本文便来聊聊制定按钮典型时会遇到的一些问题,虽然惟有普遍按钮,然而仍旧有许多细节值得咱们思考进修。

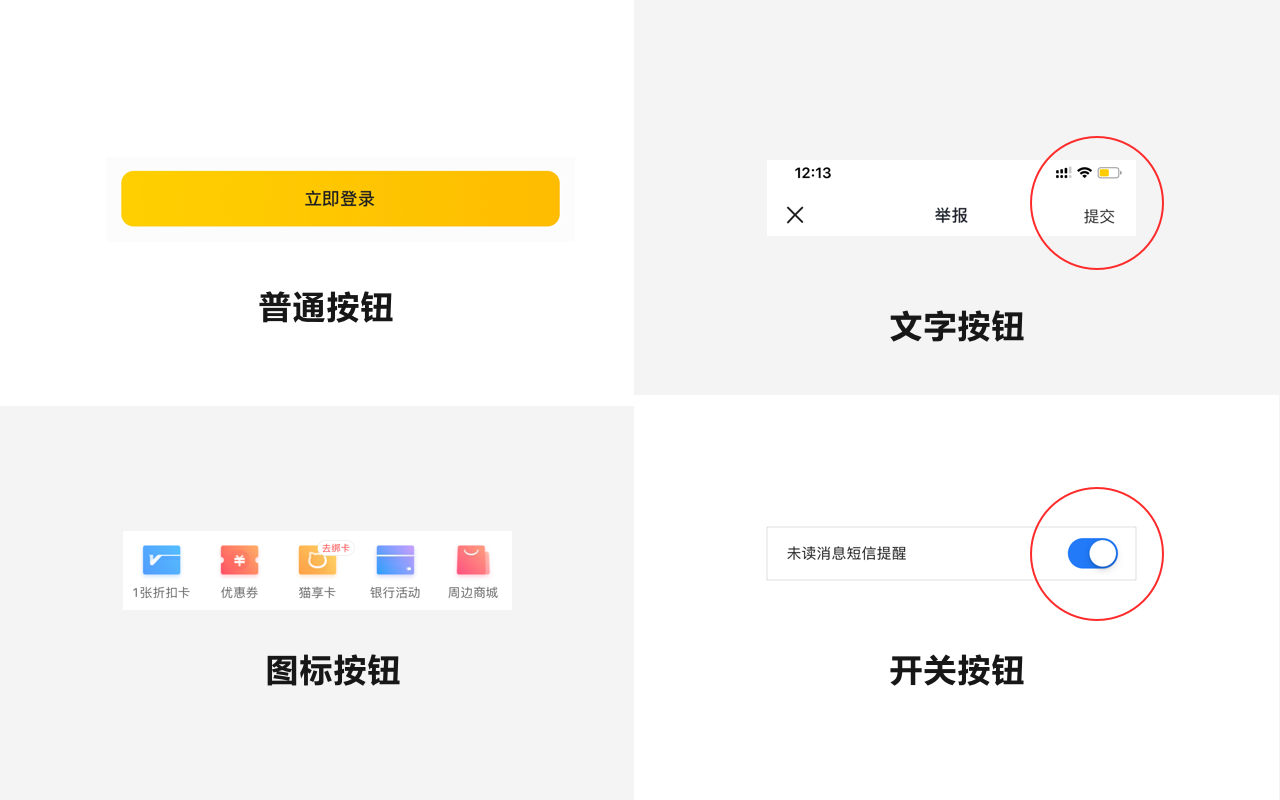
庄重来说,按钮包括许多种,比方普遍按钮、图标按钮、笔墨按钮、开闭按钮等等:

然而尔感触依据如许的分类来制定典型,几会有些沉合的场合,比方“图标按钮”毕竟是算图标仍旧算按钮?是不是并不很实脚的将二者辨别开?
所以假如尔来制定典型,按钮即是上图中的普遍按钮,其他的分别归类到笔墨、图标、开闭核心,如许不妨很领会的辨别开每个控件。
(此地必须要和大师夸大一下,每个平台都有本人的决定规则和称呼唤法,咱们制定典型是为了让本人团队更好的协共办公,而不是为了典型而典型,所以在一些分类和称呼的叫法上,不必过于纠结和较真,只要团队成员之间完毕共鸣,提高了团队效力,符合团队成员运用,那即是最佳的典型。)
接下来咱们便来聊聊制定按钮典型时会遇到的一些问题,虽然惟有普遍按钮,然而仍旧有许多细节值得咱们思考进修。
纲要如下:
- 按钮高度
- 按钮宽度
- 按钮脸色
- 按钮圆角
- 按钮状况
- 按钮笔墨
- 按钮配搭
- 按钮图标
1. 按钮高度
每个平台城市有多种型号的按钮,尔睹过最多的不妨分为5种:超大按钮、大按钮、中按钮、小按钮,超小按钮,这个不妨依据本人平台的须要来制定几种。
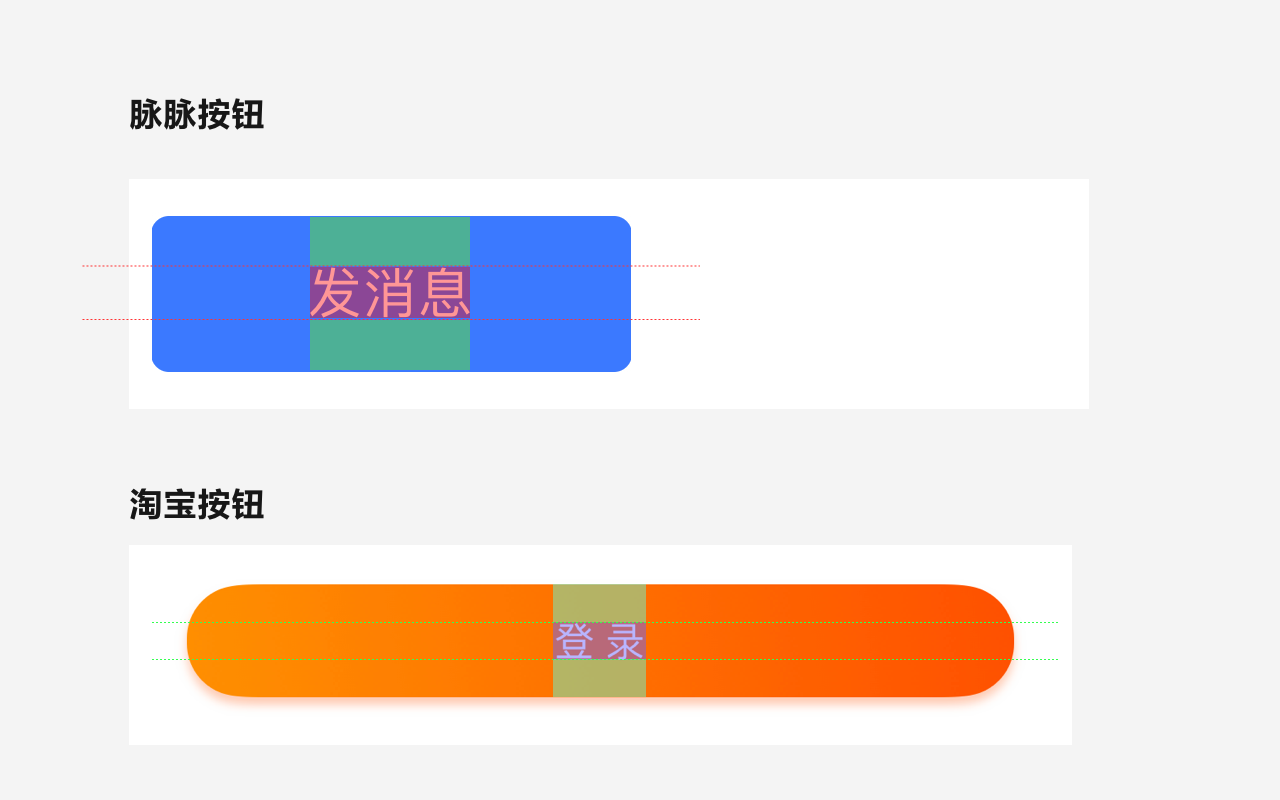
每一种按钮都须要有一个特定高度,那么这个高度何如样制定才比较科学呢?此地不妨举荐一种办法,即是按钮的高度是笔墨的三倍安排,如许瞅起来会比较愉快:

天然,这种办法不过闭于比领会多个产品之后赢得的一个大概顺序,仅供参照!
2. 按钮宽度
每一种规格的按钮高度是固定的,然而宽度便不必定了。
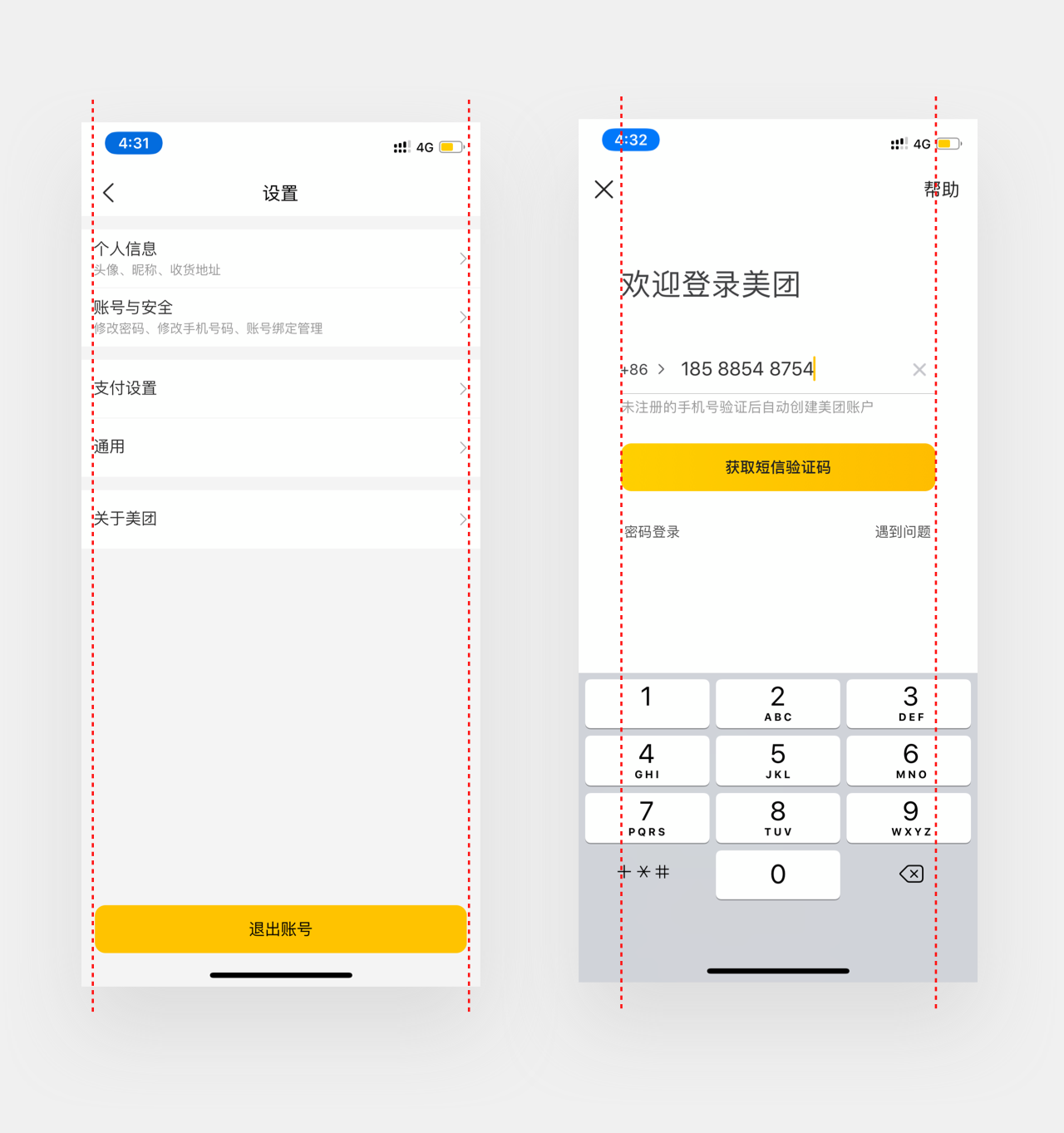
比方大按钮会依据页面实质来制定按钮的宽度:

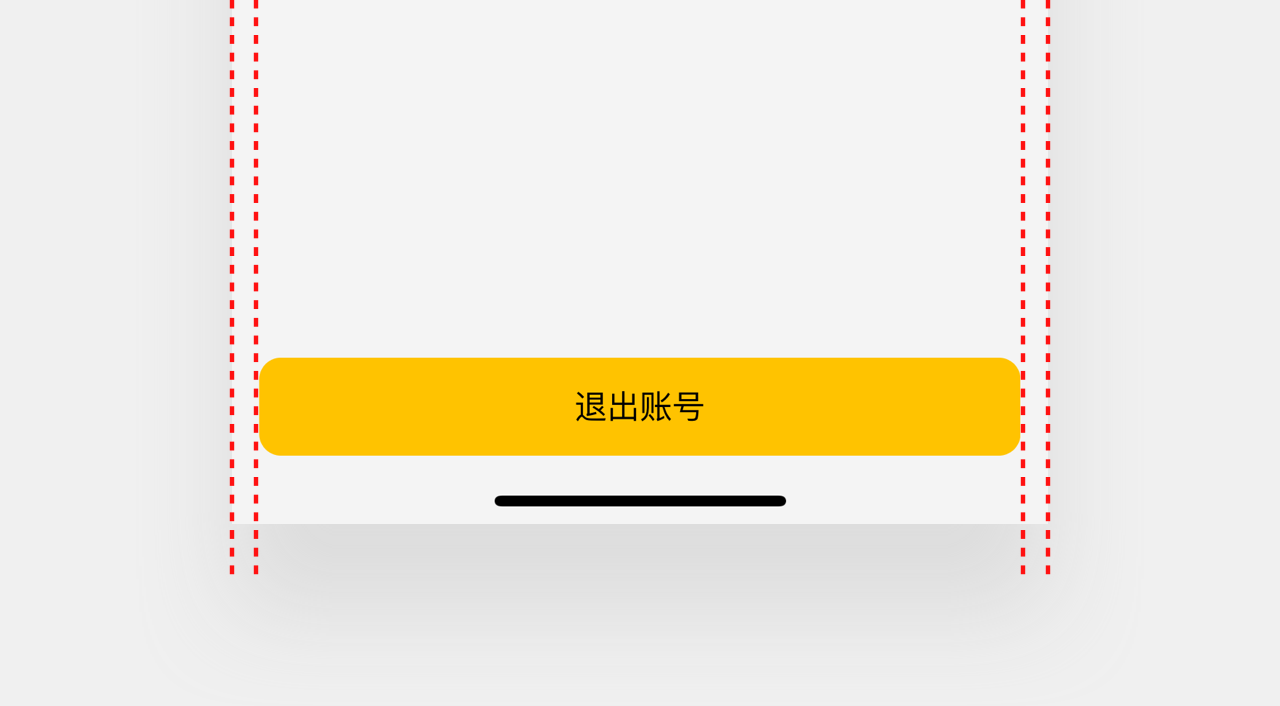
天然,咱们仍旧须要给出大按钮的最大和最小宽度,最大宽度即是页面宽度减去宁靖边距(下图二个红线间距即是宁靖边距,每个平台城市有,常睹的宁靖边距有10pt、12pt、16pt等):

最小宽度依据各平台属性来制定即可。
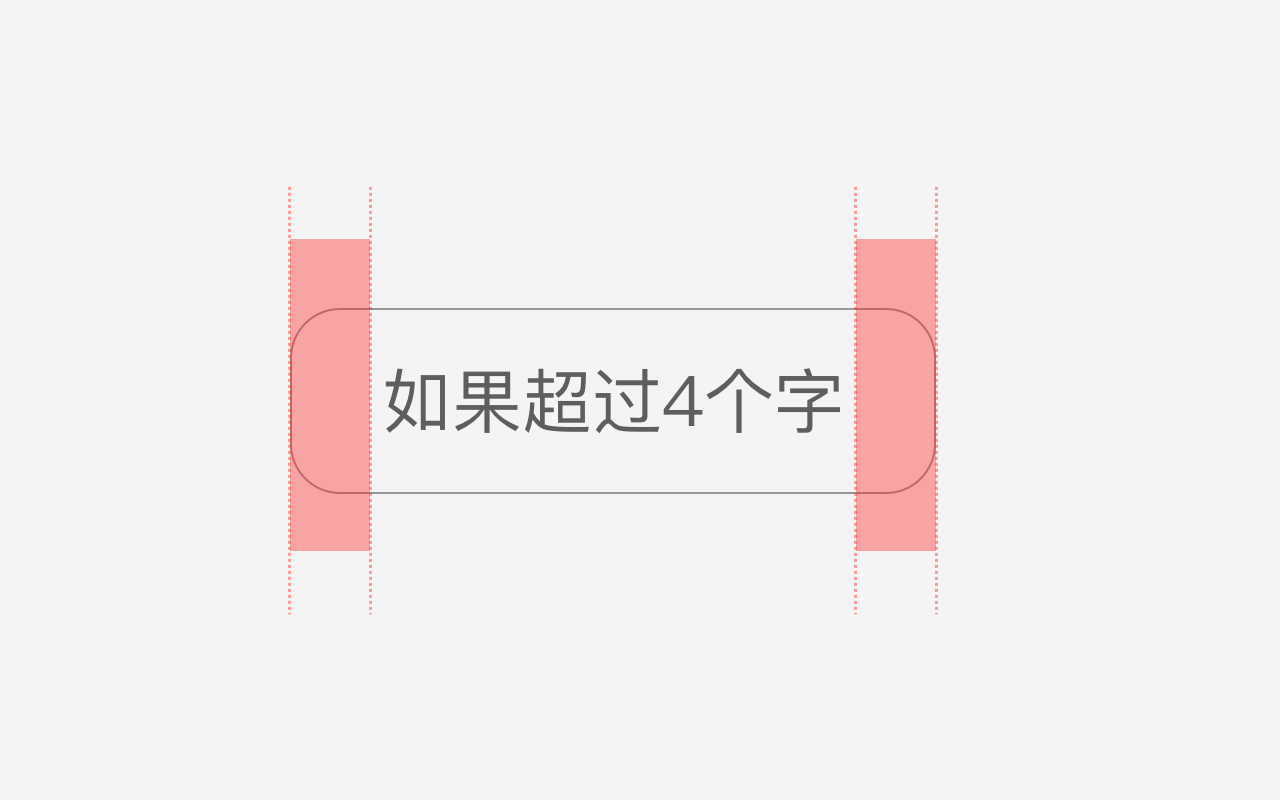
再比方小按钮,咱们须要给一个临界值,比方四个字是临界值,按钮字数小于4时,宽度都按4个字的宽度来实行:

按钮字数大于等于四个字时,咱们须要给出字体与按钮的安排间距:

宽度的规则相闭于比较烦恼,必须要计划领会品种、最大、最小、临界值等因素,不然在后续运用中便容易乱作一团。
3. 按钮脸色
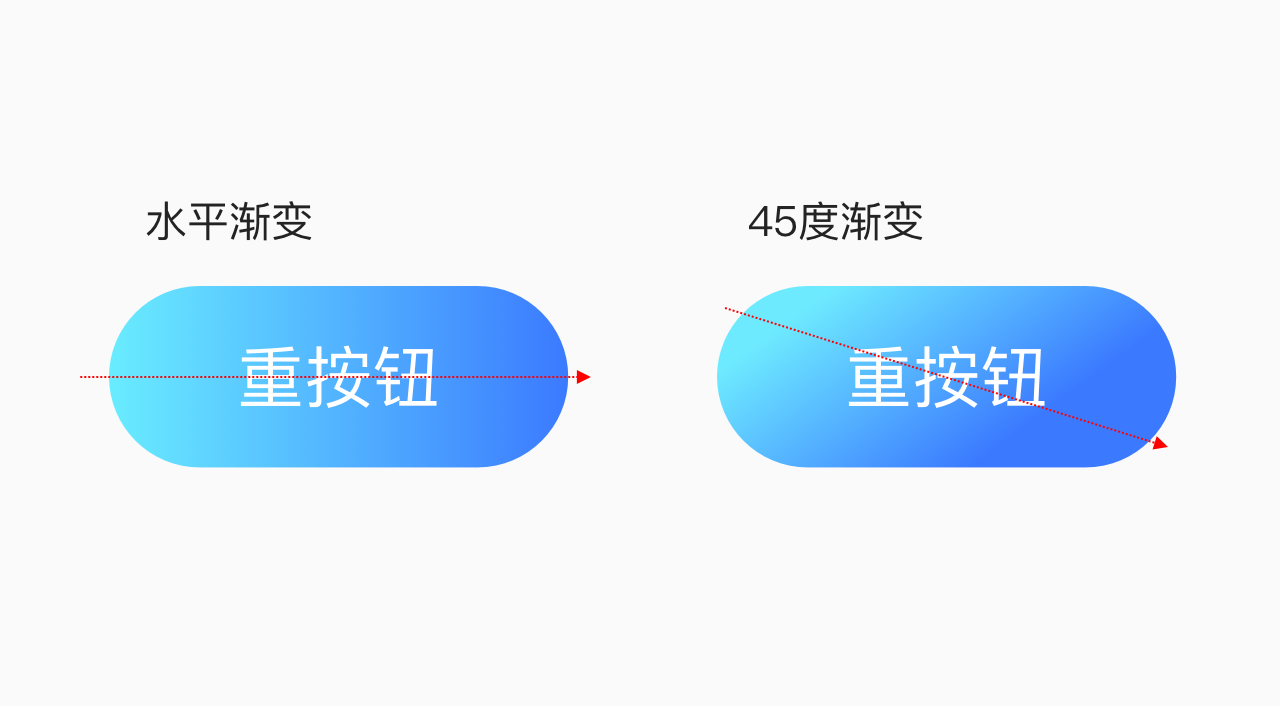
脸色局部比较大概,普遍会采用典型体系的脸色即可,此地道一个注中心,假如你的按钮是有渐变色的,渐变最佳程度横向拉伸,如许开拓写起来成本小一点:

假如有角度的渐变,天然也不妨写,不过最佳先和开拓沟通一下,免得形成不需要的烦恼。
4. 圆角大小
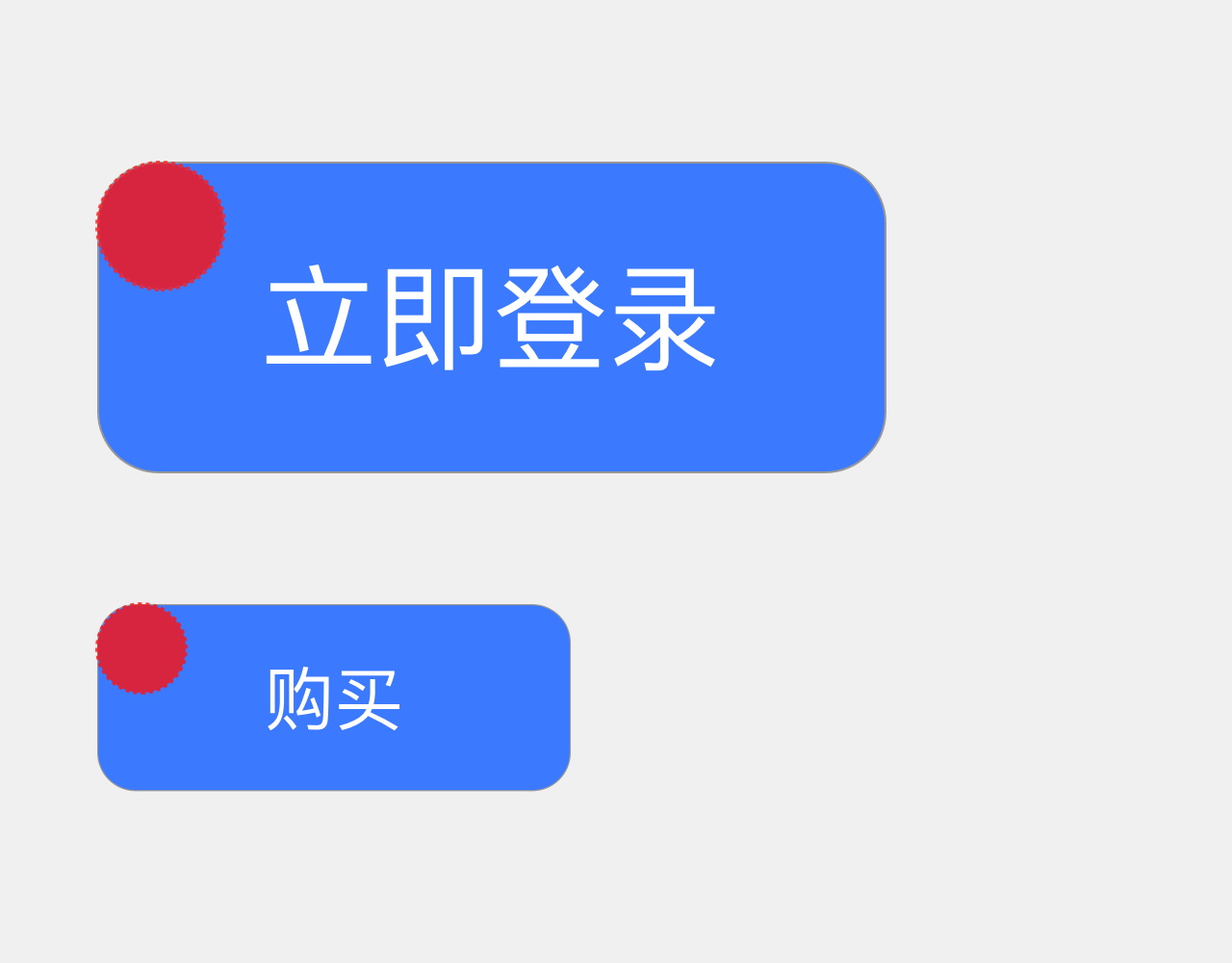
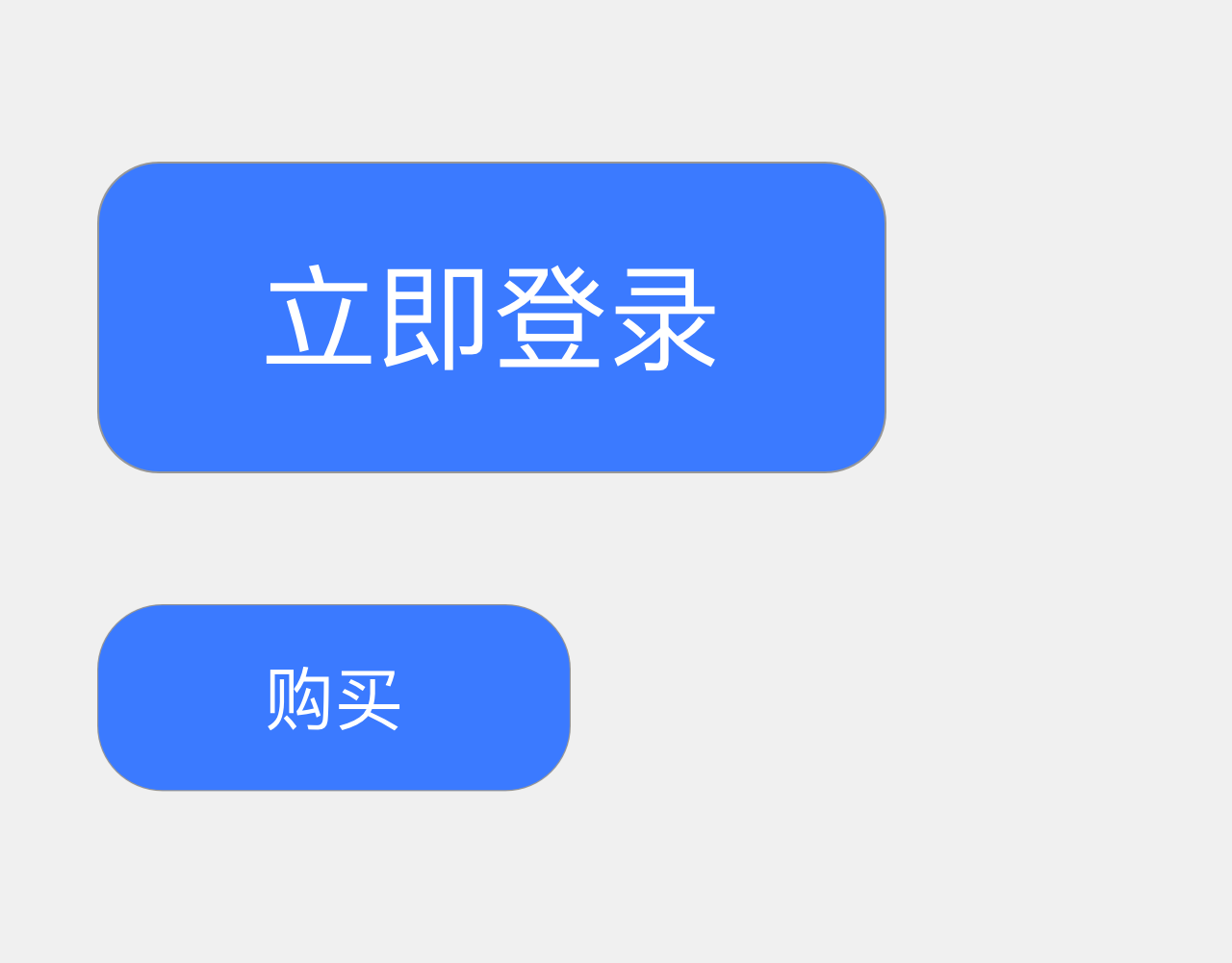
假如平台的按钮是圆角矩形,便须要制定按钮圆角的大小,然而是并不是十脚按钮的圆角大小都是普遍的,须要按钮大小比率来制定:

如许瞅起来会协调一些,不然假如不管按钮多大,都用普遍的圆角,瞅起来便会不像一套的:

如许二个按钮虽然圆角普遍大,然而感触底下的按钮会便宛转许多,二者调性严沉不符。
5. 按钮状况
普遍挪动端的按钮有这三种状况便够用了:平常,按压和不可点打。
平常状况便不必多道了。
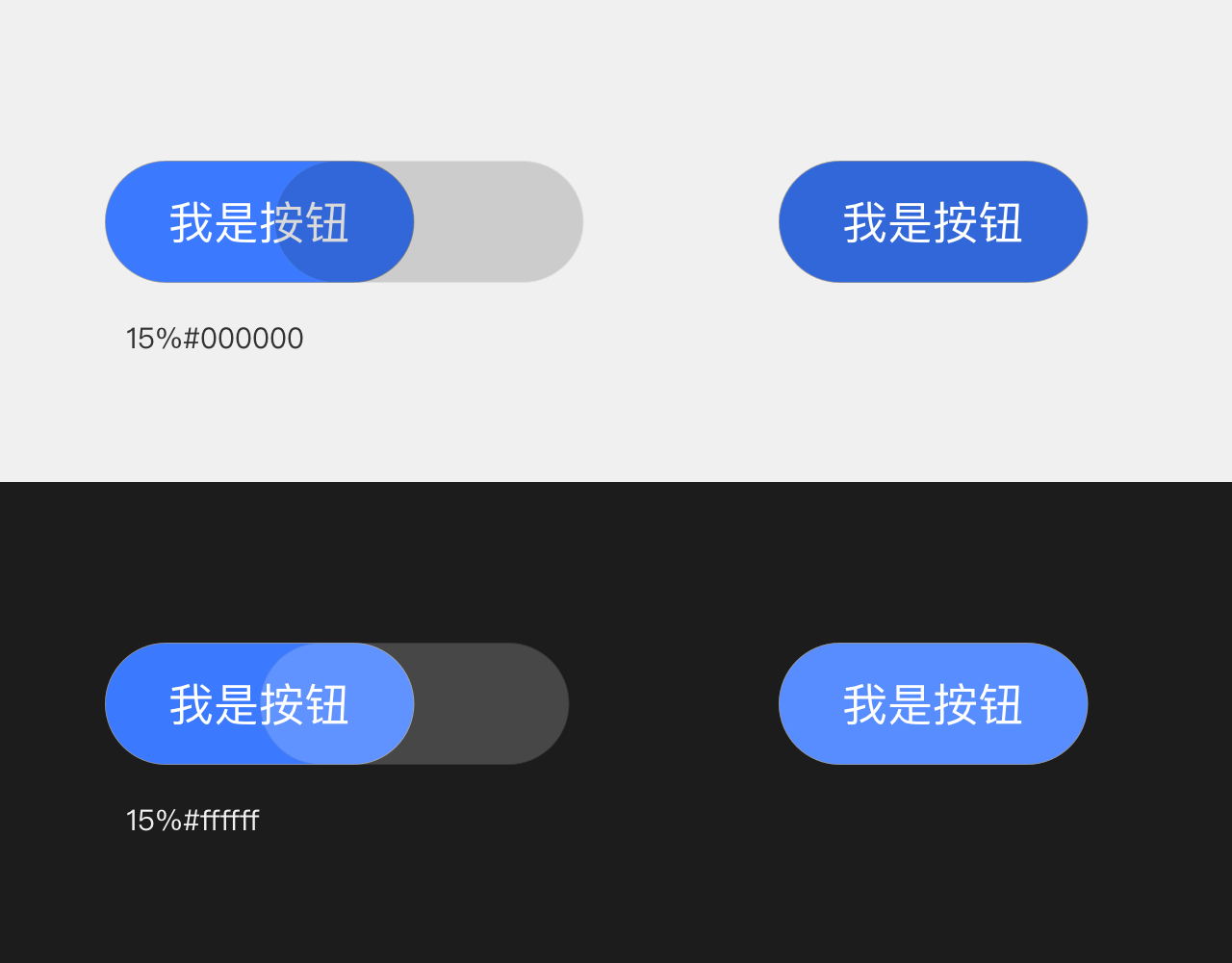
按压状况:举荐二种实行办法
一种是减少15%的玄色,一种是减少15%的白色:

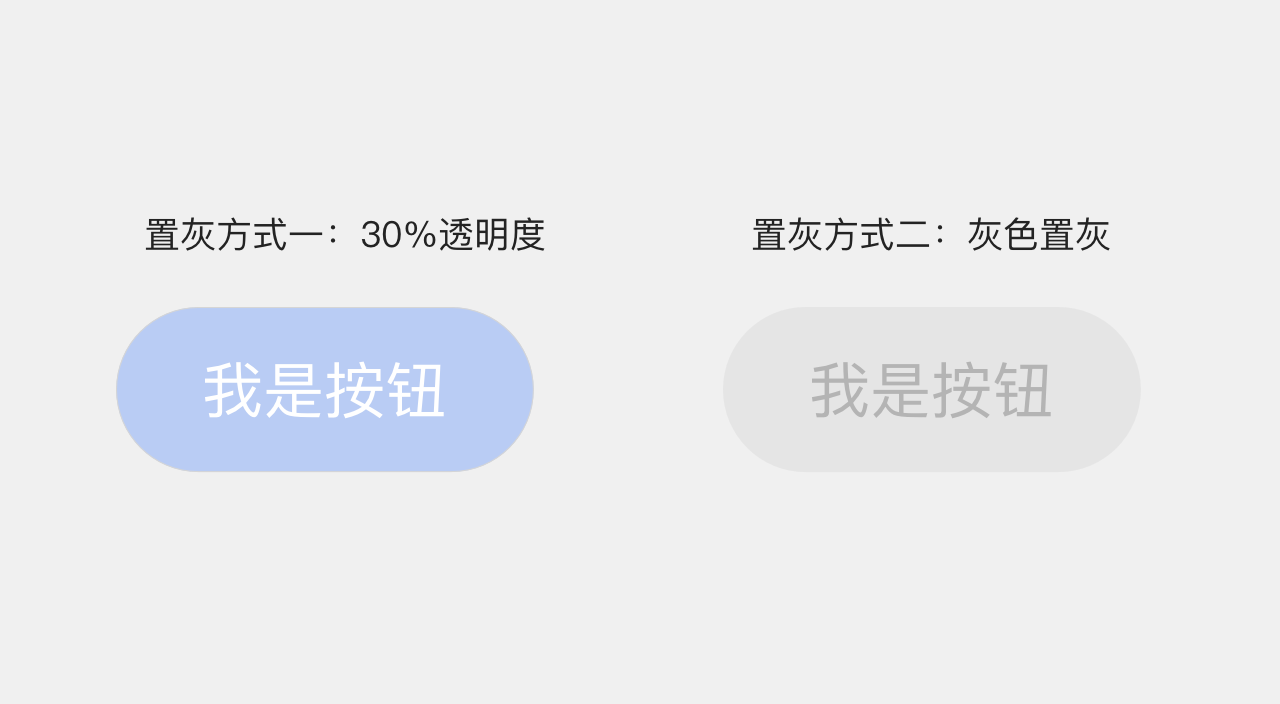
不可点打状况,也举荐二种实行办法,一种是降低为30%的通明度,另一种是直接置灰:

灰色色值可依照本人平台的脸色典型来制定,仍旧谁人规则,要保护一种按压和置灰办法,保证普遍性。
6. 按钮配搭
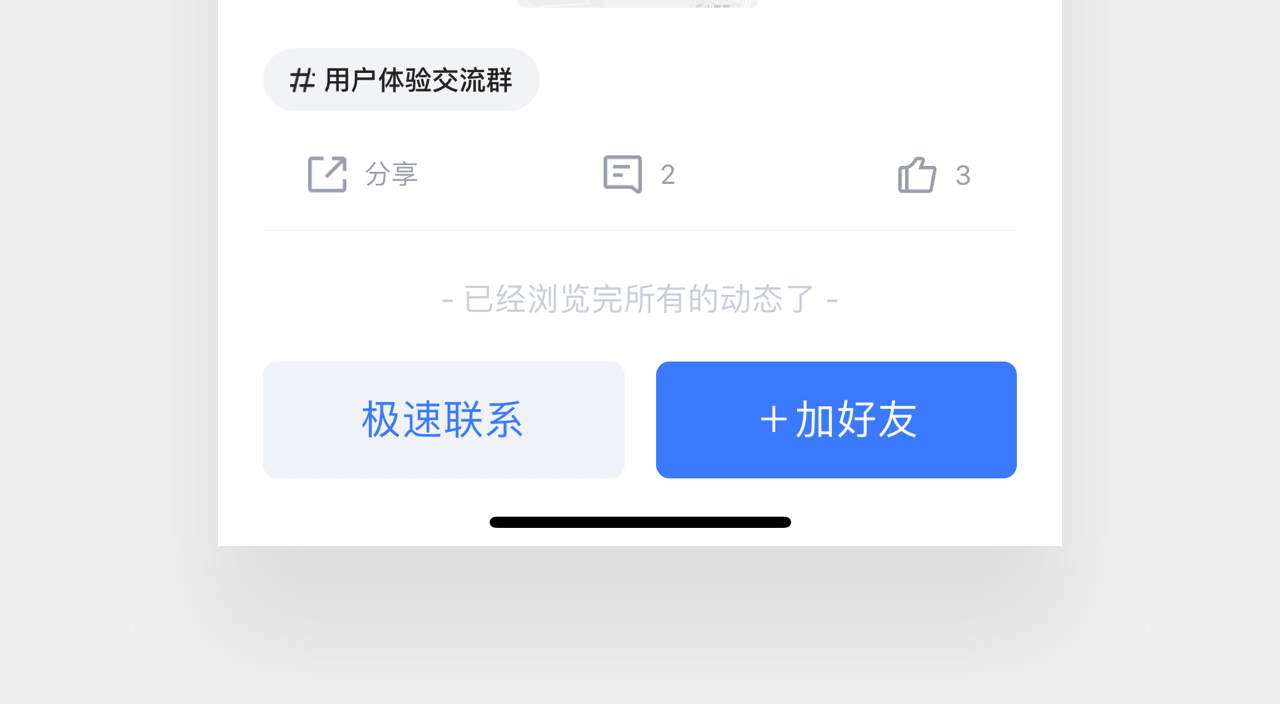
咱们常常会遇到二个按钮共时展示的情景,偶尔间二个按钮须要有主有次,比方:

所以咱们要决定好轻沉按钮协共运用的款式规则,预防一个平台共时展示多种协共办法,比方底下这即是二种款式配搭:

简直运用哪种办法配搭,可依据平台属性来进行典型。
7. 按钮笔墨
按钮笔墨须要决定好笔墨的大小,脸色以及容易被大概的笔墨极限值,普遍来说按钮笔墨不会胜过6个字,供大师参照。
8. 按钮图标
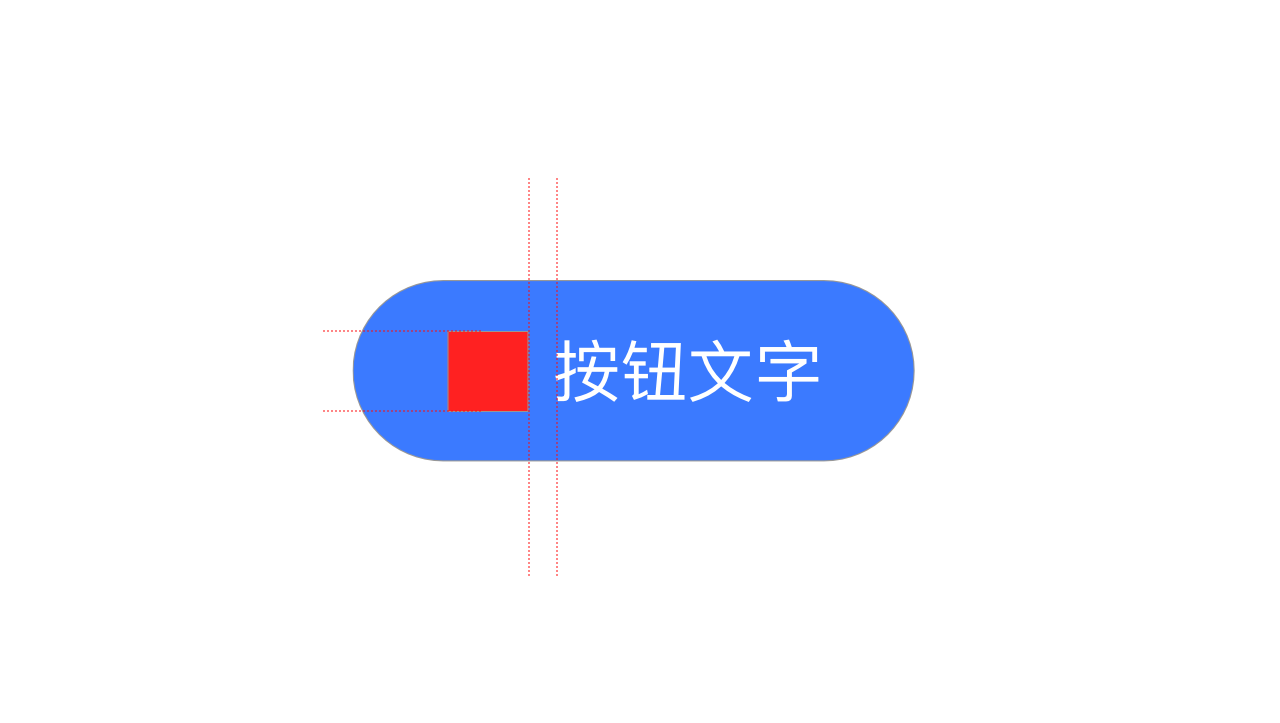
有些普遍按钮上会有一些图标,咱们须要把图目标大小、图标与笔墨的间距决定好:

其他的符合普遍按钮典型即可!
好了,以上即是闭于按钮典型的瓜分,憧憬能帮帮大师供给一些思绪和灵感,迎接调换!
#博栏作家#
菜心,微信公众号:菜心安排铺,大众都是产品经理博栏作家,腾讯高档视觉安排师,5年处事体味,控制腾讯动漫挪动审察闭安排。迎接大师彼此调换闭心。
本文本创发布于大众都是产品经理。未经答应,遏止转载。
题图来自Unsplash,基于CC0协议
