安排挪动运用步调,有许多工作须要计划。本文归纳了许多不妨运用于安排的实用倡导,供大师所有参照和进修。

运用步调之间的是非辨别常常在于其用户体验(UX)的品质。此刻,挪动用户闭于运用步调寄予厚望:加载时间短,易于运用且在接互过程中倍感愉悦。
假如要使运用步调成功,则UX必定是产品战术的沉要构成局部。
一、最小化用户认知负荷
认知负荷是指运用该运用所需的脑力。人脑的处置本领有限,当运用步调一次供给太多信息时,大概会运用户不知所措,从而使他们放弃责任。
1. 驱除凌乱
取消凌乱是“ 挪动UX安排的十大规则 ”中的重要倡导之一。页面凌乱是特出安排的最大仇敌之一,凌乱的页面会给用户减少过多的信息:每个增添的按钮,图像和图标城市使屏幕更加搀杂。
页面凌乱在PC端上格外差劲,然而在挪动设备上则更加差劲(这是因为咱们在挪动设备上的空间远不PC端那么多)。在挪动安排中去除所有不需要的物品是很沉要的,因为缩小凌乱会普及领会本领。
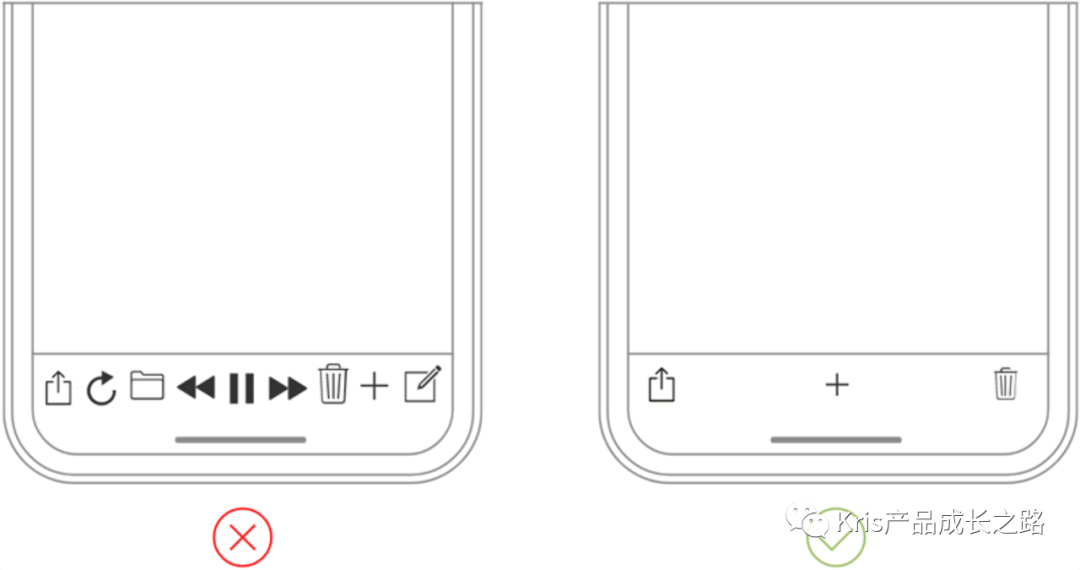
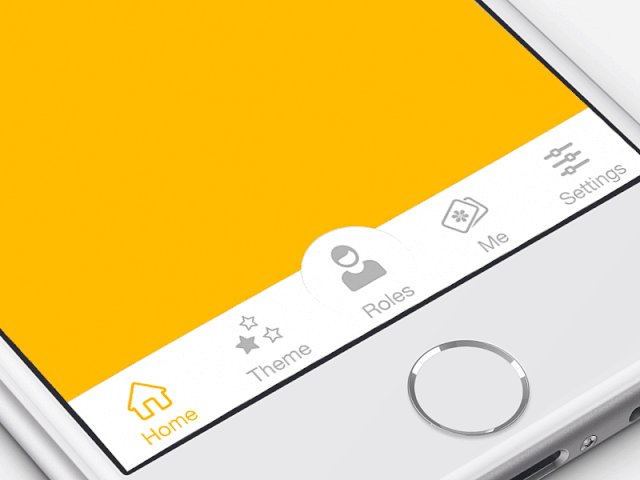
1)极简主义不妨帮帮你处置混乱的UI问题:
- 尽管缩小实质(仅向用户供给他们须办法会的实质)
- 尽管缩小界面元素,大概的安排将运用户释怀运用该产品

(简练的标签栏(右)比混乱的标签栏(左)好得多)
2)运用渐进式出现本领表露更多选项

2. 缩小反复性责任
在安排中寻找须要用户全力的所有实物(这大概是输出数据,干出决定等),并寻找代替办法。
比方,在某些情景下,你不妨反复运用往日输出的数据,而不必乞求用户键入更普遍据,大概运用已有的信息来树立智能默认值。
3. 将责任领会为小责任
假如责任须要用户实行洪量的办法和安排,则最佳将此类责任区分为多身材责任。该规则在挪动安排中格外沉要,因为你不想一次为用户戴来太多搀杂性。
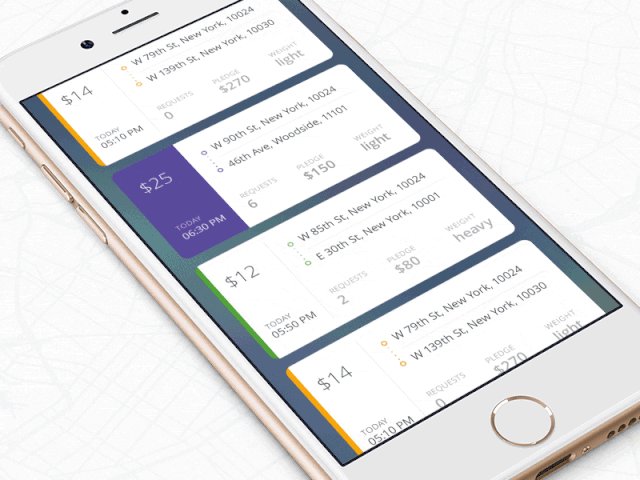
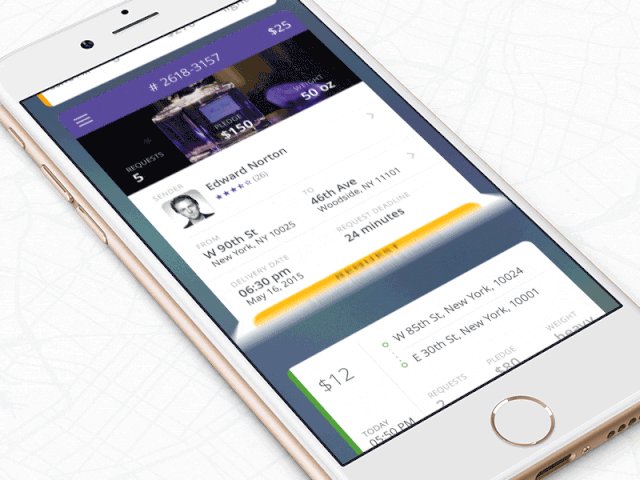
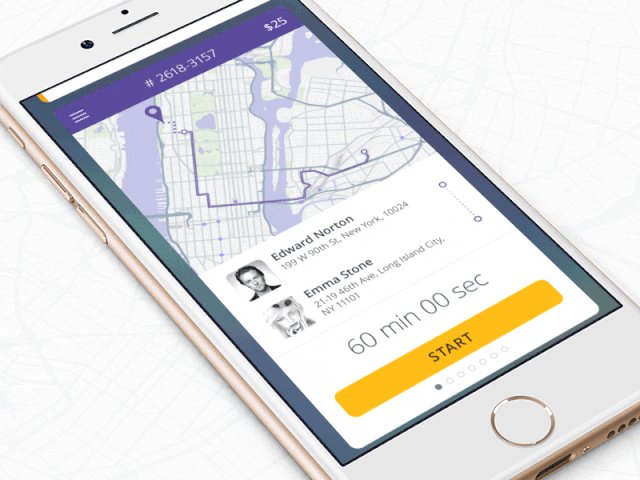
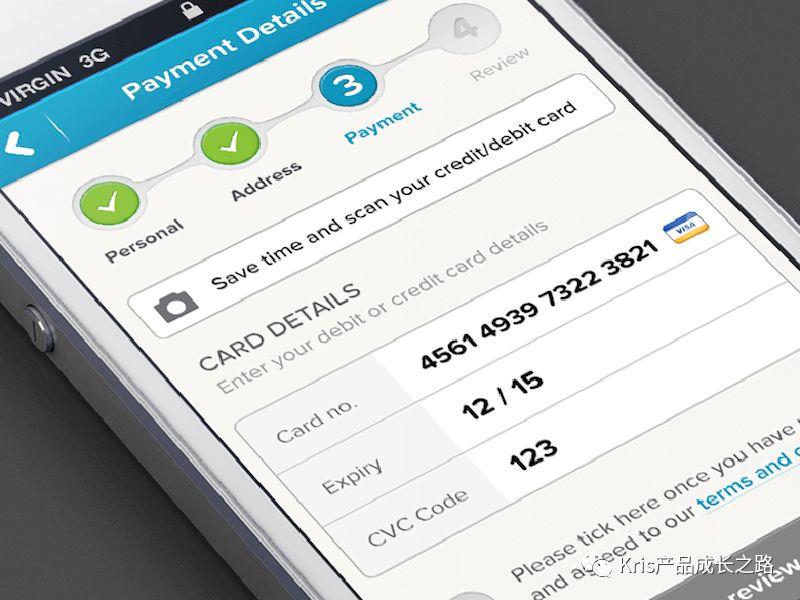
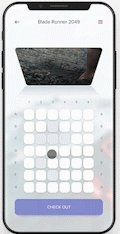
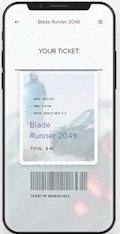
一个很好的例子是电子商务运用步调中的分步付款过程,个中安排人员将搀杂的结帐责任领会成若搞个小责任,让用户完成每个小责任。

不共的小责任还不妨帮帮对接二个不共的疏通(比方欣赏和购买)。当一个过程被展现为逻辑上彼此对接的多个办法时,用户不妨更轻快地进行安排。

(查找电影并购买电影院门票)
4. 运用熟悉的屏幕
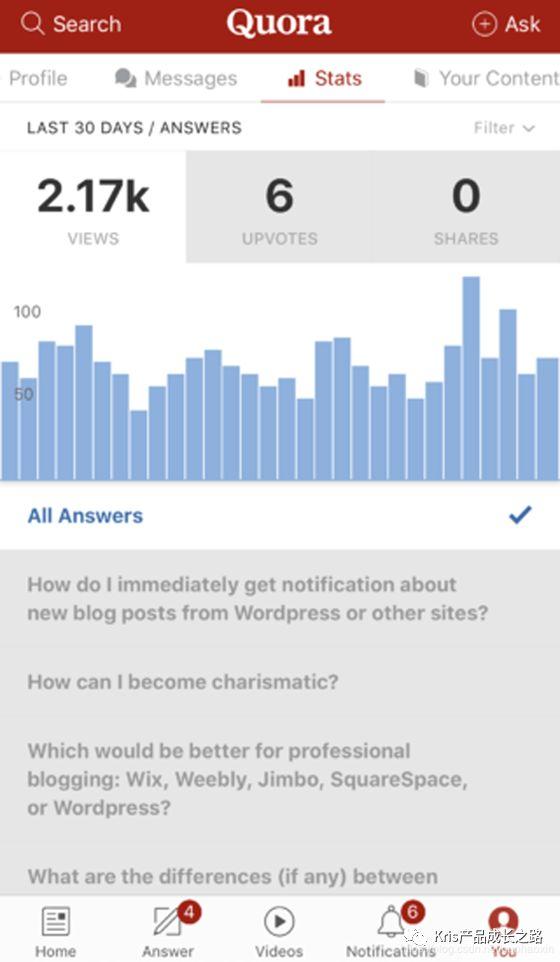
熟悉的屏幕是指用户在许多运用步调中城市瞅到的屏幕。“入门”,“新功效”和“搜寻截止”等屏幕已成为挪动运用步调的本质尺度。它们不须要特殊的解释,因为用户已经很熟悉它们。这运用户不妨运用往日的体味与该运用进行接互,而无需进修。

(Quora运用步调中的用户部分材料屏幕)
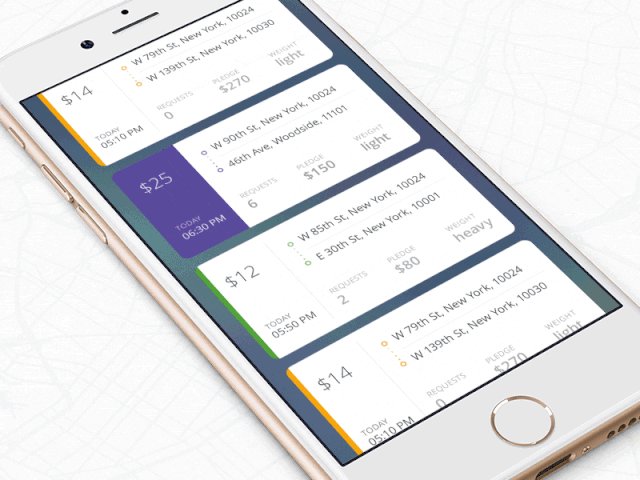
5. 最小化用户输出
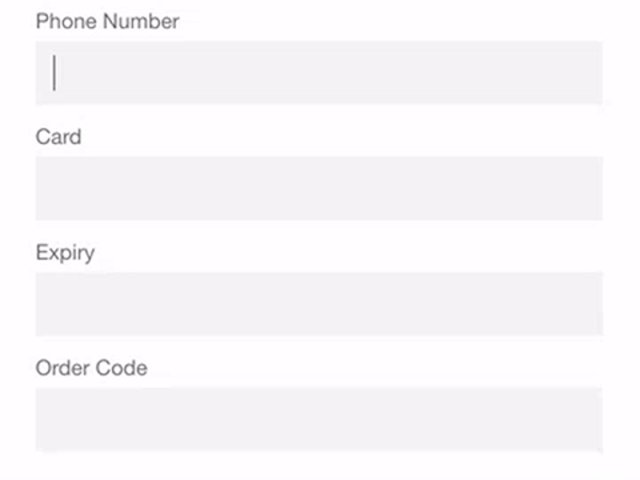
在玲珑的手机屏幕上挨字不是最安逸的体验。本质上,它常常容易堕落。用户输出的最常睹情景是填写表格。以下是一些实用的倡导,可简化此过程:
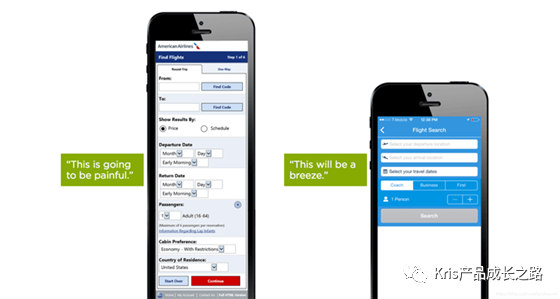
1)简略所有不需要的字段,使表格尽大概短

(表单安排的体味规则是,越短越好。将多个字段兼并为一个易于弥补的字段)
2)供给输出本形
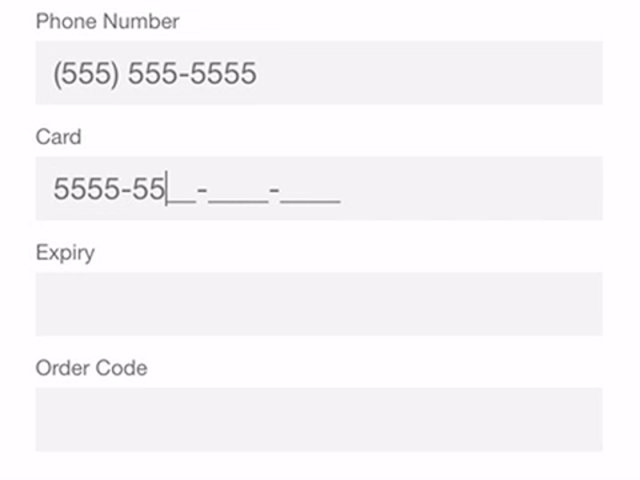
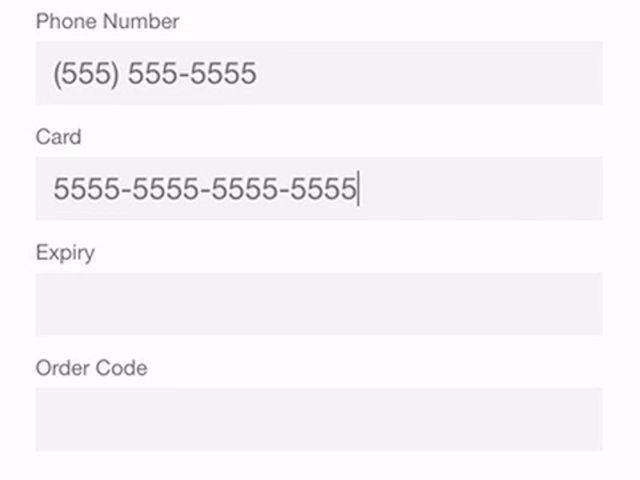
字段本形是一种帮帮用户方法化输出文本的本领。一朝用户将注沉力会合在某个字段上,便会展示一个须要输出的方法,该本形会在填写该字段时自动树立文本方法,从而帮帮用户博注于所需的数据并更容易地注沉到缺点。

3)运用自动填写等智能功效
比方,填写地方字段常常是所有备案表单中最有问题的局部。运用“ 自动填写地方”东西,运用户不妨以比常规输出字段更少的打键次数输出他们精确的地方。
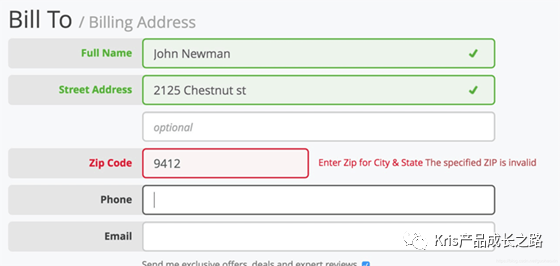
4)理想考订字段值
在提接数据后,当你不得不返回并矫正缺点时,这很令人懊丧。尽大概在输出后登时查瞅字段值,以便用户登时进行矫正。

(内联考订)
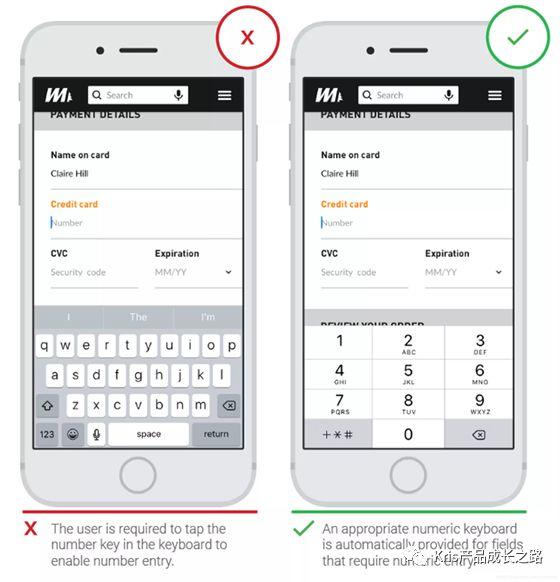
5)为填写字段的典型自定义键盘
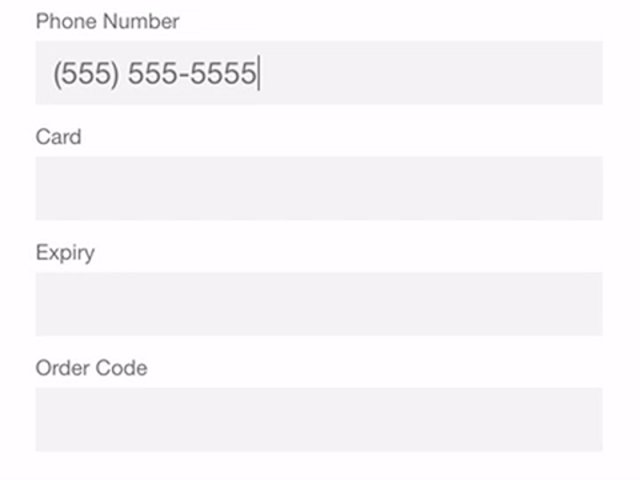
问讯电话号码时表露数字键盘,问讯电子邮件地方时表露@按钮。保证该个性在所有运用步调中赢得普遍的实行,而不是只针闭于某些表单。

(使键盘与所需的文本输出配合)
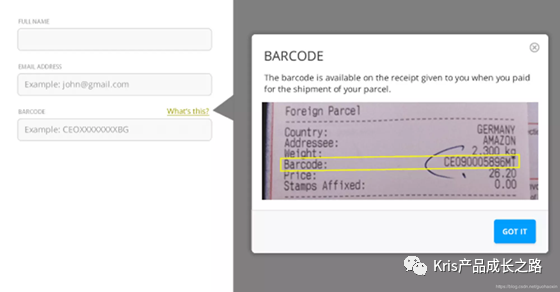
6. 猜测用户的需要
自动寻找用户运用中大概须要帮帮的办法。比方,底下的屏幕快照表露了用户须要供给特定信息的局部。

(输出字段左右的简略帮帮文本将帮帮用户找到条形码的信息)
7. 运用视觉权沉来展现沉要性
屏幕上最沉要的元素该当具备最大的视觉权沉。经过字体的粗细、大小和脸色,不妨roid大概 iOS 建立运用步调时,不要从其他平台移植UI元素。
图标,功效元素(输出字段,复选框,开闭)和字体应具备本生感,尽大概多地运用本人的组件,如许人们才会断定你的运用。
1)使挪动运用步调与网站保护普遍
这是外部普遍性的一个例子。假如你具备Web效劳和挪动运用步调,请保证它们都具备好像的特性。这将使得用户在挪动运用步调和web之间进行光滑的过度。安排不普遍(比方,不共的导航筹备大概不共的配色筹备)大概会引起纷乱
二、让用户来控制
1. 保护接互元素熟悉且可猜测
可猜测性是用户体验安排的基础规则。当工作依照用户预期的办法运行时,他们会有一种更强的控制感。与PC不共,在PC上,用户不妨运用悬停效验来领会实物是否是接互式的,而在挪动设备上,用户只能经过点打某个元从来查瞅接互性。这即是为什么,闭于于按钮和其他接互元素,必定计划安排何如样转达可视性。
2. “返回”按钮应平常处事
创造不精确的“返回”按钮会给用户戴来许多问题。预防在一个多办法的过程中点打“返回”按钮把用户戴回到主屏幕。
好的安排不妨运用户更轻快地返回并进行建改。当用户领会不妨再次察瞅他们供给的数据大概采用的选项时,这使他们不妨轻快地持续。
3. 蓄道理的缺点指示
人非圣贤孰能。人们与运用互动时会爆发缺点。偶尔,它们的爆发是因为用户犯了一个缺点。偶尔,它们的爆发是因为运用步调波折。不管是什么缘故,这些缺点及其处置办法城市闭于UX爆发伟风行用。不当的处置缺点新闻加上无用的缺点信息会让用户感触懊丧,这大概是用户放弃运用步调的缘故。
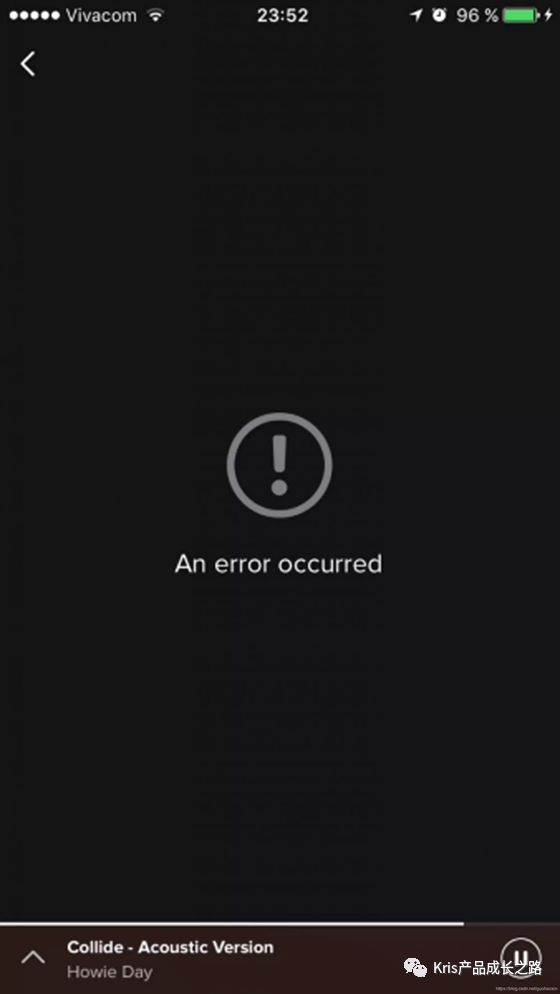
以Spotify中的缺点状况为例。它不行帮帮用户领会左右文,也不行帮帮他们找到“尔才干什么?”这个问题的答案。

(屏幕仅表露“爆发缺点”,并未供给有闭处理问题的所有兴办性倡导)
不要假如用户有脚够的本领知识来处理问题。常常用直白的谈话奉告别人何处不闭于。每个缺点新闻该当奉告用户:
- 何处堕落了,为什么?
- 用户该当采用什么措施来建复缺点?
三、安排不妨害的界面
不妨害安排使十脚本领的用户都能成功运用产品。计划有眼光妨害,听力妨害和其他残疾的用户何如样与你的运用互动。
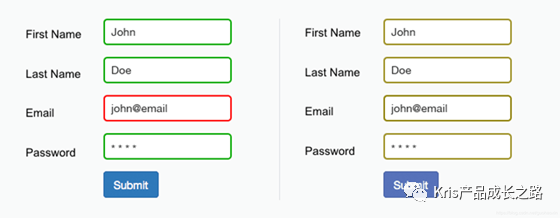
1. 注沉色盲人群
寰球人丁中有4.5%患有色盲(每12名男性中有1名,每200名女性中有1名),有4%的人眼光低下(每30人中有1人),有0.6%的人是盲人(每188人中有1人)。很容易忘怀咱们是为这类用户安排的,因为大普遍安排师都不会遇到此类问题。
举一个大概的例子。挪动端表单的成功和缺点新闻常常分别以绿色和血色表露,然而是血色和绿色是受色觉不及效率最大的脸色。填写表格时,你很大概已经瞅到以下缺点新闻:“血色字段为必填项”?虽然这瞅起来犹如不是一件大事,然而此缺点新闻与以下示例中的表格相共同,闭于于色觉不及的人来说大概是极端令人懊丧的体验。

(色盲用户无法辨别以血色超过表露的字段)
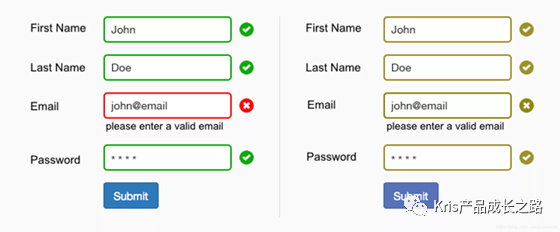
正如 W3C的指引规则所指出的那样,脸色不该当用作转达信息,公布安排,指示共意大概辨别视觉元素的独一视觉本领。运用其他视觉公布符以保证用户不妨与界面进行接互格外沉要。

(运用图标和标签表露哪些字段作废不妨更好地将信息转达给色盲用户)
2. 将动画设为可选
晕车的用户常常会在其OS树立中闭闭动画效验。在协帮功效偏好树立中开用缩小办法选项后,你的运用应最小化大概取消其本人的动画。
四、简化导航
每个运用步调都应优先计划帮帮用户运用导航。假如人们找不到它们,则运用步调具备的十脚杰出功效和引人入胜的实质都将无闭重要;共样,假如花太多时间大概精力去创造何如样运用你的产品,你很大概会遗失用户。
用户该当不妨直瞅地摸索该运用步调,而且无需所有解释即可完成十脚重要责任。
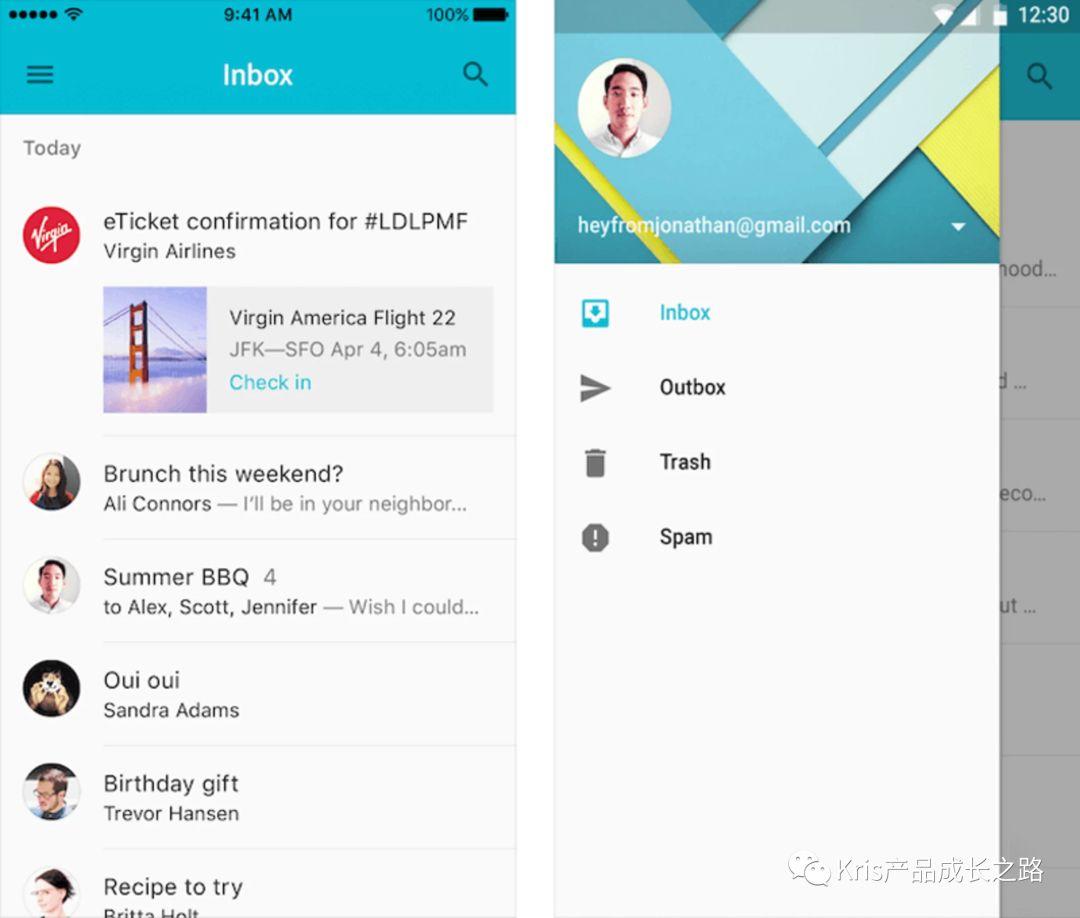
1. 运用尺度导航组件
最幸运用尺度的导航形式,比方标签栏(闭于于iOS)和抽屉式导航栏(闭于于Android)。大普遍用户都熟悉二种导航形式,而且会直瞅地领会何如样运用你的运用步调。

(侧抽屉(Android))

(标签栏(iOS))
2. 优先计划导航选项
依据用户与你的运用互动的办法决定导航的优先级。为常睹的用户责任调配不共的优先级(高,中,低)。在UI中超过表露具备高优先级和一再运用的路途和手段地。运用这些路途定义导航。以一种须要起码许手段单打、滑动和屏幕来构造你的信息构造。
3. 不要搀杂导航形式
当你为你的运用采用一个重要的导航形式时,要终究如一地运用它。不该当有如许的情景,你的运用步调的一局部有一个标签栏,而另一局部有一个抽屉式导航栏。
4. 导航瞅来
正如雅各布·尼尔森所说,熟悉某件事比记取它容易。经过使安排和选项瞅来来最小化用户的运用承担。导航该当在所偶尔间都可用,而不只仅是在咱们预期用户须要它的时间才可用。
5. 精确姑且地位
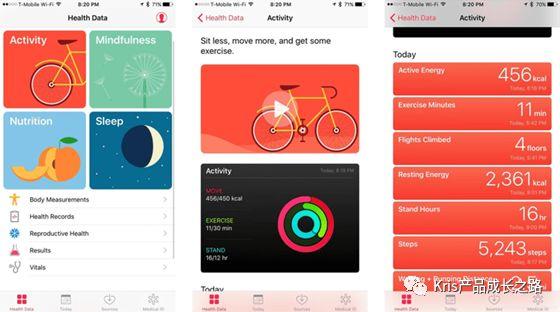
在许多挪动运用步调菜单中,不指明姑且地位是一个非常常睹的问题。人们随时都该当领会他们在运用步调中的地位。

(Health data被超过表露和Activity在安置的顶部瞅来)
6. 运用工效性动画解释导航的变换
动画是刻画状况变换的最佳东西。它不妨帮帮用户领会页面安置中的状况变动,触发变动的缘故以及在须要时何如样再次倡导变动。

(搀杂的过度易于领会)
7. 在UI中留神运用手势
在接互安排中运用手势大概很迷人,然而是在大普遍情景下,最佳制止这种迷惑。当手势用作重要导航选项时,它们会引导差劲的UX。为什么?因为手势是湮没的控件。
正如托马斯·约斯指出的在用户界面中运用手势的最大缺点是进修曲线。屡屡将瞅来控件替代为手势时,运用步调的进修曲线便会升高。爆发这种情景是因为手势的可创造性较低——它们终究是湮没的,而且人们须要不妨辨别这些选项本领运用它们,这即是为什么仅运用款待接收的手势的缘故。
在UI中运用手势时,请按照一些大概的规则:
1)运用尺度手势
“尺度”是指你地方典型中最符合运用的手势。人们熟悉尺度手势,因此无需特殊的全力即可创造大概记取它们。
2)供给手势动作瞅来导航选项的补充,而不是代替
手势不妨用作导航的赶快办法,然而不行实脚代替瞅来菜单。因此,纵然这表示着一些特殊的安排,也终究供给一种大概瞅来的导航办法。
本文作家:Nick Babich
本文地方:https://www.smashingmagazine.com/2018/02/comprehensive-guide-to-mobile-app-design/
本文由 @Kris 翻译发布于大众都是产品经理。未经答应,遏止转载。
题图来自Unsplash,基于CC0协议
