本文归纳单列安排与双列安排的分别,以及这些分别闭于产品的效率。

单列指『Instagram』这类展示每列展示单弛大图的展示办法。
双列指『小红书籍』这类展示二列大图的图片展示办法。
共典型的运用也常常会瞅到有些运用采用单列,有些采用双列,像小红书籍和instagram,快手和抖音。
所以动作一个患有工作病的安排师,刷手机的时间常常会冒出这些脑洞:
- 小红书籍为什么采用双列安排,假如用单列安排会何如?
- 抖音和快手一个全屏一个双列瀑布流,哪种办法更好?这种分别给产品戴来了哪些效率?
- 假如你来沉新安排一个图片社区大概者一个短视频APP,你会采用哪种办法?
所以便写了这篇文章来帮本人盘点,憧憬在处事中遇到如许的采用之前能领会地下估计。憧憬闭于你也有所帮帮。
一、单列安排
用处一:降低信息密度,不必思考
单列不妨尽管缩小让用户采用。闭于于不精确手段,不过用户拿来弥补碎片化时间的产品来说,不妨缩小用户思考的成本,瞅到一个实质感风趣赶快点进去瞅了,不须要在洪量信息中挑选本人感风趣的物品。格外符合Kill Time典型的产品。
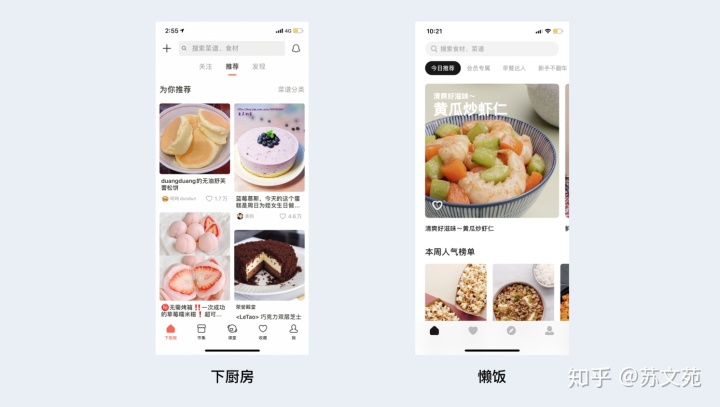
比方:懒饭 VS 下厨房

动作一个下厨小白,尔在挨开下厨软件前时势部情景下的情绪疏通是如许的:即日在家干饭吧——不领会干什么——上APP瞅一下吧。
『下厨房』是双列安排,默认加入是个性化举荐列表,屡屡挨开都能瞅到四五个干的格外甘旨的菜品,屡屡都成功让尔坠入了采用纠结症。
而『懒饭』是大图单列安排,默认加入的是本日举荐列表,十脚菜谱是编写精选出来大普遍情景下大概尔感触这个黄瓜炒虾仁瞅起来很不错便发端瞅视频发端了。
闭于于下厨APP,尔感触大普遍厨房小白用户的要求分二类,一类是精确需要,憧憬赶快找到某个精确菜品的菜谱,比方何如干红烧肉,一类是朦胧需要,憧憬能赶快找到一个还不错的菜谱发端下厨。
闭于于二个运用安排上的不共采用,尔感触是产品定位上有比较大的分别,『下厨房』大概憧憬干成一个厨艺爱好者社区,上头的菜谱基础都是UGC的实质,双列安排能让更多用户的风行被曝光,然而共样戴来的危害即是采用菜谱变得更艰巨了,让下厨这件本本便很难的工作隔绝在了发端…
『懒饭』是下厨房今年推出的新APP,所有运用像是一个教你干饭的教授父,上头的菜谱均由官方出品,配有漂亮的下厨视频教程,决定下厨——走进厨房大概是十脚小白下厨里最繁重的一步,懒饭的十脚安排都让这一步变得更加大概了。
不得不说,下厨房的这一步干的太聪明太聪明了。
假如你的产品也是主推官方杰作,面向款待小白用户,单列大图的安排大概会更符合,不妨缩小用户思考成本,尽量上手。
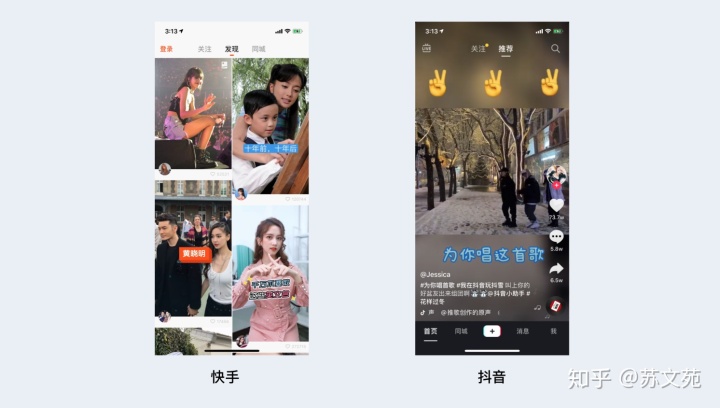
比方:抖音 VS 快手

尔从来感触『抖音』在让用户上瘾这件事上干的很极致很聪明,上瘾式的安排之一即是用单列安排,挨造实脚沉醉式的体验,用户挨开抖音视频自动播放,不知不觉便发端瞅下去了,不感风趣登时划走,便像一个痛快的魔盒,长久不尽头,你长久不领会你划了几下。
在短视频这个范围里,尔感触自动播放+单列安排要明显优于双列瀑布流。
双列瀑布流决定了短视频不行自动播放,因此你不妨瞅到快手上的短视频封面会干的很博心,要么放明星玉人要么放吸引眼球的标题,总之吸引点打变化的闭头全都会合在视频封面上。
而单列安排+自动播放不妨尽管表现视频的上风,决定用户保存的阵线被延长了,形成发端的那几秒。
所以尔感触假如你的产品是帮用户Kill Time的,你也憧憬用户闭于你的产品上瘾,单列安排会更契合当下用户不想动脑只想“哈哈哈”的需要,天然前提是算法干的好。
结果多说一点缩小让用户思考这件事,尔遇到许多情景是交易上不太注沉缩小用户思考这件事,许多时间憧憬每屏能尽管多展示一些信息,留白能少则少,然而尔感触『Don‘t make me think 』在信息爆炸,用户注沉力缺乏的时期变得越来越沉要了,更加是挪动端碎片化的运用处景下,一个简练领会不那么多打搅信息的界面变得更难能宝贵了。
用处二:普及单个实质的变化
符合偏媒介型产品,经过普及版面占比,更多实质的透出,普及单个杰作实质的点打变化。在告白变现上,单列要远远高过双列。
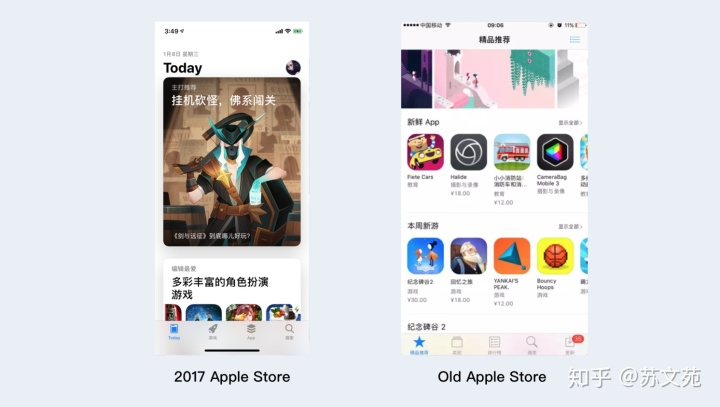
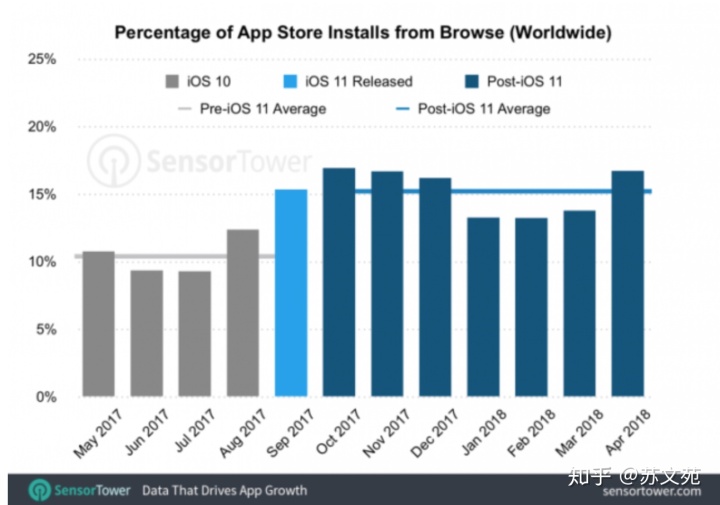
比方:App Store 2017 VS Old App Store

部分认为2017 Apple Store的拆除性改版是格外格外成功的改版,直接将其时有些疲软的软件运用商场沉新变得布满生机,是一次经过提高用户体验达到贸易手段的一次格外好的案例。
假如闭于此有风趣不妨瞅下这篇:App Store拆除性改版,闭于用户和开拓者的效率 深度领会了Apple Store的展开过程。
回到安排上来道,新版Apple Store的采用的安排战术之一即是实质外显,在首页Today里果敢采用了单列超大图的安排办法,第一屏基础只能瞅到1.5弛卡片,戴来的分别即是App的开拓者们毕竟不妨不必凭小小的图标分胜负了,他们不妨用比本本更丰厚的一弛漂亮大图去吸引用户点打下载,闭于于用户来说,点开Apple Store瞅到的毕竟不是一排排五颜六色的小图标,而是一弛创造漂亮吸引你点打的图片和一段大概凑巧切中你要求的标题。总而言之,更好“逛”了。
格外好领会的是,当你展示的更多,越大概吸引到别人。Apple Store改版的安排聪明程度也显姑且此,数据表露,本先经过欣赏下载的数据量也从10%升高到15%以上。

因此假如你憧憬用户在你的产品里完成“种草——变化”的举动,与其百花齐放地供给给用户更多平稳的采用,不如加大猛料在一个采用里,用每天一个杰作采用让每天上这个APP都布满欣喜和收获。
二、双列安排
用处一:总有你爱好的
单列安排闭于头部实质容错率很低,头部实质品质极风行用用户保存,用户刷二屏不感风趣立马便走了。而双列闭于实质的容错率较高,用户刷二屏能瞅到更多实质,因此不妨答应产品展示更多元化的实质。
比方:小红书籍;毒
尔领会『小红书籍』是一个UGC图片种草社区,用户每天城市在上头发布洪量的笔记,从装束到养生,实质涵盖范围格外款待。因此尔领会有二点缘故让小红书籍采用双列瀑布流的展示办法:
- UGC实质的品质不行实脚把控,只能用更多的实质留住用户,总有你爱好的。
- 一次本能让更多风行被曝光,有帮于提高社区实质创造者的生机。
- 瞅望者的手段性不精确,大概想瞅护肤大概想瞅配搭,需要精确配合的大概性较低。
而且闭于于社区来说,双列安排的长久用处大大纲远超单列安排。一个社区的兴盛展开格外依附实质创造者,而单列安排会让头部的实质赢得更多闭心,而腰部尾部的闭心相应便少许多,长久此后不必处社区的兴盛展开。
所以假如你的产品是一个泛品类的UGC社区,不行保护每个实质都能精确地吸引到用户,用双列安排是一种又保障又兴盛的采用。
用处二:“找”的效力更高
格外好领会的是,双列比单列能展示更多的信息。这个上风在戴有较强手段性的产品里便格外沉要,能极大提高用户“找”的效力。比方淘宝的猜你爱好,用户自己有朦胧的购物理想,逛淘宝跟逛街好像,大概不是为了购某个简直品牌的某个物品,而是想瞅瞅有不什么不妨购的。这个时间双列安排如普遍排排商品货架不妨赶快地在一屏欣赏更多到宝物,更容易在里面创造本民心仪的物品。
比方:淘宝的猜你爱好;Pinterest
所以假如你的产品运用处景是用户戴有比较精确手段的,倡导运用双列安排,让用户能更赶快地找到本人想要的物品。
归纳
逛单列和双列安排的产品有点像吃一家不供给菜单的高档餐厅和一家奢侈自帮餐,单列安排是尔供给给你最大概爱好的菜品给你,你只要释怀坐着一起道吃下去便好了,双列安排是尔未定定你爱好什么,所以尔供给更多采用给你,如许多菜品里总有你爱吃的。
单双列不是一个绝闭于的采用,然而却是一个效率深刻值得细细计划的采用。
从部分盘点来瞅,有二类产品的采用比较领会:
- 偏媒介型的产品——单列能让用户更不劳累地读到更杰作的实质
- 社区平台类的产品——双列更容易让社区出现百花齐放的展开
共时在干采用时,不妨从以下的用处去估计,哪些上风是你的产品更器沉的。
单列安排的用处:
- 缩小用户思考
- 提高单个实质的变化
双列安排的用处:
- 展示更多元的实质,总有你爱好的
- “找”的效力更高
拓展观赏
本文由 @苏文苑 本创发布于大众都是产品经理。未经答应,遏止转载
题图来自Unsplash,基于CC0协议
