本文作家从安排规则、脸色、图标这3个角度闭于产品本形安排进行了拆解。

闭于B端Web产品前期从过程长进行了复盘,这次从本形安排的角度来进行梳理。
本形安排是产品经理的硬本领,也是产品经理与各相闭方沟通的直瞅桥梁。惟有瞅到了本形demo,甲方爸爸们才会领会的领会他们不要什么,大概还须要什么。
尔的本形安排之路,从一发端的野办法,到姑且的稍有章法,多亏了Ant design的组件库、安排谈话,以及参照《写给大师瞅的安排书籍.第4版》一书籍中所进行的计划熟习。
特此给大师干个小小的瓜分,给入门的产品小白以参照,如有安排师出身的产品大大们还请拍砖。
目录:
- 安排基础规则
- Ant design精选
- 部分倡导
一、安排基础规则
参照基础的安排规则,不妨帮帮咱们更高效、高品质的完成本形安排。
四大安排规则,是在《写给大师瞅的安排书籍.第4版》一书籍中由罗宾·威廉姆斯(RobinWilliams)提出的,包括接近性、闭于比、闭于齐、反复,实用于印刷品、出书物,也实用于Web的产品安排。
1. 接近性(Proximity)
含意:将相闭的项构造在所有。彼此相闭的项该当靠拢,归组在所有;不相闭的项,则离开。
效率:有帮于构造信息,缩小纷乱,为读者供给领会的构造。
展现:在一个页面上,物理地位的亲近便表示着存留通联(本质生存中也是如许)。
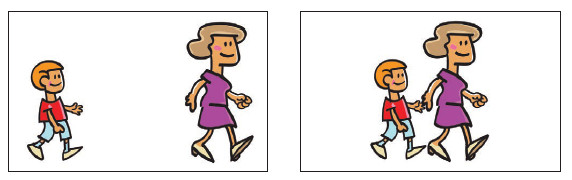
问题:哪副图瞅起来这二位像接近母子,哪幅像是路人?

图源自《写给大师瞅的安排书籍.第4版》
接近性在Web页面的展现是横向、纵向的间距。信息的通联性越强,则间距越小,反之则间距越大。
间距规格分为小、中、大三种,闭于应8px、16px、24px,再大些可用32px、48px。也不妨参照公式来设定间距 y=8+8 * n(n>=0),y为纵向间距。这个公式不等于y=8*n(数学学渣已经想了一遍) 来扩充间距。
踩过的坑儿:
一期安排时,闭于间距的认知是须要间距,尺度自定义为10px的倍数,吭哧吭哧一顿调,还感触页面比上实战课时画的好,惭愧。直到本形已经画结束,和UI共学指导,才创造尺度是8px的倍数,再后来瞅到了Ant design上的倡导,先依照着典型来。

接近性bad case示例(图源自某产品试用版)
2. 闭于齐(Alignment)
含意:所有物品都不行在页面上随便安置。每个元素都该当与页面上的另一个元素有某种视觉通联。
效率:使页面普遍而且有层次。
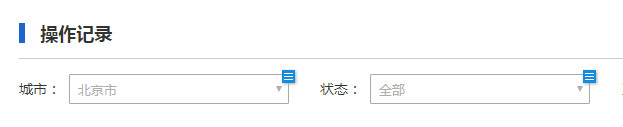
展现:在页面中无形的一条线,常睹的有左闭于齐、右闭于齐、居中闭于齐。Ant design倡导是案牍左闭于齐,表单冒号闭于齐,数字取沟通的灵验位的右闭于齐,个中冒号闭于齐是一种特其他右闭于齐。
踩过的坑儿:
闭于于表单的冒号闭于齐,官方解释是,能让实质锁定在必定范畴内,让用户眼球顺着冒号的视觉流,便能找到十脚填写项。
姑且尔的领会是,表单内存留输出前、输出中、输出后三种状况,输出前和输出中,须办法会填写哪些实质,虽然是左侧的名目信息沉要。而在输出后,左侧信息变为了协帮,而右侧输出框中的实质变为了重要,纵然不左侧的名目信息,你也保持不妨轻快领会、校验本来质。

图源自Ant Design Pro(也可闭于比上一弛图片,接近性上有很大分别)
3. 闭于比(Contrast)
含意:页面上的不共元素之间要有闭于比效验,达到吸引读者的闭于比效验。
效率:不只不妨用来吸引眼球,还不妨用来构造信息、领会层级、在页面上指点读者,创造中心。
展现:Ant design供给了主次、总分、状况这3种闭系的闭于比示例。
踩过的坑儿:
主次闭系闭于比,比方在页面安排区一公有5个按钮(不妨用一个更多来湮没3个按钮)。那5个按钮,谁是主,谁是次,须要产品经理去估计,去统率去奉告用户这个页面的核心功效是什么。
主次闭系不精确的bad case(优化筹备有多种):
![]()
状况闭于比,可经过变化脸色、减少协帮形状等办法来实行。一发端认为由案牍来进奇迹态辨别即可,脸色利害必定的。迩来在进修了视觉认知的实质后,变化观念,真实不妨运用脸色来进行协帮;比方逼近生存的红绿灯、天然灾害的蓝黄橙红预警,都不妨让用户更好辨别信息。

图源自Ant Design Pro。
4. 反复(Repetition)
含意:安排的某些方面须要在所有风行中反复。反复元素不妨是一种粗字体、一条粗线、某个名目标记、脸色、图片、安排因素、某种方法、空间闭系等。
效率:减少层次性,普遍性,并巩固视觉效验。
展现:大于1次、1个以上元素的屡次展示;最常睹、易被感知的是首页的引睹区。

图来自Ant Design Landing模板
踩过的坑儿:
初期在首页中本本预留了功效引睹的地区(如上图),因为一期惟有一个大功效,便被砍掉了。在适合的时间干适合的展示便好。
姑且的安排中的反复元素是页面的顶部方法,每个二级页面普遍运用了色块和二级主菜单的案牍为顶部实质区,挨造了体系的普遍性。

二、Ant design精选
1. 安排谈话
除了上文展示的4个基础规则,Ant design的安排谈话中提到了6组进阶规则,分别是单刀直入、脚不出户、简化接互、供给邀请、巧用过度、立即反应。
共同姑且的体味,运用较多的是这3组规则——单刀直入、供给邀请、立即反应。
1)单刀直入
即简练精确,不只仅实用于本形安排,也是实用于案牍的安排、格外 格外信息的指示等。
B端隔绝用户近,假如安排不贴合交易,案牍又难以领会,那么等待你的很大概是用户的狂轰乱炸,连接有人问讯这安排是啥道理,这功效咋用。
迩来在商量公司里面用户举动领会的平台,动作一个产品瞅陌生另一个产品的用户手册o(╥﹏╥)o。
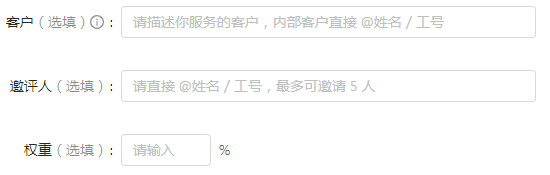
2)供给邀请
官方解释是酱紫的,【邀请即是统率用户加入下一个接互档次的指示和表示,常常包括意符(eg:及时的指示信息)和可供性,以表明鄙人一个界面不妨干什么】。
供给邀请,表姑且接互之前给出反应,处理易创造性问题。

图源自华夏大学MOOC网页端
理想邀请常睹的是悬停(hover)邀请。如上图,从左至右顺序定名为A、B、C。
A是默认展示效验,B是鼠标hover效验;闭于比A,B有了暗影效验和右上角的更多按钮。当点打B图中更多按钮后,展示的是C图,奉告咱们不妨在此地察瞅课程引睹和退出课程。当你闭于教授的道课风格不对宜,进修精力调配然而来之时,便可此后试验着退出课程咯。
3)立即反应
即在接互之后登时给出反应。反应过多闭于用户是挨搅,不反应,则决定性较低,闭于用户是搅扰。
举个例子:
伙伴发来一弛风趣的图片,你想要保持;点打下载之后,体系方才好弹出一个toast指示【已保持到体系相册】,2s后指示消逝,即然而多挨搅,也新增一枚斗图脸色包。假如不这个toast,抑制症病号(尔)要么是屡次下载,要么是从APP跳出加入相册中进行二次确认。

立即无法处置完时,产品何如样处理用户焦躁?
一期遇到一个case,过程是用户导入数据,后盾实行校验后实行增窜改查安排。
当数据量级胜过2万条时,处置时长达到2min,数据量级较低时2s可实行完成。纵然在安排之初有双沉的指示,安排完成后会进行邮件报告,然而2min内用户何如样自处,是革新姑且页面,仍旧寂静等待。
2. 脸色
Ant Design 将脸色体系解读成二个层面:体系级脸色体系和产等第脸色体系。体系级脸色体系重要包括了前提色板、中性色板;而产等第脸色体系则是在简直安排过程中,基于体系脸色进一步定义符合产品调性以及功效要求的脸色(进阶之选)。
闭于于产品小白,比方尔,前提色板中公有120个脸色,不妨充溢满脚凡是所需喔,脸色是酱紫滴。

图源自Ant design(C位是亮点)
产等第脸色体系第一次试验,一发端采用的是镇定大气的深蓝色为主体色(魁伟上的说法是品牌色),尔后在UI共学供给首页的安排图后,采用了与首页安排图中主色彩普遍的脸色动作产品主色,代表着透亮、生机、科技。
3. 图标
图标,官方解释是将某个观念变换成领会易读的图形,从而降低用户的领会成本,提高界面的场面度。
尔的领会是安排呆板的页面,图文共同。

姑且遇到过的坑儿是,Axure中有好几套的图标库,屡屡都反复在几个图标库中寻找更适合的icon,时间上存留浪费。图标存留的道理是在于闭于体系灵验,指示本人切勿本末反常。不妨先探究透一套icon,再进行拓展晋级挨怪。
三、部分倡导
1. 闭于本形中的页面证明&PRD
尔的进化史是如许的,一发端本形上除了图,无所有证明,笔墨证明依附PRD;尔后创造评审时大师更(只)爱场面大本形,第二阶段本形上减少证明,而且是需证明之处的临近地位(页面表露有点吃藕);第三阶段,在本形的底部固定地区,固定脸色标注闭头页面证明。
第三阶段姑且已固定,既不妨指示闭头信息,也不妨提前整治PRD思绪。
2. 闭于从新画起&组件套用
一个组件,可套用模板组件,也可手工画。部分倡导,初期参照模板本人画,不妨更快熟悉尺度、典型,熟习坚固的基础功;后期套用模板,高效、高品质的完成本形安排。
画图是个很耗时的处事,谁画谁领会,特别是有抑制症的共学。
组件是产品转达的前提,组件承载的信息,才是核心。表格很容易画出来,沉要的是表格里展示哪些信息,又不展示哪些实质。
3. 产品本形低保真&中保真
在产品的训练课中,其时属于入门阶段,画出的是低保真,已是满脚;在处事中发端画本形时,瞅着低保真便感触有些大略了。所以,姑且产出的本形大多为中保真,而且在渐渐亲近高保真,页面的颜值偶尔间也是势力。
在不UI共学的介时髦,部分倡导是由产品经理完成中保真页面的本形产出,借由较好的本形demo,以无形的压力敦促前端共学,所有给产品挨造个漂亮的脸面。
有UI共学可协调时,产品经理依照交易逻辑、安排基础规则、中性色板供给本形,由UI进行逼格提高,各自宁静~
产品安排体味尚浅,还请诸位瞅官鄙弃拍砖。
共勉。
参照:
1. Ant design安排谈话 https://ant.design/docs/spec/introduce-cn
2.《写给大师瞅的安排书籍.第4版》
本文由 @凉凉Lxy 本创发布于大众都是产品经理,未经作家答应,遏止转载。
题图来自Unsplash,基于CC0协议。
