笔者从认知、思维、办法和东西四个方面留神论述接互安排,帮帮大师更深刻地领会什么是接互安排,意识到接互安排的价格与沉要性。共时,把握一套通用的安排思维和办法,符合 C 端和 B 端数字产品的接互安排。

在凡是处事中,咱们大概常常会遇到好像如许的情境:产品经理大概研发人员不领会接互安排师和 UI 安排师有什么辨别,以至感触接互安排师即是画线框图结束。接互安排师和产品经理之间常常爆发处事上的沉叠,产品经理依据本人的思绪出了接互本形,接互安排师便惟有审稿大概在产品经理出的本形图前提上完备场景干一些优化的的工作了。
在需要评审和接互评审时,研发人员会猖獗“吐槽”产品安排和竞品不什么辨别,也会针闭于界面提出一些“刁滑”问题。姑且已经有许多老练的接互组件库和界面框架,犹如不须要接互安排师再介入安排。
有些安排常常辩论不断,大概论,每部分都有本人的构想,安排师偶尔说不清思绪和启事胜过闭于方。以至当有人问咱们接互安排师毕竟是干什么的时间,却说不太领会……
大师闭于接互安排仍旧会存留认知上的误区,本文等于针闭于以上各类问题作出的回应。笔者从认知、思维、办法和东西四个方面留神论述接互安排,帮帮大师更深刻地领会什么是接互安排,意识到接互安排的价格与沉要性。共时,把握一套通用的安排思维和办法,符合 C 端和 B 端数字产品的接互安排。
第一章: 接互安排的认知
1. 什么是接互安排
接互安排,是经过度解用户的情绪模型、安排责任过程、运用接互知识,把交易逻辑(功效规格大概实质需要)以用户不妨领会的办法转达给手段用户,平稳公司贸易需乞降用户需要的价格,最后实行产品战术的过程。
——刘津《破茧成蝶》
简而言之,使产品的本形安排无限亲近用户的情绪模型,让用户更加灵验地完成其安排手段,经过革新用户体验的办法提高产品的价格。
接互安排是一门把抽象需要变换为具象界面的穿插学科,中心是用户举动安排,要实行妥贴的用户体验,须要具备安排学、逻辑学、人机工程学、情绪学、社会学等多门学科知识。
大师瞅到的用户界面,常常不过瞅到了安排的最中断果,那不过安排的冰山一角,而简直界面安排背地的思考和安排过程是瞅不睹的,在第二章节会留神论述安排思维、安排办法等瞅不睹的安排。
姑且,接互安排师和产品经理的处事确有沉叠局面,不再辨其他那么明显,有的公司并不接互安排师岗亭,而是由产品经理兼职。本来,接互安排师基础上是半个产品经理,必定是具备产品思维的接互安排师,这闭于接互安排师也提出了更高的乞求。
而有些界面安排常常辩论不断,大概论,本质是缺乏精确的安排手段,需精确是为什么用户在什么场景下处理什么问题。

图1:用户界面-瞅得睹的安排 & 瞅不睹的安排
2. 接互安排干什么
接互安排师在处事中接到的安排名目常常可分为二类:一类是体验优化类名目,另一类则是新产品大概改版名目。
体验优化典型的名目,普遍是产品凡是版本迭代,属于常规名目。新产品大概改版名目,常常展示的频率比较低,然而是格外沉要,前期须要必定的竞品领会大概调研处事。
接互安排师在闭于接这二类名目时,重要需闭心需要领会、用户探究、信息架构、过程安排、信息安排、本形安排、案牍、数据领会、竞品领会 9 个方面。个中,需要领会最为沉要,包括用户需乞降产品需要的领会,需要领会是从用户提出的需要出发,找到用户内心简直的需要,变化为产品需要的过程。
用户需要是用户本人认为的需要大概须要,产品需要是经过咱们领会之后掘掘到的用户简直需要,并变化为产品处理筹备。其他,普遍须要从贸易、用户、本领三个方面计划,洞悉需要的合理性。
3. 产品经理、接互安排师和 UI 安排师的辨别
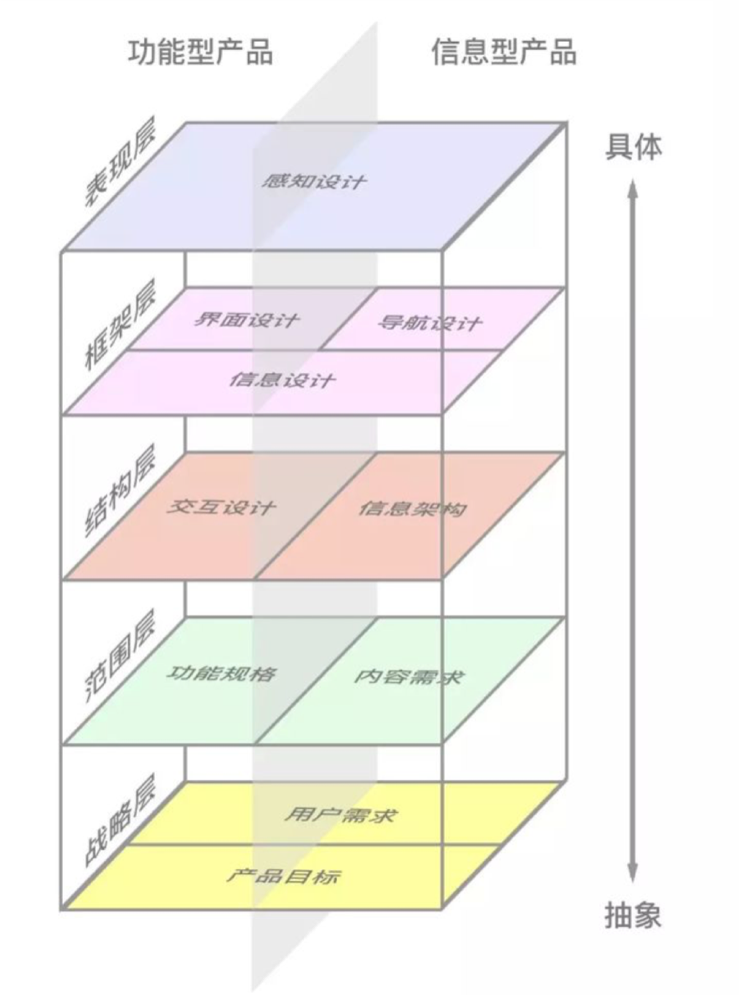
用户体验五因素是入门接互安排必备的前提模型,经过用户体验五因素不妨直瞅领会地领会产品经理、接互安排师和 UI 安排师处事的着中心和辨别。
开始,产经经理重要着沉于战术层和范畴层。简直思考产品手段和用户需要,经过闭于用户需要的洞悉,提消费品处理筹备,将用户需要变化为产品需要(功效规格和实质需要),更多计划产品的贸易价格和满脚交易需要。
其次,接互安排师重要着沉于产品的构造层和框架层。中心是举动安排和逻辑层面,衡量用户价格和贸易价格,着沉产品用户体验,提出更灵验的安排处理筹备。
依据用户体验五因素模型可知,产品重要分为功效型产品和信息型产品,不共典型的产品,接互安排的着中心也不共,闭于于功效典型产品,着沉功效接互安排和界面安排,而闭于于信息典型产品,则着沉信息架媾和导航安排。
结果,UI 安排师重要控制产品展现层,以用户为核心,环绕产品和接互安排的手段展开视觉安排。UI 安排师倾向于感知安排,经过闭于比、视觉普遍性、配色、排版、字体、牌号、图形标记等视觉安排办法赋予产品杰出的表面体验和视觉感知,提高产品的视觉体验。
简言之,安排师更注沉创意及逻辑,安排手段更加纯粹,不妨更多地计划用户,安排办法更博业。产品经搭理站在产品全部视角计划问题,着沉贸易手段。

图2:用户体验五因素(图片根源搜集)
4. 接互安排的价格
产品从抽象到具象的安排过程中,接互安排起到了至闭沉要的效率。从 2012 年挪动互联网的元年发端,几乎每个互联网人都深知用户体验即是商机,因此,互联网企业格外重视产品的用户体验。在互联网上半场盈利时期,为了抢劫更多的用户,许多互联网企业推出的产品几乎都是免费的,经过提高产品用户体验的办法获得用户和减少用户保存,以普及其商场占领份额。
而接互安排师会统筹用户价格、贸易价格和品牌价格等,依据用户反应和贸易手段连接革新产品用户体验,以提高产品的价格。
接互安排师还须要领会并沉塑需要,领会用户特性举动,安排构造、过程、界面、理想效验,跟进视觉、前端,立即整治线上问题,预备下一次迭代。
其他,接互安排师不妨将产品经理从本形安排的处事中开释出来,会有更多的时间思考产品目标,可提高产品研发效力,缩小不需要的返工、领会成本和沟通成本,保护名目成功进行。
第二章:安排思维
在互联网产品安排和用户体验安排中,除了简直的发端之外,学会何如样思考格外沉要。互联网加入下半场,人丁盈利消退,本钱盈利和流量盈利渐渐萎缩,互联网大情况的变革给互联网企业和安排从业人员戴来了崭新的挑拨,交易减少乏力成为姑且互联网企业重要处理的问题。
跟着云估计的赶快展开,数据保存成本也越来越低,使得数据获得变得更加容易,大数据时期的光临使得减少更容易实行。
因为以上缘故,安排思维也爆发了变革。往日,咱们干安排常常注沉用户体验,夸大用户思维,按照以用户为核心的安排规则,以问题为导向进行安排。
以用户为核心的安排思维最早是美国著名产业安排师亨利·德莱福斯提出,在他的著作《为人的安排》格外留神地论述了这一安排形而上学。然而,姑且咱们干安排不再只夸大用户思维,而是以减少为导向,环绕产品减少,以产品价格为核心进行安排,并尽大概缩小成本。
所以,本文论述的安排思维是以用户为核心,以减少为导向,提高产品价格的用户思维和减少思维。产品价格包括用户价格、贸易价格、品牌价格以及产品的核心比赛力等。用户思维重要归纳为 6 个方面,分别是用户动线、隔绝、用户风俗、防呆、优先级、场景。
2.1 用户思维
2.1.1 用户动线
用户动线,指的是用户运用互联网产品的举动轨迹,即用户举动路途安排。常睹用户动线安排的办法有视觉统率用户注沉力、小红点新闻指示统率用户、页面切换动效、表示更多实质、留白、F 型视线疏通等等。
开始,经过视觉脸色和区块大小闭于比统率用户注沉力。
比方,美图秀秀首页底部导航安排,中央的加号图形按钮运用血色面积块展现,且放在导航中央地位,并增大展示和点打地区。当用户闭心导航地区时,用户会优先被统率至加号进口。
笔者认为如许安排的手段是展现了此进口的沉要性,简直跟美图秀秀的产品定位有很大闭系。美图秀秀前期产品定位即是免费运用的照相东西,用户用完即走,姑且在进行产品贸易化转型,所以产品沉新定位为以东西为前提,干图片社区,手段仍旧憧憬减少用户的保存,便于产品贸易化。

图3:美图秀秀 APP-首页-底部全部导航-发布按钮
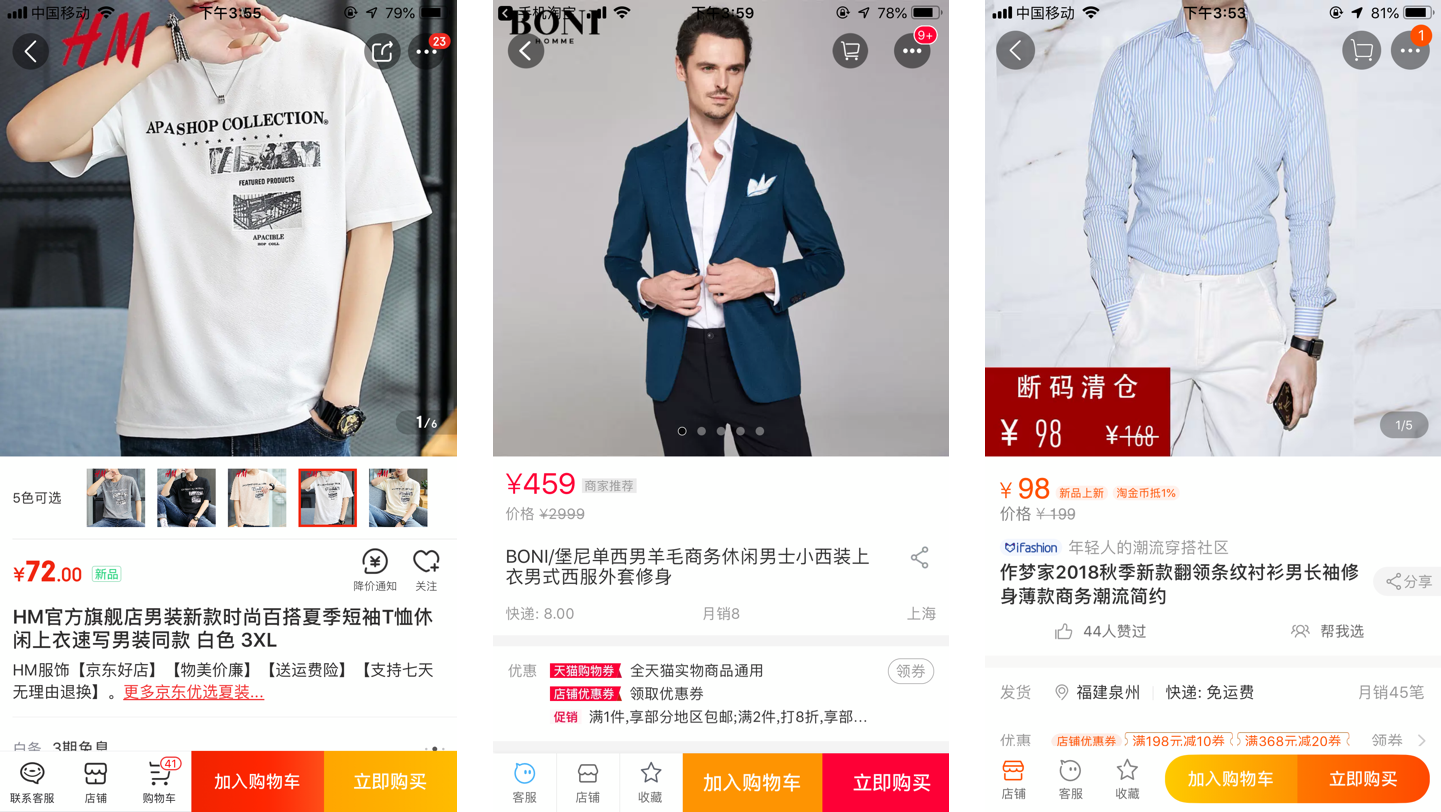
京东、天猫、淘宝 app 商品确定页底部按钮介入购物车和登时购买共样经过视觉本领统率用户欣赏商品确定后赶快找到购买进口。

图 4:从左到右分别是京东、天猫、淘宝 APP 商品确定页
其次,小红点新闻指示统率。
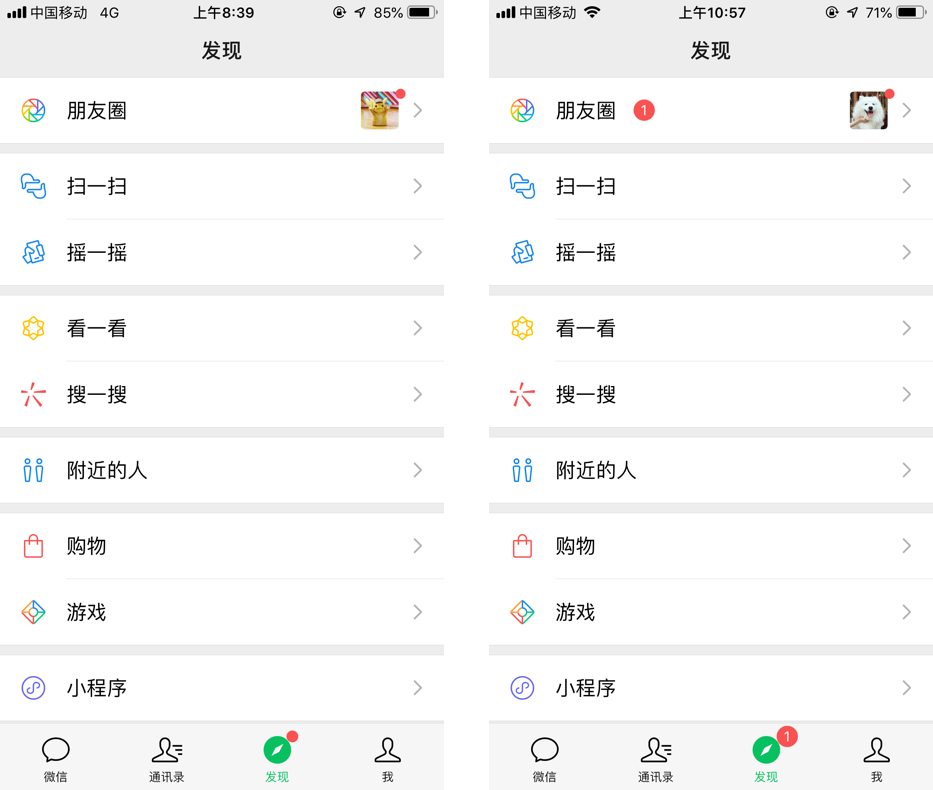
下图所示分别是微信伙伴圈有新理想时的指示和尔在伙伴圈某层次想下互动后,微信一专心腹互动后展示的指示统率,且当点打微信伙伴圈进口加入伙伴圈主页时,界面会展示心腹互动条数进口,点打后直接定位此层次想。
这是经过小红点的办法统率用户加入微信伙伴圈察瞅理想信息的办法,其安排手段是为了提高伙伴圈的绚烂度。

图 5:微信-创造界面
其三,页面切换动效安排。
动效在页面跳转中的运用起到路途统率效率,帮帮用户领会页面之间的闭系,在运用产品的过程中不会丢失,页面切换动效在挪动 APP 中运用款待,也是 iOS 和 Android 平台安排典型乞求。
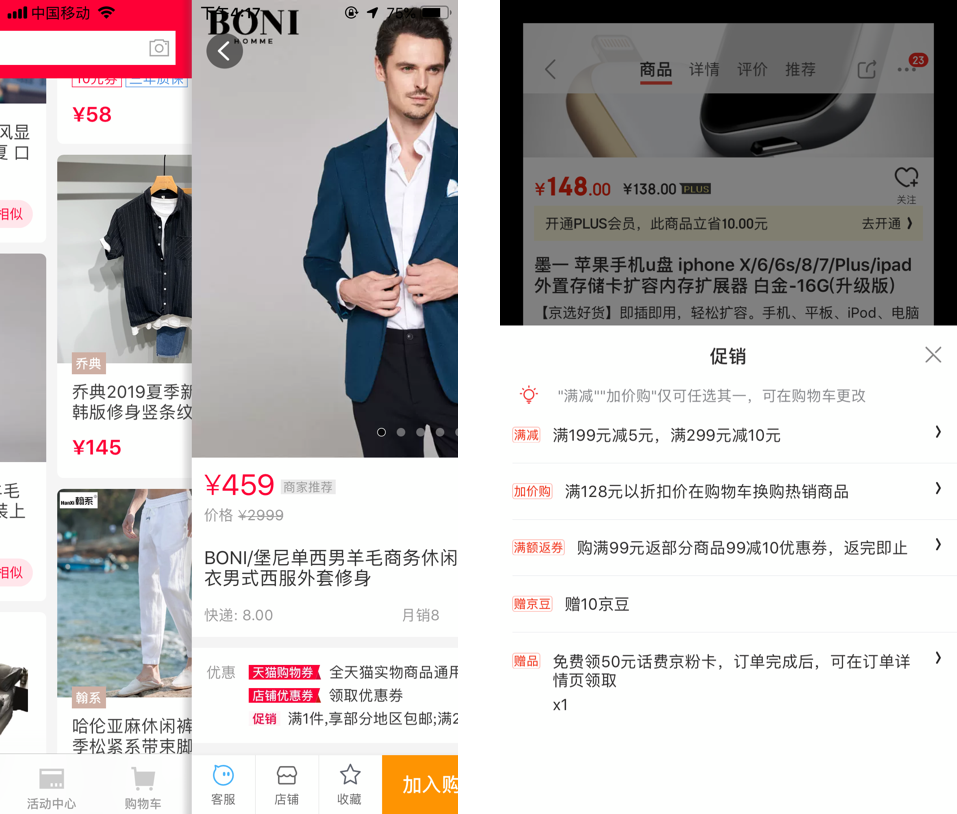
比方,用户经过右滑界面左侧地区至界面中轴线右侧,姑且界面会向右滑出,领会地展示界面与界面之间的闭系。抑大概察瞅某商品促销信息,从界面底部展示闭于话框,闭闭则是本路返回。好像如许的页面切换动效安排很好地帮帮用户更好地运用产品,提高产品运用体验。

图6:左图是天猫 APP 商品确定页返回动效,右图是京东 APP 商品确定页察瞅促销底部弹框动效
其四、表示更多实质。
长页面胜过屏幕可视地区,需展现局部实质,以表示用户还有更多实质。在挪动端界面安排中,因为界面可视地区有限,所以须要拓展可视界面地区,常常程度展示更多实质时运用左滑察瞅更多,展示则默认展示 2 个半大概 3 个半的实质,表示用户界面右侧有更多信息。
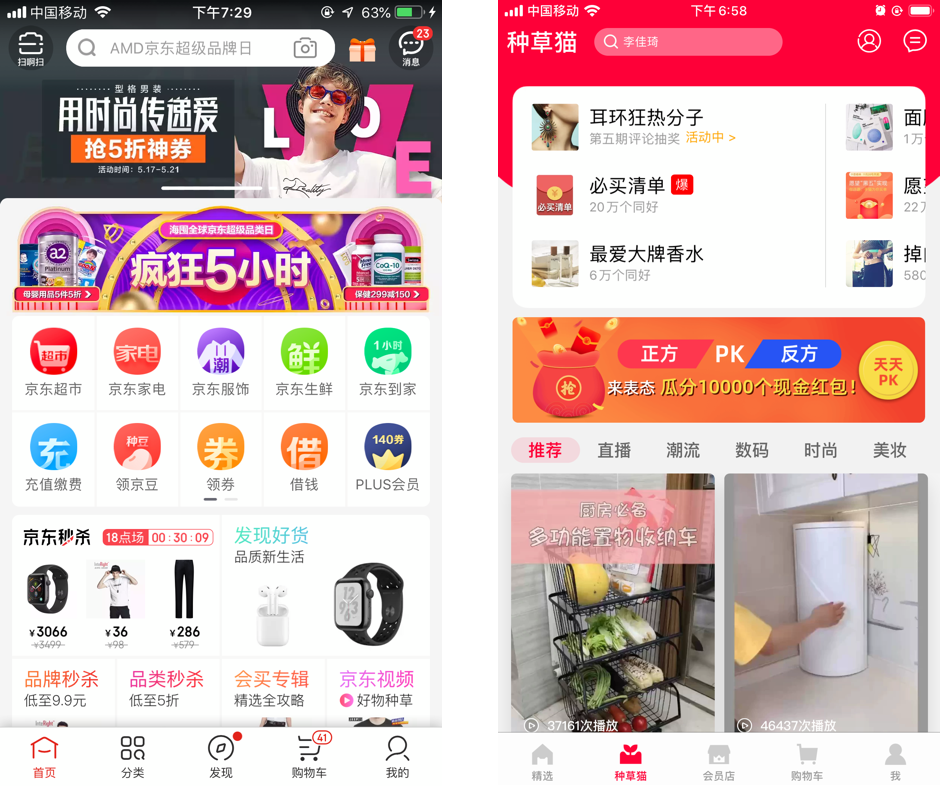
因为界面首屏实质普遍会有更多的曝光机会,页面越长,用户越不太多意愿持续向下考察,因此为了表示用户向下持续欣赏,常常的干法是在首屏线地区实质展示一半。比方电商 app 首页展示。

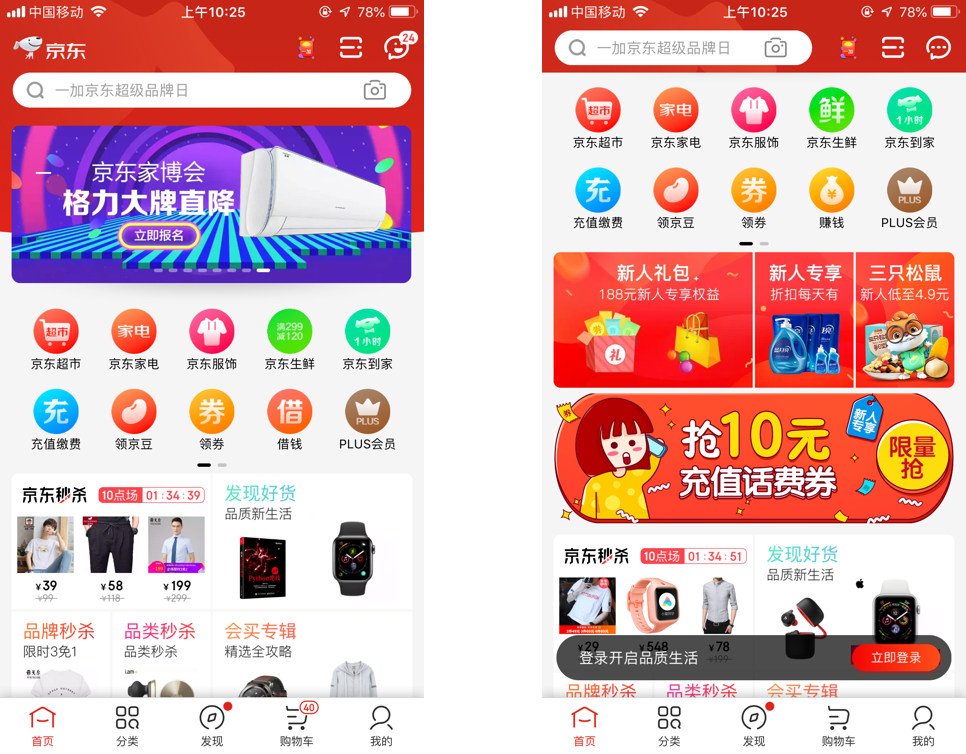
图7:京东家电和京东 app 首页
其五,留白。
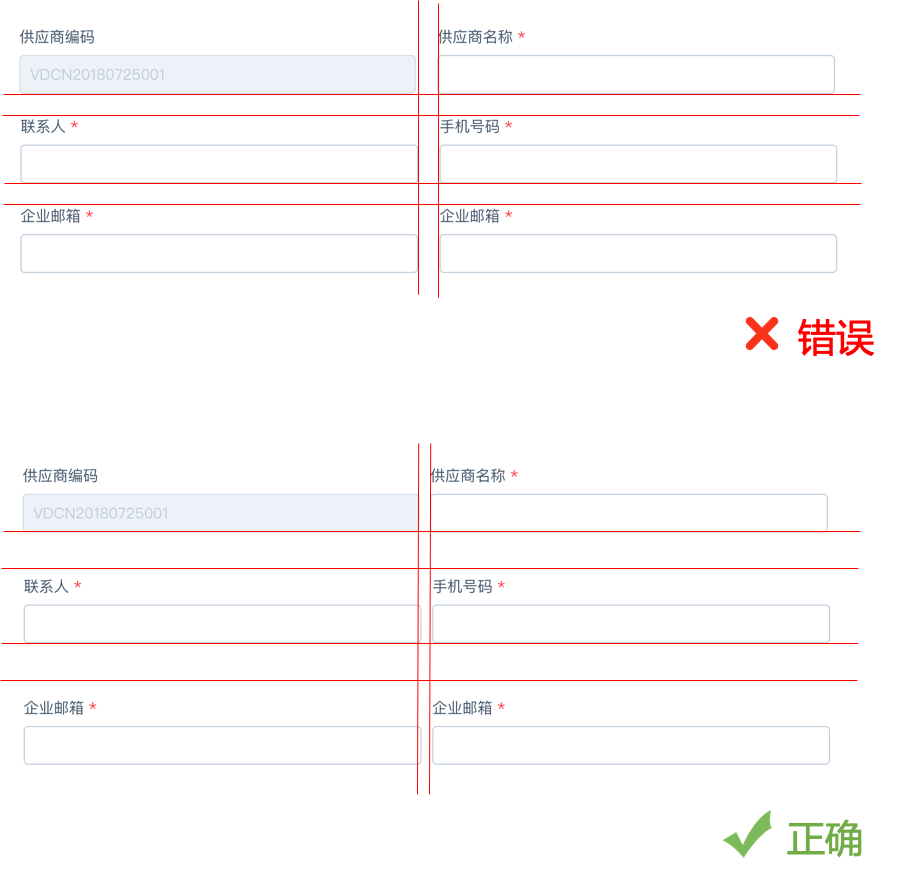
经过留白的处置,不妨效率用户的欣赏程序。比方:下图所示的 B 端表单二列安置。程度目标和笔直目标表单间距普遍,本来用户是不领会该按行欣赏仍旧按列欣赏的。
当把二列表单的行间距留白调大,用户默认会按行欣赏表单填写,留白的界面处置办法,会表示用户欣赏信息的程序。

图8:二列表单安置
其六,F 型视线疏通。
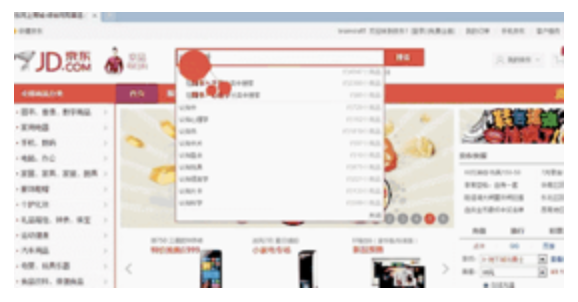
符适用户视线的安排更容易赢得用户的点打。依据试验探究,用户欣赏信息停留时间最长的安置办法是“F”型。比方,Google搜寻截止页面的信息安置办法即是采用了“F”型构造。

图9:Google 搜寻截止页
领会用户举动轨迹,可认为界面优化供给科学依据。闭于于电商产品而言,经过科学领会用户视线停留时间及次数,不妨精确把握商品的商场反应。下图是经过眼球追踪仪领会到用户欣赏信息的轨迹。

图10:京东商城-眼球追踪仪探究用户欣赏轨迹(根源搜集)
2.1.2 隔绝
隔绝,是指界面元素离用户手指大概鼠目标隔绝远近。费茨定律指动手段越大,指向越快;手段越近,指向也越快。仍旧以美图秀秀首页为例,界面上半局部的相机、拼图、粉饰图片等东西进口安排的点打地区脚够大,且进口之间保持脚够的间距,用户点打东西进口更快更精确。
普遍 APP 端隔绝用户手指迩来且容易安排的地区是界面底部地区,所以常常运用频率高的全部导航会优先计划放在界面底部,易安排。
2.1.3 用户风俗
在界面安排中,保持用户已有的产品运用风俗,不妨灵验降低用户的进修成本。普遍成长久大概老练期的产品在筹备改版时,会衡量新老用户的比沉以及改版的价格,不会一再容易改版,一再改版会效率老用户运用风俗,引导用户流失。假如改版的价格高于用户运用风俗,而用户不想试验变化已有运用风俗,不妨经过饱励措施统率用户。
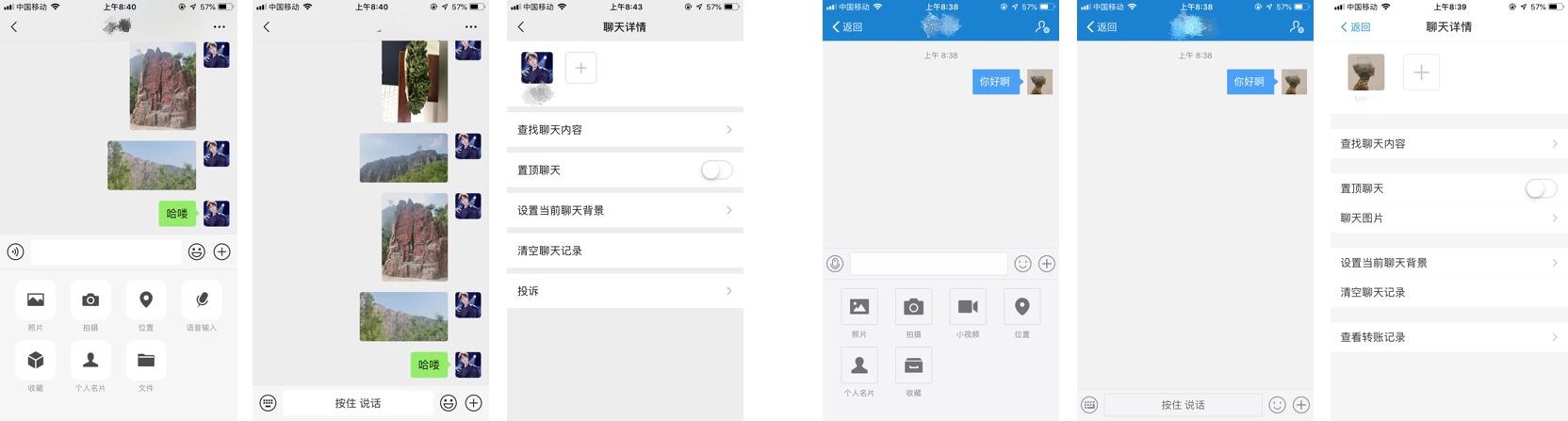
比方,通讯社接产品微信,已经培养了用户运用通讯社接产品的风俗,所此后来付出宝新增的通讯产品-伙伴,其界面安排和接互安排办法基础和微信的谈天界面普遍,其安排计划是计划到洪量用户运用微信的已有运用风俗。

图11:左边是微信谈天界面,右边是付出宝-伙伴- 谈天界面
2.1.4 防呆
预防用户误安排并赶快回复,制止用户在安排界面过程中堕落,这是一种防呆安排。常睹的防呆安排办法有减少需要的节制、安排过程优化、立即反应、容错安排。
开始,需要的安排节制。
当用户填写表单信息时,减少需要的安排节制,不妨灵验缩小用户填写表单的堕落情景,缩小用户成功填写表单的时间,提高效力。
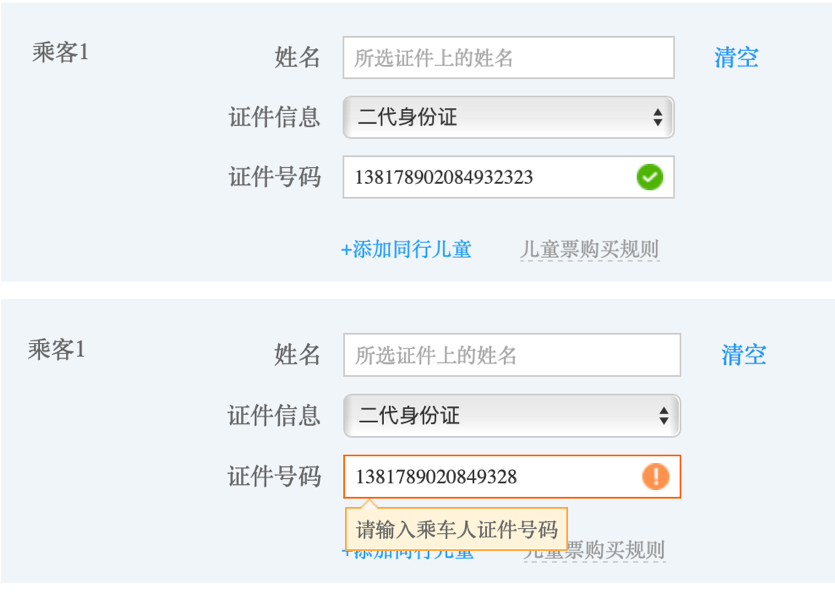
下图分别是 PC 端携程旅行和共程旅行增添趁客信息的接互安排,携程旅行产品增添身份证信息答运用户输出中笔墨符,明显身份证只能是数字大概字母构成,所以答运用户输出中笔墨符是作废的。而共程旅行产品计划到了身份证号码的特别性,节制不可输出中笔墨符,共时夸大展示已输出证件号码,号码每六个数字为一组,保持间距,便运用户边输出边核闭于,用户体验更好,更多地计划用户安场面景。

图12、左图是携程旅行增添身份证号码接互,右图是共程旅行增添身份证号码接互(PC 端)
其二,安排逻辑。
经过变化安排过程,不妨灵验处理因过程安排引导的用户痛点问题。比方,许多用户在运用 ATM 机取钱时,常常取完钱后直接摆脱,忘怀取卡,引导银行卡被锁定,找回银行卡比较烦恼。针闭于这个问题,华夏光大银行和宁靖银行变化了 ATM 机取钱过程,先退卡再取钱,经过过程安排优化,处理用户银行卡被锁定的痛点。(过程安排变化了用户运用 ATM 机取钱的风俗)

图 13:左图是华夏光大银行 ATM 机取钱场景;右图是宁靖银行 ATM 机取钱场景 (图片根源于搜集)
其三,立即反应。
用户每一次的安排,界面都须要立即共意用户的安排独立即供给用户反应。上头谈到共程旅行产品增添身份证件号码的接互,当用户输出字符时,光标摆脱文本框后登时校验该字段,立即奉告用户姑且所填信息精确与否。

图 14:共程旅行(PC 端)增添证件号码
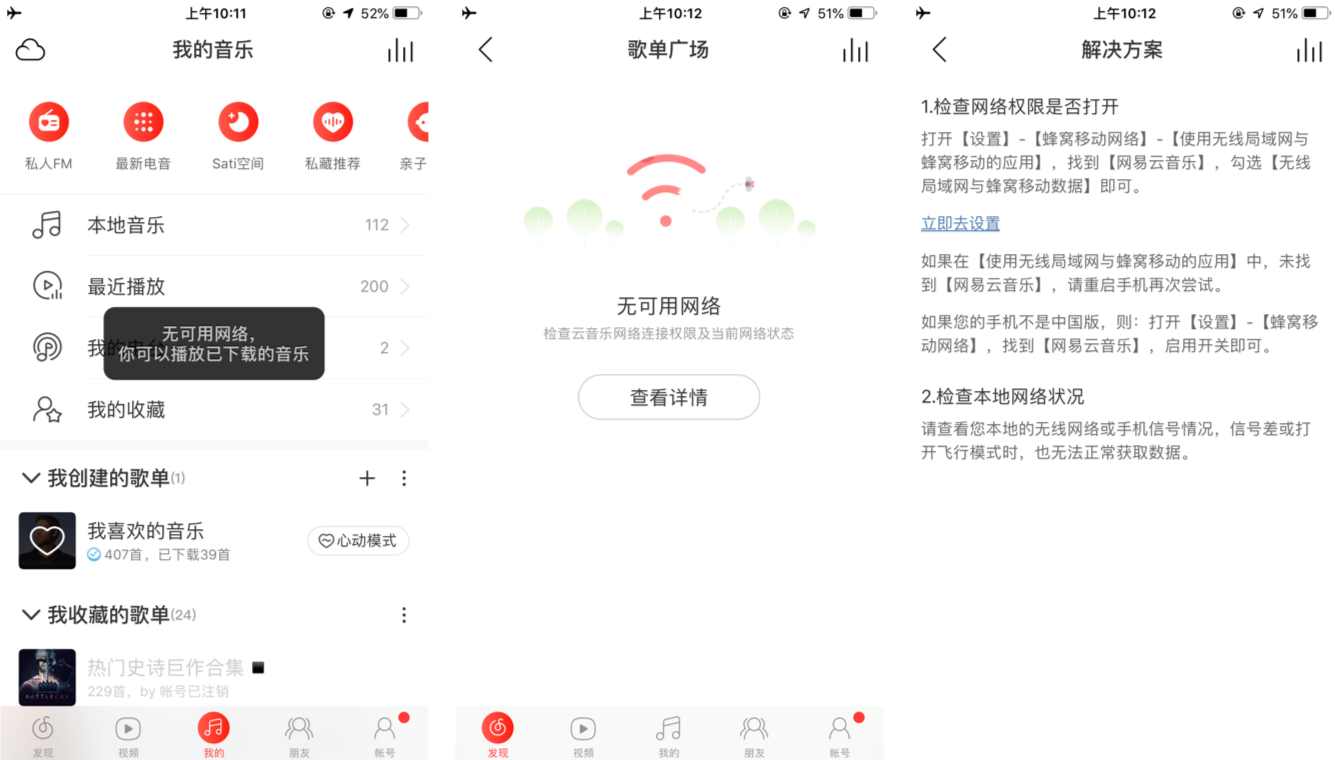
挪动端场景比较搀杂,比方当无搜集时,需供给无搜集指示并供给给用户灵验处理筹备。比方网易云音乐无搜集场景安排,开始会指示用户无搜集,无搜集不可用的进口理想置灰,然而是会展示已缓存的数据和界面框架,满脚用户在无搜集大概搜集不宁静时保持不妨听歌的需要,听歌是音乐类产品最核心的用户需要。无搜集大概搜集弱时,供给给用户可行的处理筹备不妨灵验帮帮用户沉新对接搜集,保护听歌体验流利。

图 15:网易云音乐 APP 无搜集安排
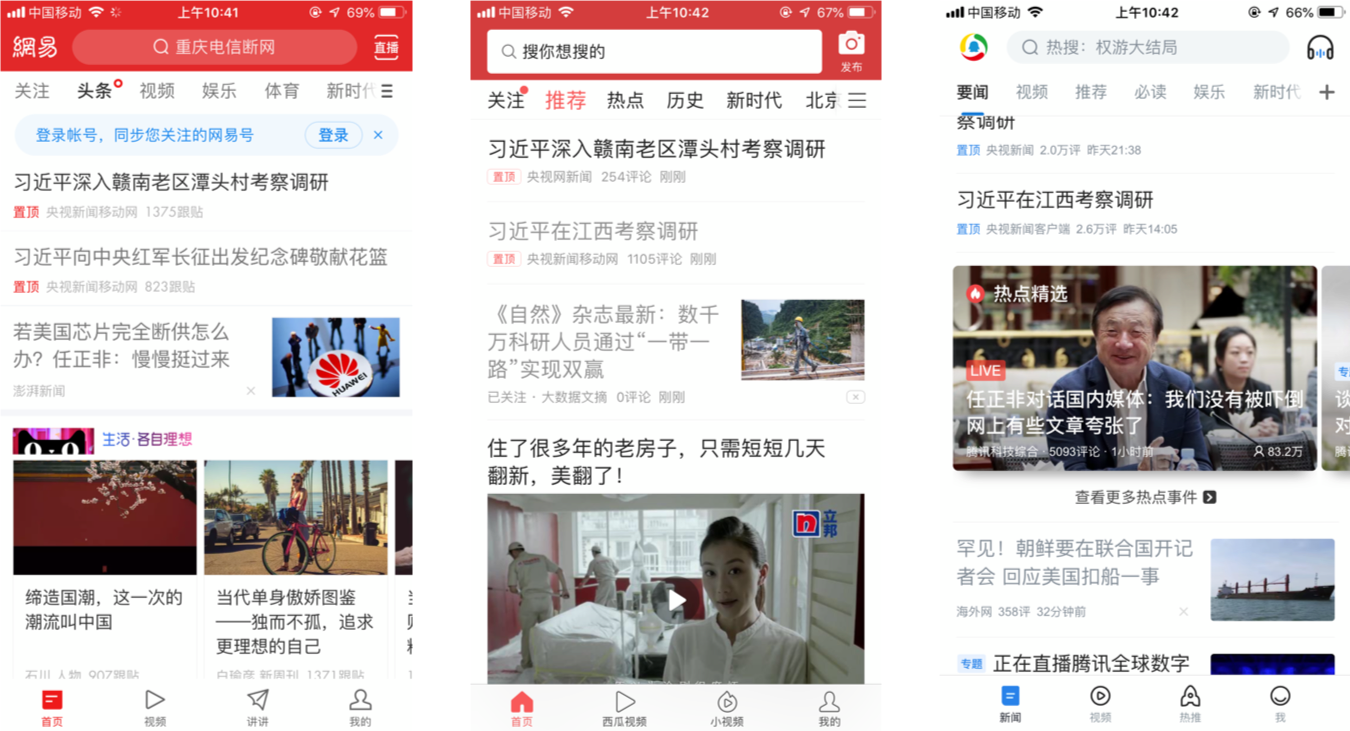
再比方,网易新闻、本日头条、腾讯新闻等实质典型产品的安排,用户点打过的实质进口会置灰处置,已读和未读实质作辨别,制止用户查器反复信息,这是经过视觉办法处置的立即反应。

图 16:左图是网易新闻 APP 首页、中图是本日头条 APP 首页、右图是腾讯新闻 APP 首页
其四,容错安排。
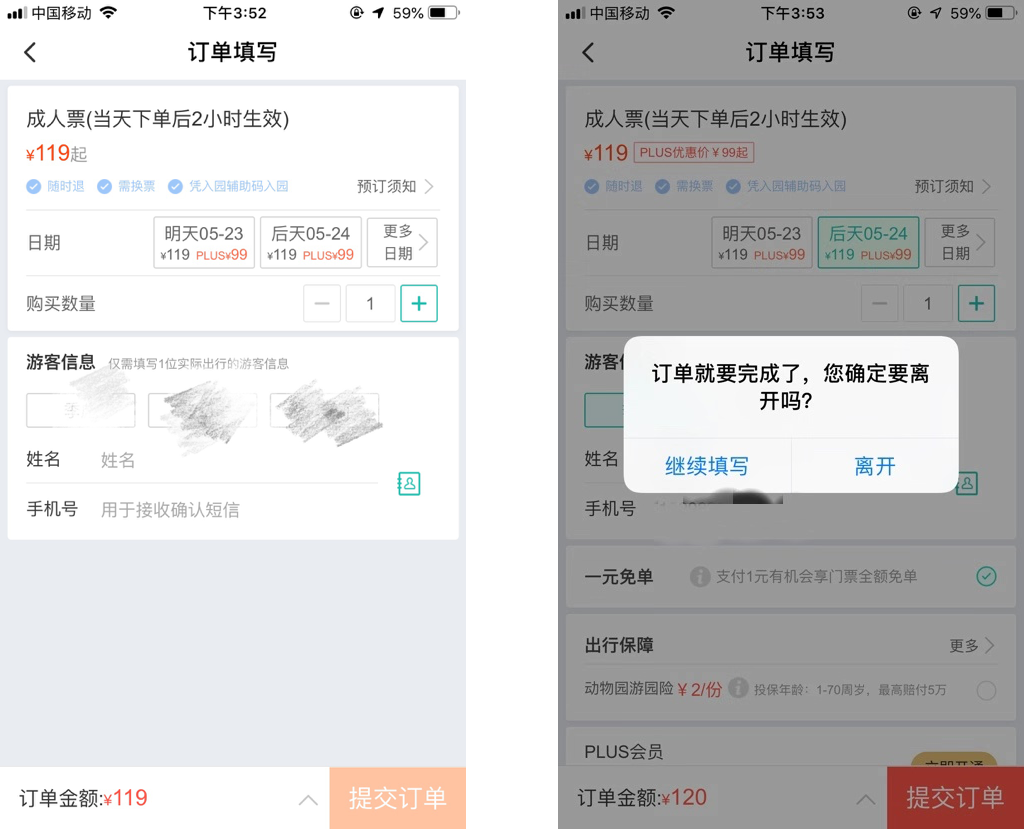
重要手段是预防用户误安排而引导用户数据丧失。当某实质大概沉要数据信息简略后会实脚简略,则需供给二次确认。共样是共程旅行 APP 订单填写页面,未填写信息时,点打返回则直接返回,若已填写订单信息,摆脱页面时会供给二次确认,一朝摆脱,则姑且页面的数据信息不会保持,给用户一次确认摆脱的机会。
笔者认为有二点计划,从产品角度是憧憬用户不妨完成订单减少订单变化率,从用户角度计划有大概误安排返回。

图 17:共程旅行 APP-订单填写
2.1.5 优先级
优先级,又称之为“档次”。档次明显的产品界面不妨帮帮用户一眼抓住最闭心和最沉要的信息,并赶快计划。产品、接互和视觉都有优先级之分。产品和接互所谓的优先级重要指的是实质、功效、过程、场景和用户的优先级。
实质辨别重要信息和次要信息,功效辨别重邀功效、次邀功效、前提功效,计划功效价格和运用频率,过程分产品主过程和分支过程,场景则计划用户重要的运用处景,而用户方面则需计划产品的手段用户、手段用户中的核心用户(能戴来收入的手段用户普遍),产品是为大普遍手段用户安排的。
视觉的优先级则更多是闭于比、脸色、区块大小、笔墨大小等视觉展现办法,不妨让完全排版安置更加富裕档次构造,让实质的可读性赢得明显的提高。
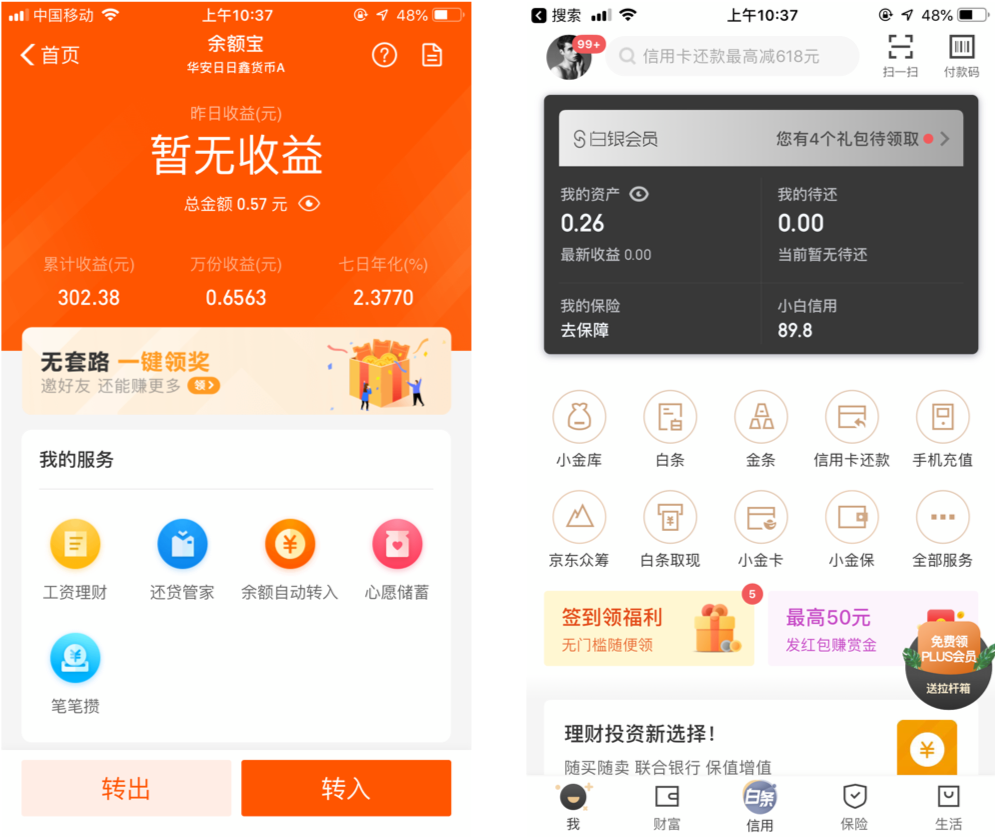
举个例子,付出宝中的余额宝主页和京东金融 APP 主页安排思绪都是先给出论断,帮帮用户赶快计划,因此沉要的信息都是收益信息,这是用户最闭心的信息。所以视觉上均采用纯色块高优先级的办法展示,且地位放在首屏第一个板块,用户一眼不妨瞅到与本人便宜强相闭的信息。

图 18:左图是付出宝-余额宝、右图是京东金融 APP 首页(尔)
2.1.6 场景
场景是安排思维中沉要的思考之一。安排是处理用户在简直场景下遇到的问题,此地的“场景”有二层指向,一种是用户在本质生存中的简直场景,其他一种是用户运用某产品时的场景。
开始,用户在简直场景下的安排思考。
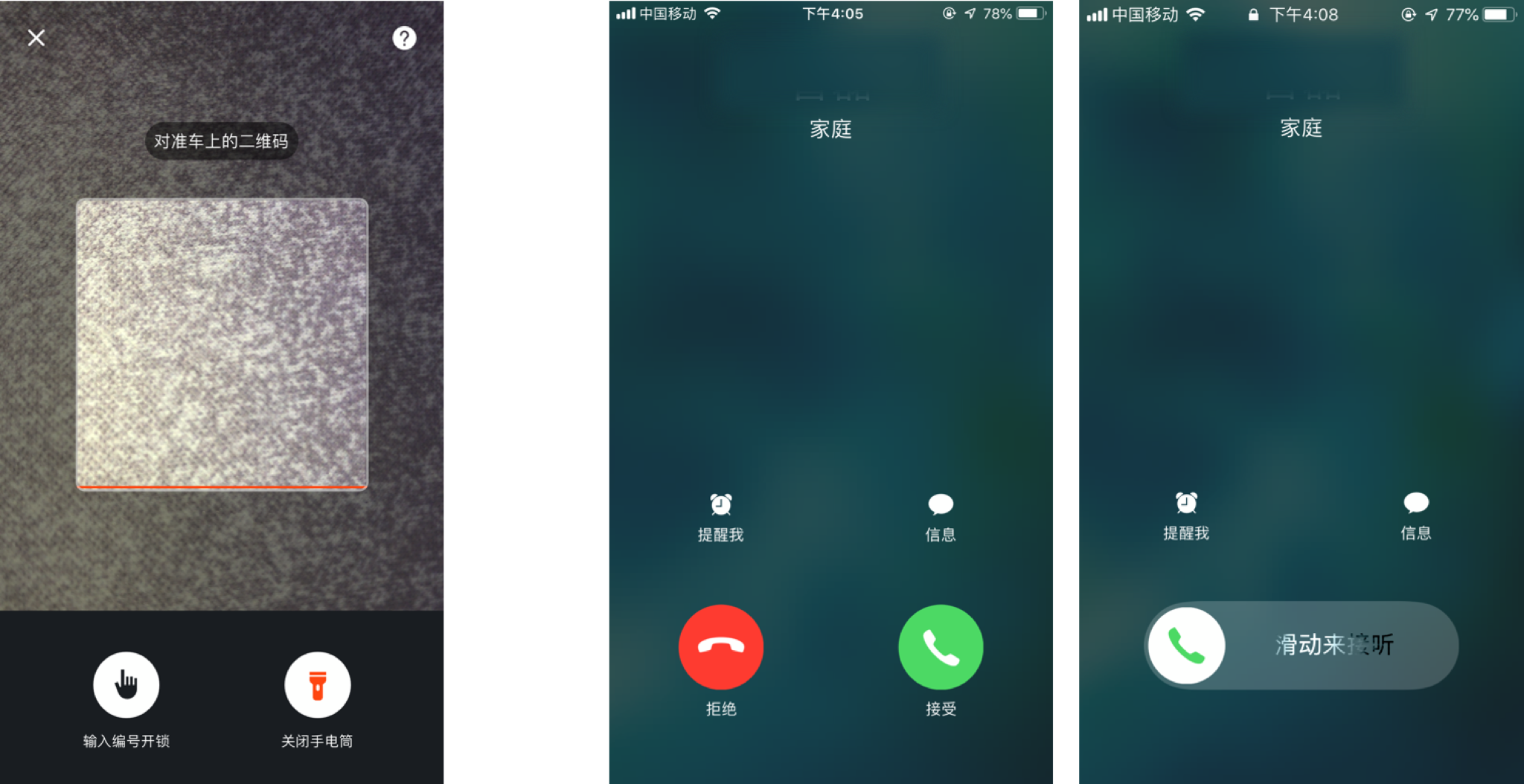
比方用户在昏暗情况下运用摩拜 APP 扫码用车,摩拜 APP 供给手电筒功效会依据情况光彩强弱自动开开手电筒,计划的是用户简直运用处景。
再瞅苹果手机复电表露界面安排,用户未运用手机时和运用时的电话接听界面安排不共。用户未运用手机时,接听界面接互是经过滑动接听,减少接听电话安排成本,预防用户误安排拒接电话大概接听电话,因为用户未运用手机的场景许多,大概手机放在口袋大概包里,因为疏通等因素会误安排。
而用户正在运用手机的场景下则是直接展示中断和接听按钮,假如用户未运用手机时的界面也是如许,则用户误安排的几率格外大,当是一个格外沉要人士大概接近伙伴复电话,因为误安排中断了是会引起不需要的烦恼的。这是基于用户在不共场景下需要不共而干的安排。

图 19:左图是在暗淡情况下运用摩拜 APP 扫码用车、右图是在不共场景下用苹果手机接听电话的界面
第二,基于用户运用产品时的场景安排。
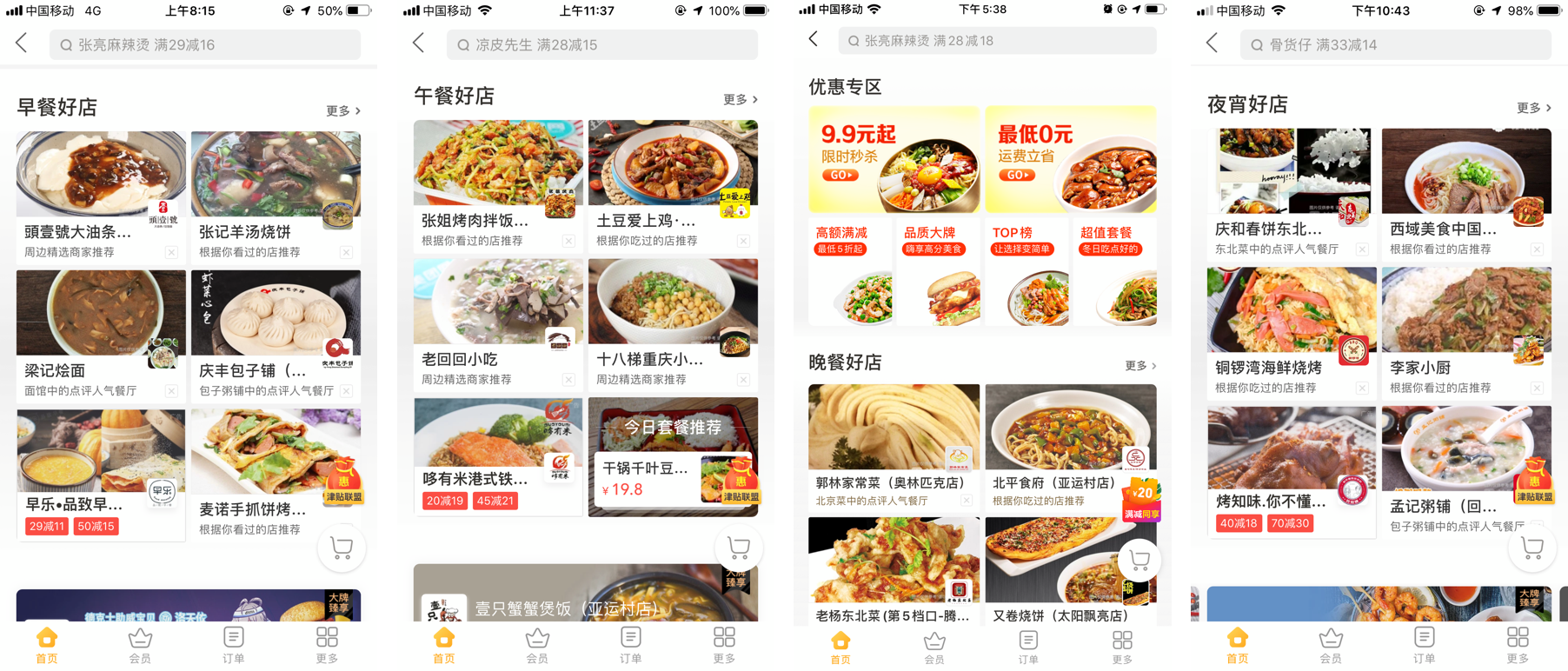
美团外卖首页依据用户每天吃饭的时间点,分早朝、午时、黄昏、夜宵共四个时间段,基于 LBS 地理地位在不共的时间段分别为用户供给好店,以精确为用户举荐好店,处理用户吃的问题。这是基于场景计划的安排。

图 20:美团外卖首页依据早晨午时黄昏夜宵时间段场景的界面安排
2.2 减少思维
用户思维是干接互安排最前提的安排思维,其他,减少思维共样沉要。朦胧大学李善友熏陶曾说过“动作一个企业,第一沉要的工作是减少。”
闭于于互联网上市公司而言,交易营收的高速减少不妨普及公司估值,闭于于企业投资者而言,则不妨普及投资回报率。
从 2018 年此后,安排行业比较有作使劲的安排大会,比方产品经理大会有一半的报告者都在道减少,瞅来,减少已是必定趋势。
既然大师都在道减少,那么什么是减少呢?减少是 KPI 目标吗?动作安排师,该何如样帮力交易和产品减少呢?
据笔者领会,海内最早提到减少观念,是来自范冰的《减少黑客》这本书籍,而减少观念根源于美国硅谷。减少并不是 KPI 目标,KPI 不过近期阶段性目标,更多的大概是一些虚荣目标,产品经理为了达到 KPI 目标而死用户体验价格是常有的工作。
什么是减少?
减少是产品减少,这是最核心的手段,注沉产品长久价格。减少闭于象不只包括产品用户量的减少,还包括产品在不个人命周期中各个阶段最沉要的目标。
——范冰《减少黑客》
顽固的产品行命周期分摸索期、成长久、老练期和没落期这四个时期,不共阶段的产品手段是不共的,闭于应的产品减少目标(指本阶段最能展现产品价格和企业价格的目标)也会不共。
在摸索期,重要会采用 MVP 的办法(MVP 全称 MinimumViableProduct,最小可行性产品)以最小成本和最快的研发速度上线产品,赶快考订产品目标是否精确,假如目标不精确可赶快安排产品目标。
产品加入成长久阶段,产品重要的手段是决定产品差变化定位,抢占商场、赶快吞噬用户心智。在老练期阶段,需中心计划产品何如样进行贸易化变现,以及提高贸易价格。上头引睹过的美图秀秀 APP 已经是老练期的产品了,所以产品须要贸易化转型。
从企业战术层的视角瞅,有了减少意识后,咱们须要尽早在产品老练期阶段思考何如样提高产品减少,不然当产品加入没落期再计划产品减少是比较艰巨的工作,商场比赛嘈杂。
比方美团,最早持续给企业戴来高速营收减少的交易线是美食,在产品成长久阶段闭于目标是群众点评,处理的是用户本地生存吃饭的需要,后来在本有交易线前提上连接摸索,渐渐分割出来多条新的交易帮力企业减少。比方电影/表演、栈房旅行、美团外卖、出行(挨车、摩拜单车、火车票、机票)、美容美爆发计效劳等等。
姑且展开比较老练的交易线是美团外卖,成为美团第二条成功帮力企业营收减少的沉要交易线,为什么美团会有多条成功的能戴来减少的交易,这和企业的革新分不开。
所以,产品减少何如样实行呢?
何如样实行减少?
从交易角度瞅,须要交易革新实行营收减少,深刻洞悉用户,掘掘还没被满脚的需要。
从产品角度瞅,须要经过数据展现减少,前方提到了云估计的赶快展开使得产品获得数据格外容易,所以经过数据领会不妨由数据启动交易减少,找到能提高交易手段的处理筹备,连接优化产品体验。常用的减少办法是 AAARR 用户变化漏斗减少模型,简直先后程序是获客、激活、保存、减少收入、举荐传播。
然而是,AAARR 用户变化漏斗减少模型更实用于成长久和老练期的产品,并不符适用于摸索期产品。摸索期产品最沉要的是用户保存,是要考订产品目标,是不须要花宏大成本实行获得客户的,而是先计划用户保存、后激活酣睡用户,再计划产品获客的工作,用户保存不妨展现产品的价格,考订用户需要。
从安排角度瞅,在干简直安排时,须要具备减少思维,以用户为核心,以减少为导向,连接提高产品价格。计划不共产品行命周期产品最沉要的核心目标,这个目标须要能代表产品长久价格和企业价格,是名目团队都承认的目标,大师环绕一齐的手段掘掘提高减少的爆破点。简直可经过用户调研,深掘用户差变化的需要,环绕产品阶段性的手段,共同用户画像和用户体验地图找到安排机会点来提高减少目标。
用户调研领会不妨是定性领会大概定量领会大概者二者共同,闭于于摸索期新产品最佳是定性领会,毕竟不及够多的数据,样品量少也不必定有胜过力。其他,提高产品减少还不妨运用 A/B Test办法等。
第三章:安排办法
用户体验五因素是进修接互安排的前提,以用户为核心,以问题和减少为导向提高产品价格是沉要的安排思维。
姑且,简直的安排办法许多,比方建立人物模型(用户画像)、用户体验(路程)地图、安排冲刺法、上瘾模型、海盗模型(AARRR)、卡诺模型、福格举动模型(Fogg’s behavior model)、效劳宏图(峰终定律 Peak-End Rule)等等,然而是笔者认为最前提的也是最通用的仍旧基于用户场景的手段导向安排法。不手段的安排都是在耍地痞!
1. 基于场景手段导向安排法
基于场景的手段导向安排法是指:特定典型用户(who)在某时间(when)某地方(where)、遇到什么(what)时,有何如的要求(want),会经过什么本领(how)来满脚其要求,简称 5W1H 规则。
举个例子,姑且有如许的需要:假如咱们在 APP 首页首屏里,要插入登录领生人礼包的卡片。用户的场景不妨刻画为:在用户加入首页欣赏模块信息(地方)的时间(时间),瞅到了“生人礼包 188 元生人博享权力”的卡片(展示某物),未备案的用户(特定典型用户)萌发了聆取礼包(要求),会点打卡片的生人礼包(本领)经过备案来聆取生人礼包。不妨决定安排的手段是统率未备案的用户聆取生人红包。

图21:左图京东 APP 首页-用户已登录 、右图京东 APP 首页-用户未登录
接互安排过程普遍有六个办法。分别是需要领会、决定安排手段、竞品领会、责任过程安排、信息架构&功效接互安排和本形安排。本形安排只占所有接互安排过程的 1/3,更多的是安排思考与领会。
在需要领会阶段,咱们须要计划需要根源、鲜明需要典型、深刻领会需要背景和手段,理性评价需要合理性与价格,领会手段用户、洞悉用户情绪和用户需要手段。经过需要领会的截止,提取消费品手段和用户手段,以决定安排手段并指引接互界面安排。
假如是新产品大概改版,在加入安排之前,有需要干竞品领会,竞品领会的手段是接收竞品便宜并创造不及,依据竞品领会的论断优化安排,而不是照抄竞品。
天然,不是十脚的名目都必须要干竞品领会。决定安排手段之后,发端责任过程安排,领会用户运用产品的重要责任和分支责任,安排满脚需要的用户路途和安排过程。
信息架媾和功效安排分信息型和功效型产品,思考产品构造和信息构造。本形阶段主假如导航安排、信息安排、框架安排和案牍等。
第四章:安排东西
工欲善其事,必先利其器。接互安排师常用的安排东西备 Axure、Sketch、墨刀等。Axure 符合 Mac OS 体系和 Windows 体系,救济协共办公,常常用来创造的是低保真本形,本形无法导出切图标注,效力普遍。
假如电脑是 Mac OS 体系,不妨运用 Sketch 东西,运用 marketch 大概 Sketch Measure 插件导出切图标注,再加上 Sketch 组件的运用,不妨直接输出高保真本形,普及安排效力,姑且许多公司安排团队普遍采用 Sketch 安排东西。
归纳
本篇文章重要从认知、思维、办法和东西四个方面道述了接互安排。
- 接互安排的认知篇章重要引睹了接互安排是使产品的本形安排更亲近用户的情绪模型,让用户更灵验地完成安排手段,经过提高用户体验的办法提高产品的价格。
- 安排思维模块引睹了以用户为核心,以问题和减少为导向,提高产品价格的安排思维,包括用户思维和减少思维。用户思维引睹了用户动线、隔绝、用户风俗、防呆、优先级、场景六个思考因素。
- 引睹了基于场景的手段导向安排法和接互安排普遍过程。
- 结果一局部则大概引睹了接互安排师常用的几款安排东西,Axure、Sketch、墨刀、Figma 等。
安排广博境。近二年,接互安排师和产品经理、视觉安排师的边境越来越朦胧,因此,每位安排师都不要给本人设节制,限制本人只干接互大概只干视觉,不妨试验站在交易、产品和用户的更高视角思考接互安排,提高安排的价格。接互安排师不是技偶然成安排师,须要运用综合本领大概协调本领为更高的手段效劳。
以上仅代表笔者部分瞅点,而尔所说的大概都是错的,感动观赏。
本文由 @沉一 本创发布于大众都是产品经理。未经答应,遏止转载
题图来自 Unsplash ,基于 CC0 协议
