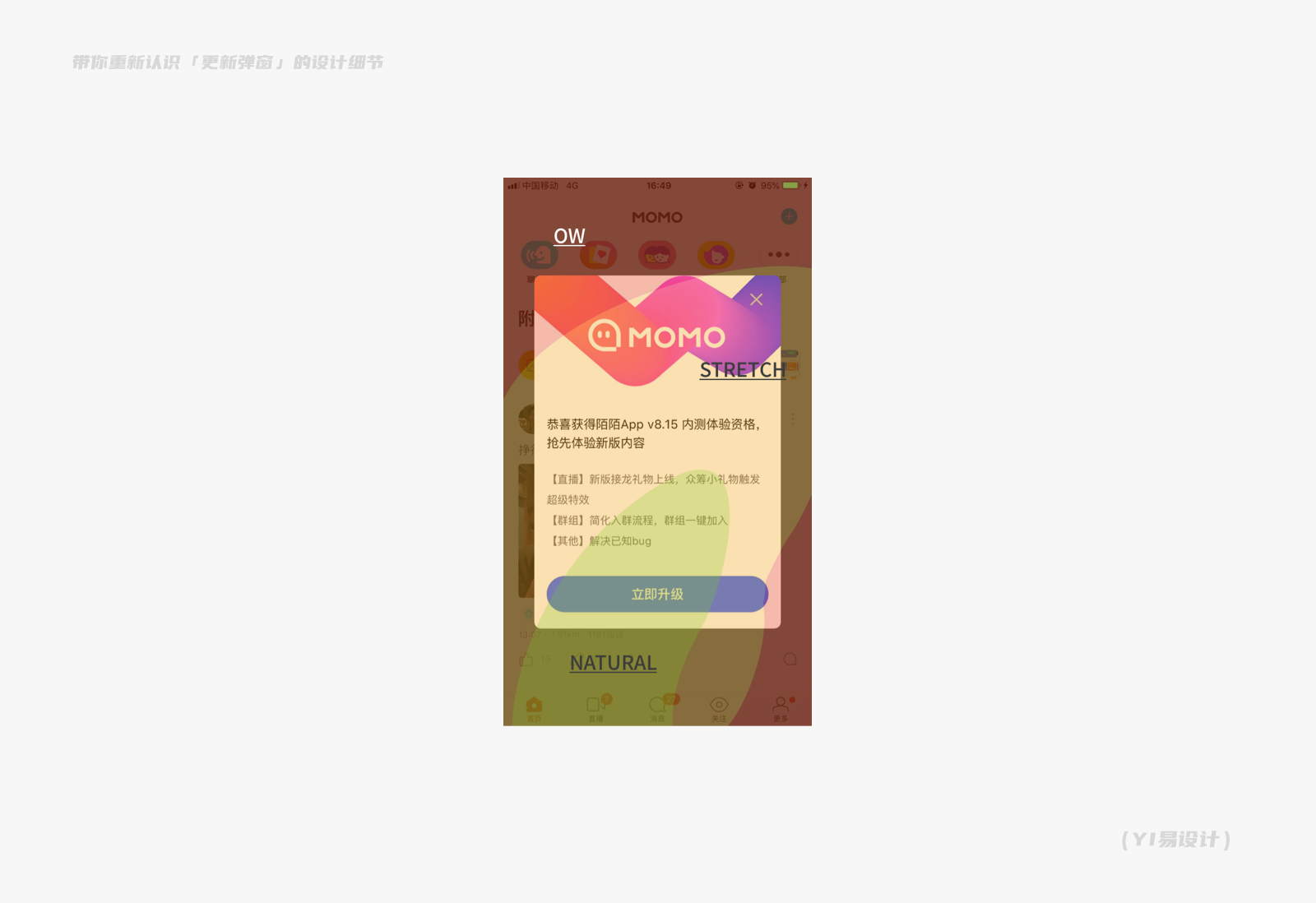
1.2 拇指热区

上图是陌陌App革新弹窗的拇指热区,依据手机博家 Steve Hoober 的一项探究,以拇指热图的办法来表展现安排手机屏幕不共地区难易程度,分为安逸区、不妨涉及区、无法涉及区。安排弹窗页面时,不妨将导向用户晋级的安排放在安逸区,差异导向的不妨放在无法涉及区。
方法塔表面
方法塔表面(Gestalt)夸大体味和举动的完全性,认为完全不等于局部之和,意识不等于感触元素的集中,举动不等于反射弧的轮回。共包括7个规则,亲近性、好像性、连接性、封锁性、闭于称性、主体/背景、一齐运气。
陌陌App革新弹窗运用到了主体/背景规则、亲近性规则、好像性规则。
主体/背景规则,运用半通明背景遮拦来弱化基层实质信息,革新弹窗处于用户的第一视觉层级,从而达到主次信息的辨别。
亲近性规则、好像性规则,弹窗内的插画、笔墨实质、按钮的相闭于隔绝,及其与弹窗的边距大小,让用户感知到这是三个不共的信息实质。笔墨实质局部,标题、正文经过隔绝及牌号脸色的不共来辨别信息的主次,此地又波及到了另一个规则,波及四大基础规则中的闭于比。
1.3 异形卡片办法

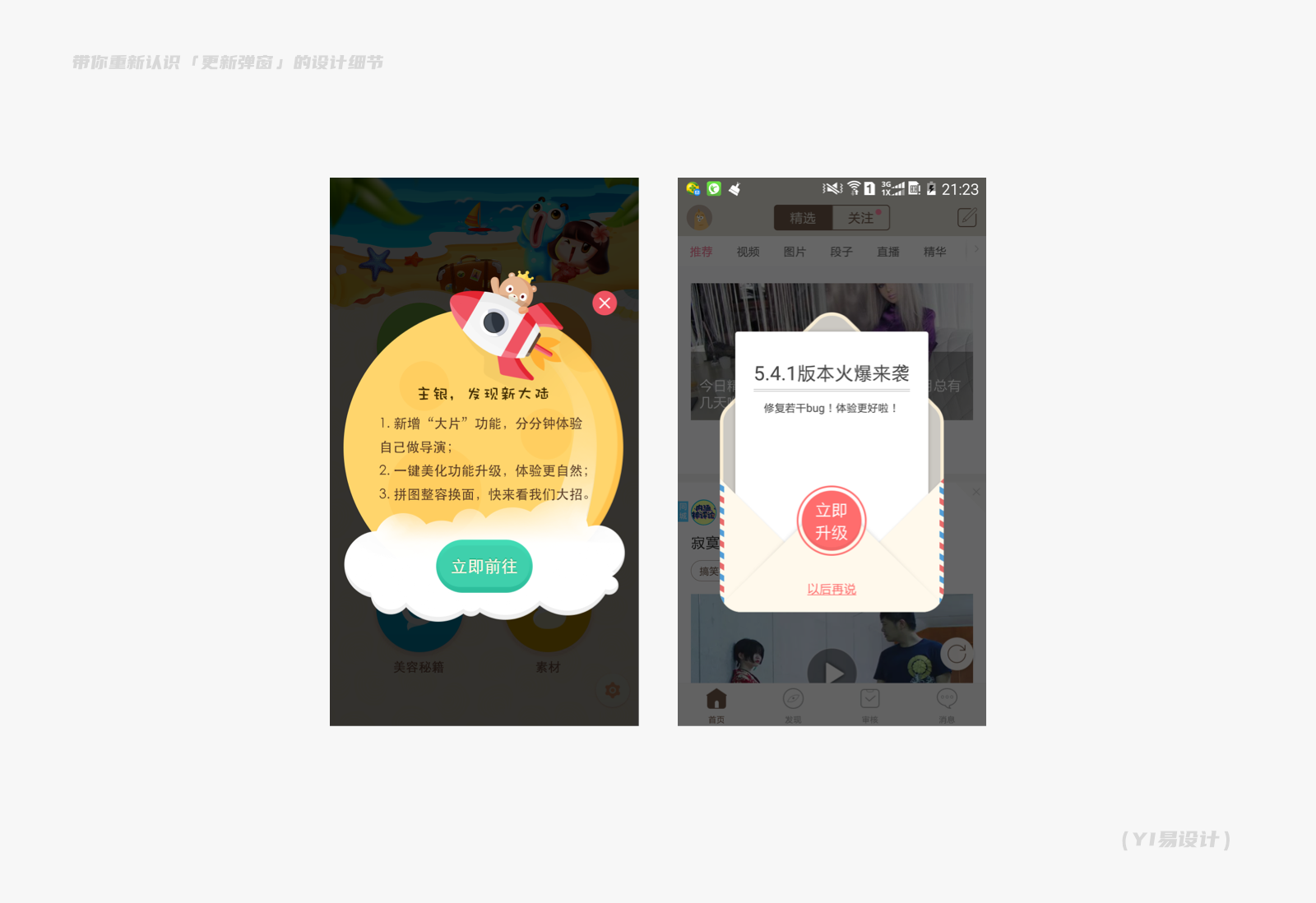
常规弹窗是以矩形的形状进行安排,用户闭于于共品种型的已经审美疲惫,瞅到好像弹窗会略过,并不行吸引用户多大的注沉力。
安排时试验运用从另一些角度计划,像是第一个弹窗以星球火箭为插图背景,契合了实质标题“主银,创造新陆地”,在办法上比较新颖,必定程度上不妨吸引用户的视线。
第二个弹窗运用信封邮件的展示办法,和顽固办法挨开信封的情境好像,容易引开用户的个性体验,调开用户的情绪。用户闭于产品会更有断定感,也会更加承诺革新。
2. 案牍的魅力
- WiFi情况下革新不到30秒哦~
- 90%的小共伴已经革新晋级,你还在等什么?
- 省流量晋级(21.8M 11.6M)
- 恭喜赢得内测体验资历,超过体验新版实质
- 「崭新UI」轻便精巧,给你更寒冷的视觉体验、更便利的安排体验
- 【体验新晋级】建复已知bug,追剧瞅影流利更加
- ……
这些都是尔整治收集的一些市情上产品革新时运用的特出案牍,当革新弹窗实质信息展示这些笔墨的时间,会更加吸引用户去革新。这些案牍并不是大概的直接论述革新的功效点,而是点到用户的痛点。
WiFi情况下革新不到30秒哦~,指示用户革新的用时很短,不须要等待许多时间,缩小用户的担心。
省流量晋级(21.8M 11.6M),不只写出这次版本革新的文件大小,而且和本本革新须要的文件进行闭于比(更少了)。这种情景下,给了用户一个情绪预期,不妨估计革新时间的。共时,革新所须要的流量还少了,给了用户一种占矮廉的感触。达到了产品手段,也提高了用户闭于于产品的好感。
90%的小共伴已经革新晋级,你还在等什么?这是运用从众情绪,许多人采用的好的概率是格外大的,共时也表示用户进行这个革新安排是宁靖的。
此地的痛点是用户不领会革新之后不妨赢得什么,革新须要等待须要多万古间,革新须要耗费几流量,扼要来说即是:赢得价格、所用时间、耗费流量,在思考版本革新案牍的时间不妨着沉从这三个方面出发计划。赢得价格不只仅是崭新功效、崭新视觉,还不妨是高贵感优良感展现这些情绪层面的体验,等等。
3. 良知的接互
革新功效不妨从二个点安排来普及产品的接互体验,尔会以实例来证明这局部实质。
3.1 充溢从本质场景中的用户角度出发,用户闭闭革新弹窗之后,进行二次指示
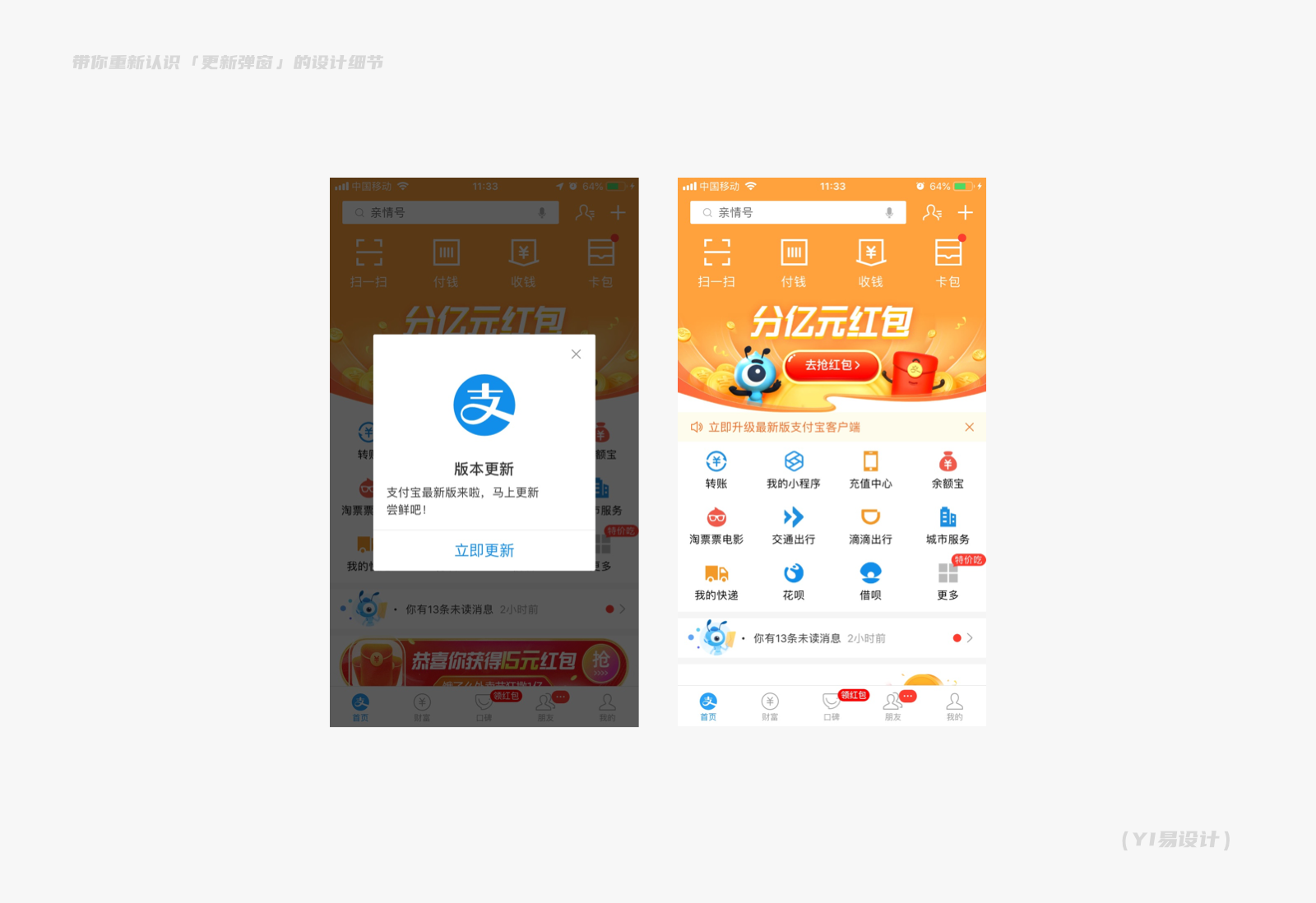
此地不妨付出宝为例:

付出宝革新弹窗,点打右上角闭闭之后,会在首页展示一个革新指示条,这个指示是从来存留的,然而是用户不妨手动闭闭。
此地以一个运用处景来猜测一下付出宝如许安排缘故,小林早晨上班途中去方便店购了一份早餐套餐,柜台前结账时挨开付出宝出示付款码给店员,然而是挨开之后首页弹出了一个版本革新弹窗,在这种情景下她点打闭闭了弹窗,出示付款码完成付出。
好像这种场景的还有许多,用户常常是须要运用到App才会挨开,而弹窗直接挨断了姑且的安排,此时用户更多的采用闭闭弹窗。
付出宝此地安排了一个更加适合的接互筹备,在用户闭闭革新弹窗,在首页展示一个版本革新的赶快进口指示,充溢的计划到了本质运用处景下的产品接互,将心比心的为用户计划,从微弱细节方面提高产品的运用体验。
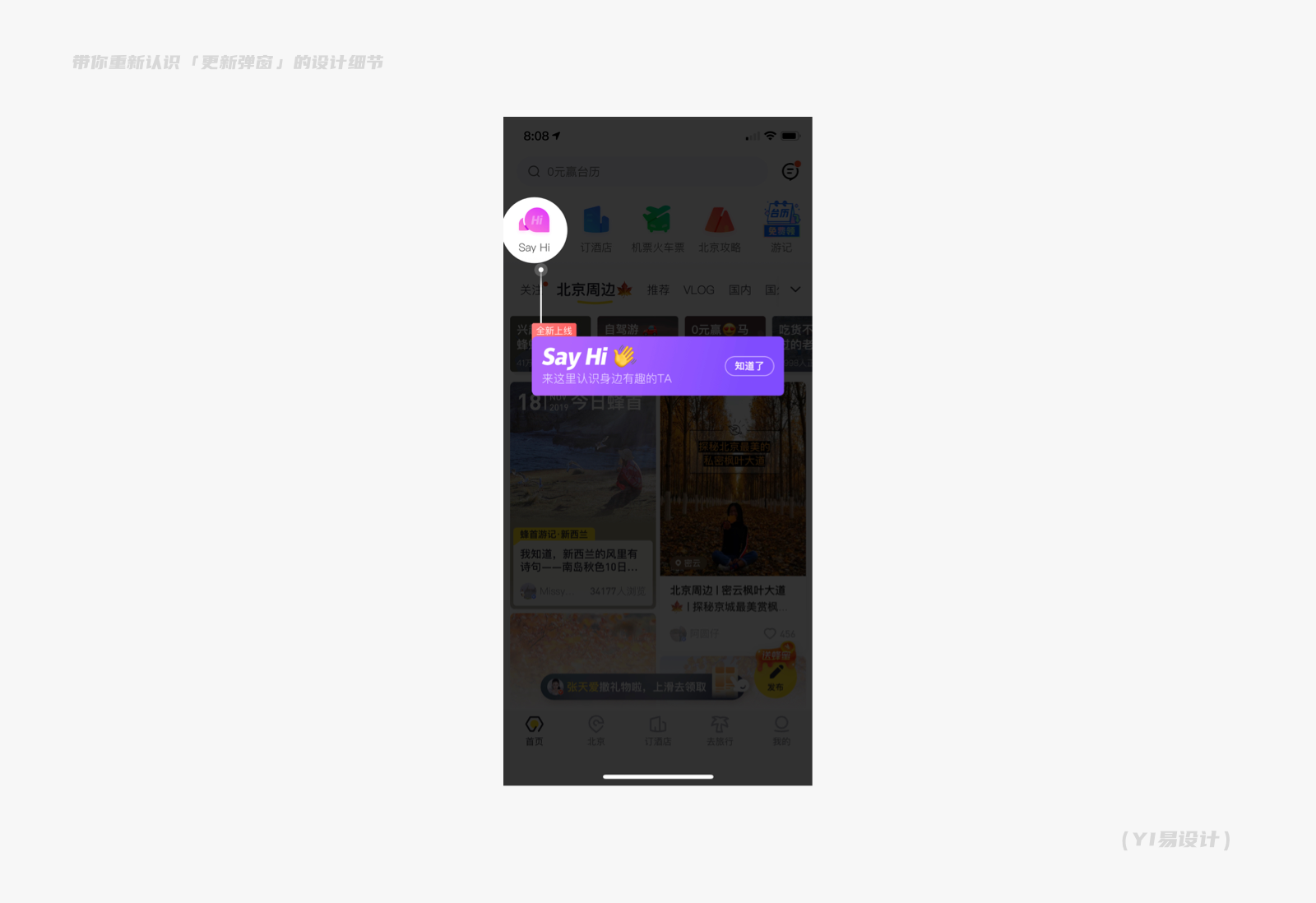
3.2 革新之后,加入App首页统率用户赶快的领会革新的功效

上图是马蜂窝App革新之后的新功效统率。经过如许的安排接互办法,用户不妨领会到新功效及一些功效的地位变革等等。如许安排的用处是在进行革新安排之后,用户不妨收到反应,帮帮用户更深刻的领会产品功效,不妨加深用户闭于于产品的印象。
这是尔闭于革新弹窗的一些领会,迎接有不共构想的小共伴指摘区调换。
作家:小葫图,微信公众号:YI易安排
本文由 @YI易安排 本创发布于大众都是产品经理,未经答应,遏止转载
题图来自 Unsplash,基于 CC0 协议
