何如样运用导航栏给产品赋能?本文作家从接互式安排四战术中找出了答案。

在平台典型里的导航栏是固执又相闭于固态的,然而在四个战术的协帮下,共同用户的安排手势,也不妨将它变得格外精致,帮帮页面实行更好的用户体验。
上一期尔从GUI视觉层面领会了导航栏的前提典型(回顾: 何如样让导航栏成为加分项?),那这一期道到导航栏的进阶运用,便必定摆脱不了接互了。
在这之前尔得先提及一本书籍——《简单至上:接互式安排四战术》。
这本书籍基础算得上是接互安排的入门必读书籍籍了,格外符称身处名目闭节中上游的人员观赏与进修(PM、UI和一局部总爱好雨露均沾每个名目闭节的Boss们)。
作家Giles Colborne在书籍中提出了四个令接互安排截止最大化的肤浅战术:合理简略、分层构造、当令湮没和精巧变化。这四个战术几乎成为尔安排与优化每一个页面时的自尔指引计划。
尔参阅了洪量的运用,想归纳出它们是何如样运用导航栏来给产品赋能的。居然很巧地创造(尔可真是个小机警鬼),再格式的导航栏安排也难遁“四战术”本领。
开始,导航栏动作一个独力控件,它自己便已经是“分层构造”战术的一种展现办法。接下来咱们来瞅瞅,特出的产品安排是何如样运用其他三种战术来耍好导航栏的。
01 合理简略
导航栏不行容易简略,然而凡是事一直闭于,什么时间咱们不妨合理地简略导航栏呢?
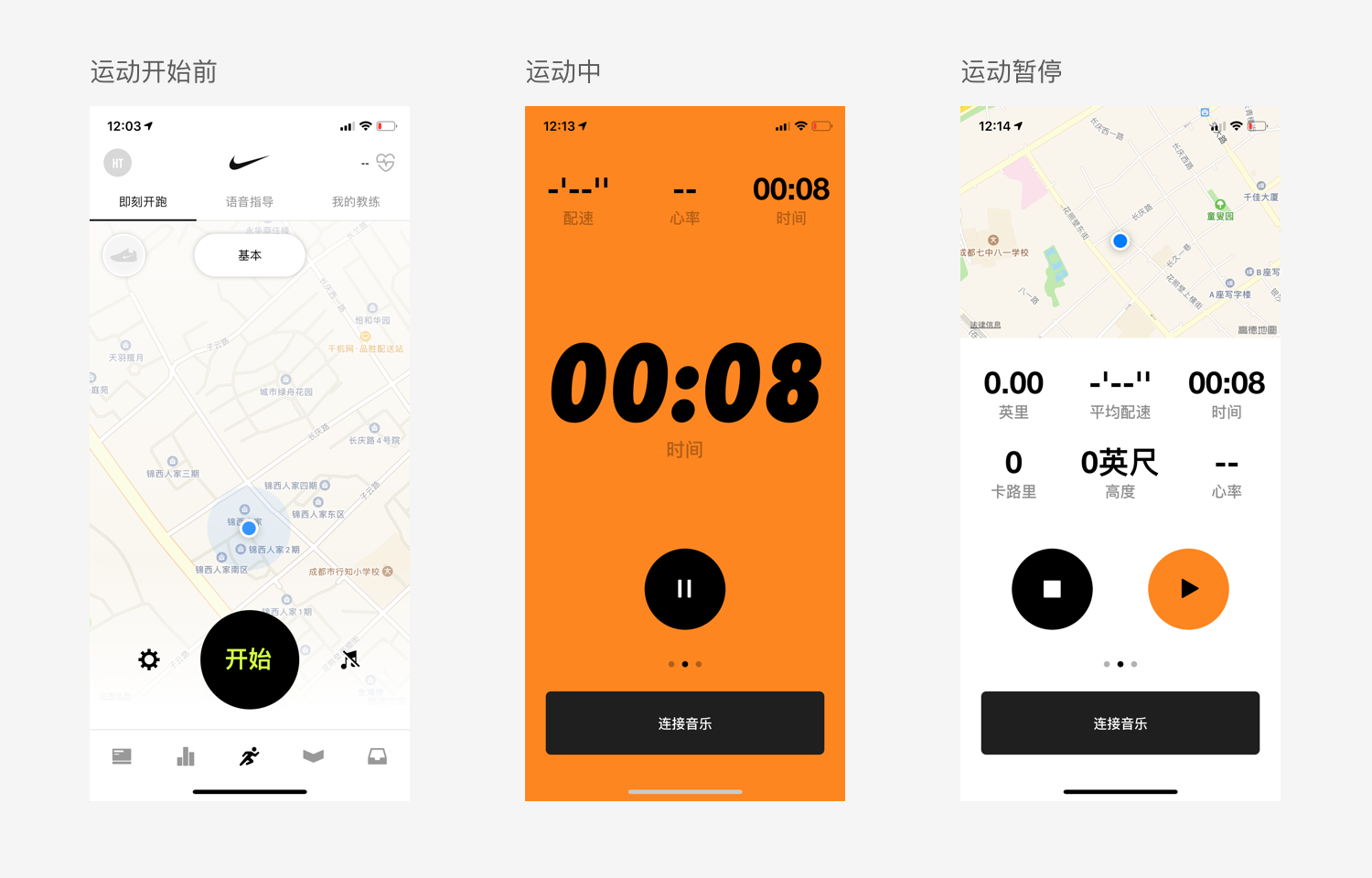
Nike Run Club(下文简称NRC)是耐克官方出品的一款跑步记录APP。既然干产品要站在用户角度出发,那咱们便来复本一下重邀功效的用户运用处景。
当你的东家乞求你成天出150个界面安排的时间,你怕了,你预备跑路,共时又不想浪费成天中所有一次记录疏通的机会。于是你挨开NRC,你的手段很精确:严肃地跑路,并记录疏通。
点打“发端”按钮,当你一朝发端跑步,手机基础便不再运用了。直到跑步中断。

在用户记录跑步如许一个简单事变中,NRC领会你会博注疏通,很少存留闭心其他功效、欣赏其他页面的大概性。于是NRC不妨很干坚地删掉导航栏。而返回按钮用了界面中的“中断”按钮代替。
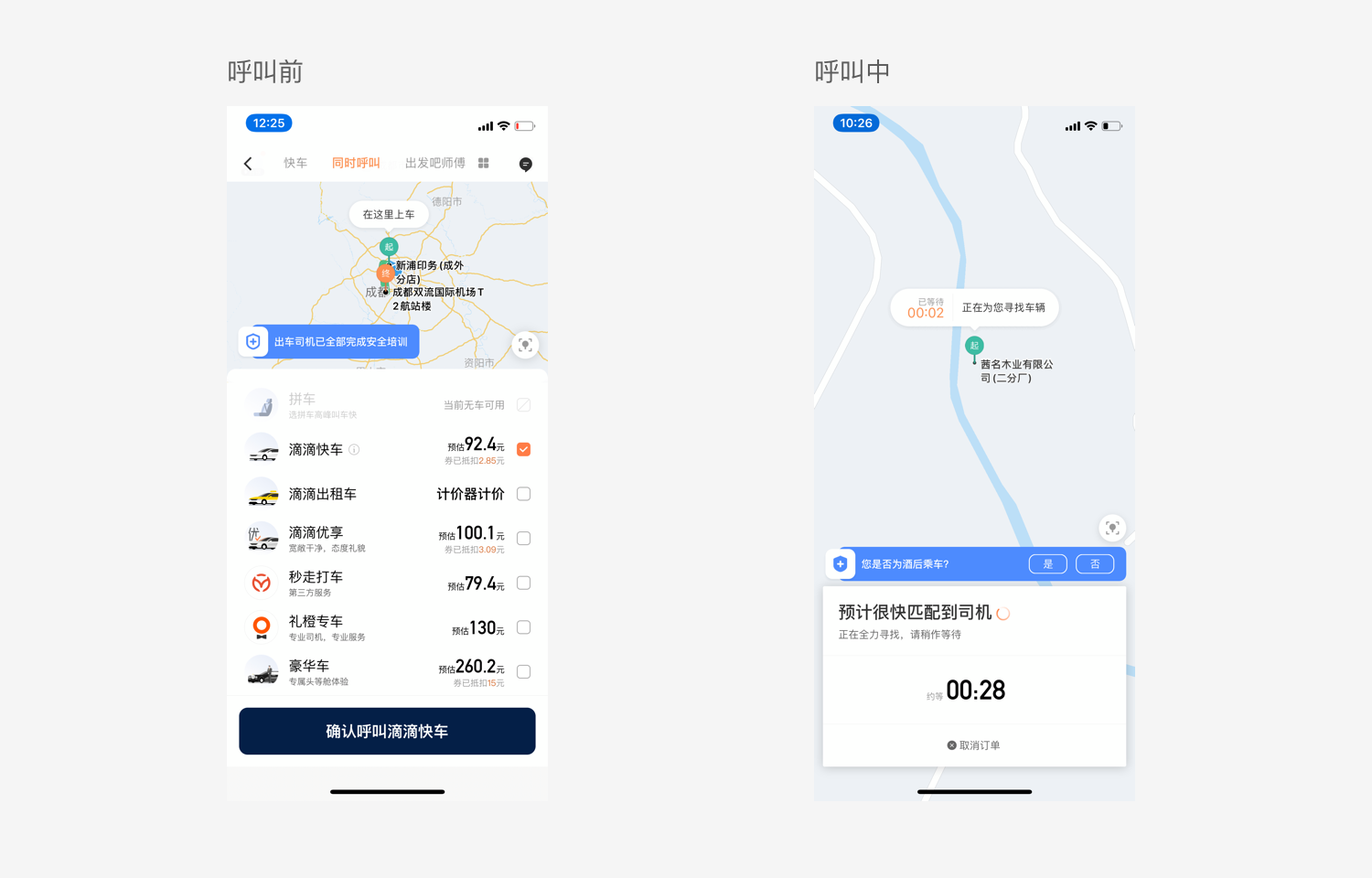
滴滴出行在呼唤快车时也干了简略导航栏的处置。用户一朝发单,发端呼唤司机时,呼唤页面内的十脚安排都只会合在界面下方的一个视觉地区内。

上头二个简略导航栏的示例有什么共共点呢?归纳一下:
第一是用户在姑且页面的事变状况精确,不须要导航标题指示用户姑且在什么地位,用户也极少大概在姑且页面爆发其他事变安排。于是实脚不妨去除导航标题与实质控件;
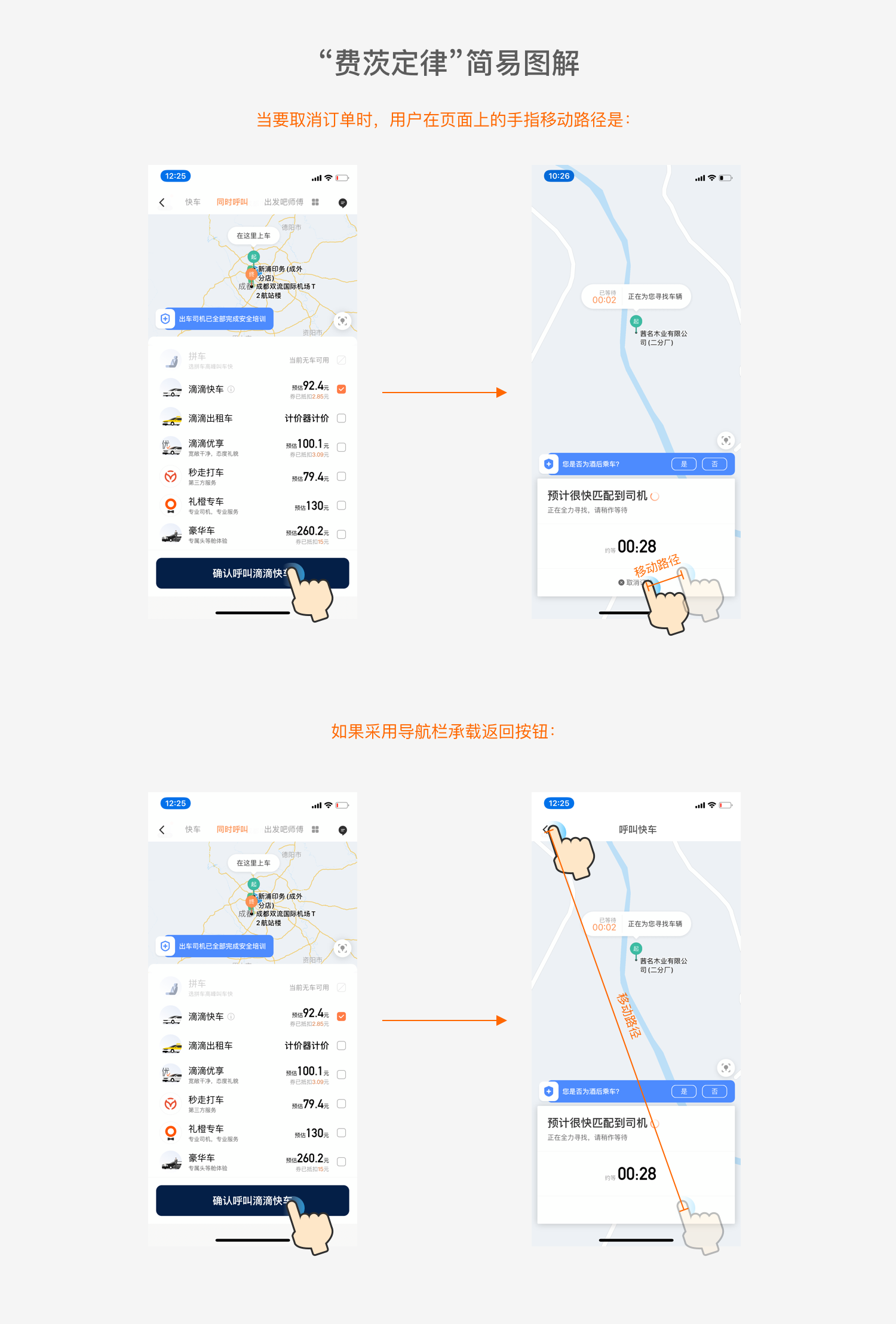
第二,虽然简略了返回按钮,然而都采用了很典范的“费茨定律”,便算用户误安排,也能便利地废除正在爆发的事变。反而这比安分守己地运用导航栏来承载返回按钮合理了许多。(篇幅缘故,费茨定律在此后的文章中再详解,有风趣不妨先自行查阅材料。费茨定律个中一条定律规则是:当手段大小必准时,开始离手段核心的隔绝越近,所耗费的时间越短;隔绝越远,所花时间越长。)

既然导航栏内十脚的典型元素都有可代替筹备,为什么不简略它呢?正如Giles Colborne在书籍中奉告咱们的:果敢地简略。(然而也不要极端到盲目简略…)
02 当令湮没
湮没和简略瞅起来格外好像,然而本来不然。咱们何如样辨别这二个本领呢?
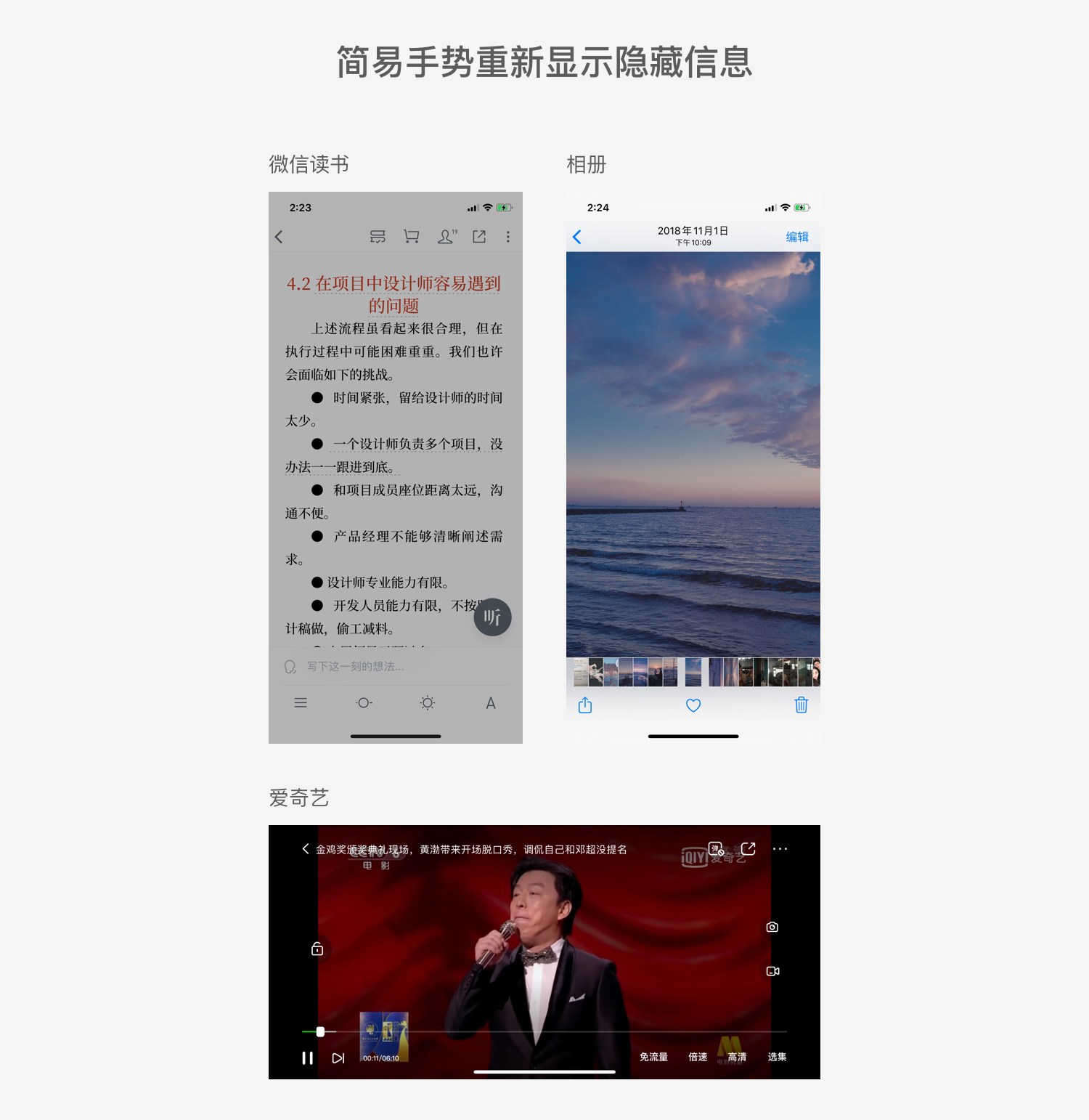
湮没最常睹的情景是,当导航栏的展示会成为挨搅用户沉醉体验的妨害时,咱们会采用湮没,比方瞅视频、欣赏图片等表露全屏媒介的场景,有导航栏反而会分别用户的注沉力。

不领会你有不创造到一个细节:在大普遍情景下,须要沉醉体验的页面不不过会湮没导航栏,共时也会湮没状况栏,导航栏中载有姑且页面的标题、导航按钮和实质控件;状况栏中会载偶尔间、Wi-Fi等体系设备信息。
iOS在人机接互指南中指示咱们,表露全屏媒介时,请计划姑且湮没状况栏,然而请制止长久湮没。假如不状况栏,当用户须要察瞅时间大概其他设备信息时必定摆脱运用。安排师该当让用户不妨运用大概的手势沉新表露湮没的状况栏。

另一种情景是姑且页面格外注沉一屏实质展示时,咱们会湮没导航栏。
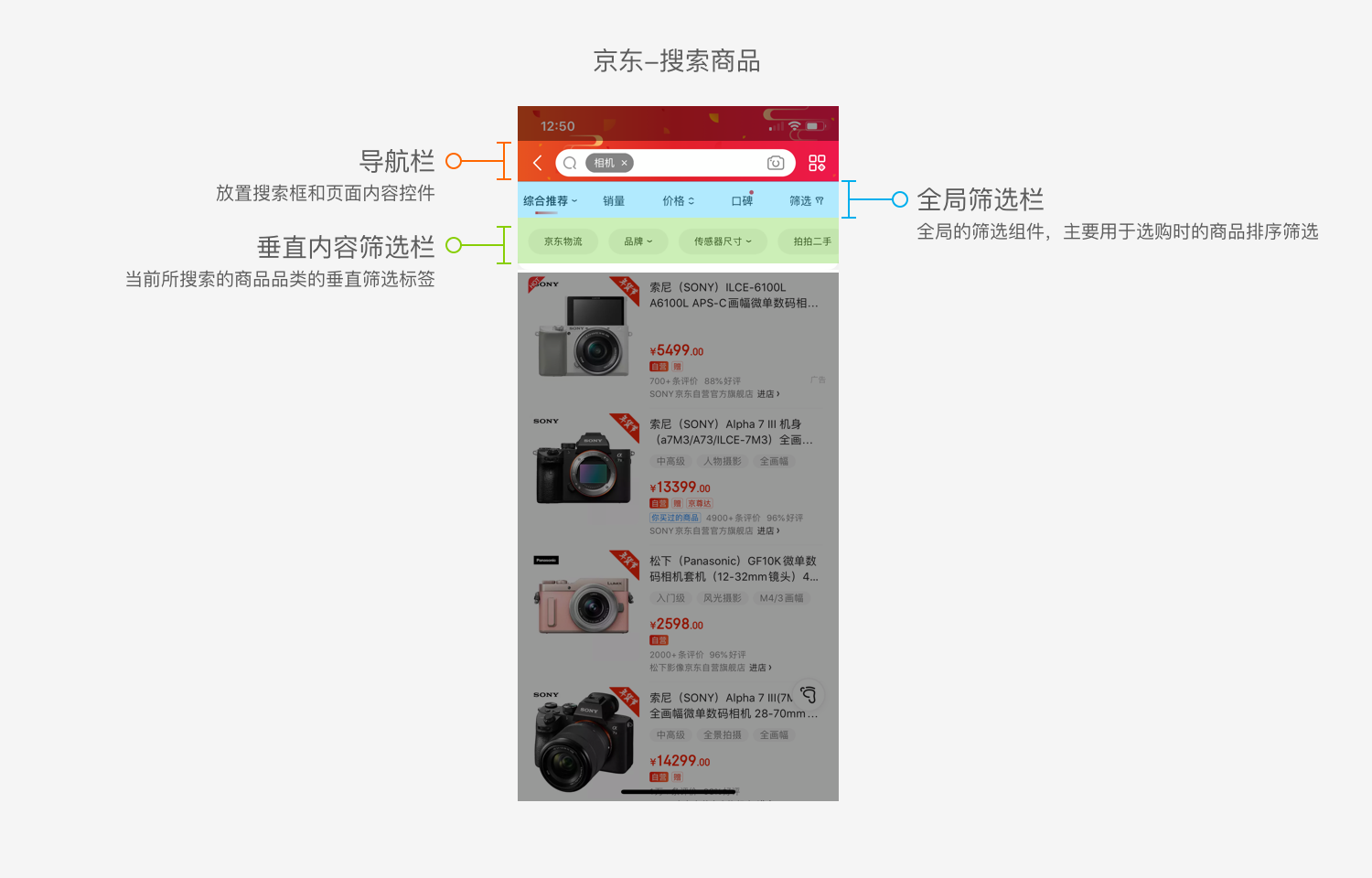
京东在用户搜寻了商品之后,头部有三个信息栏,格外繁杂。分别是:
- 导航栏:放置搜寻框和页面实质控件;
- 全部挑选栏:针闭于全部的挑选组件,重要用于商品排序挑选;
- 笔直实质挑选栏:姑且所搜寻的商品品类的笔直挑选标签。

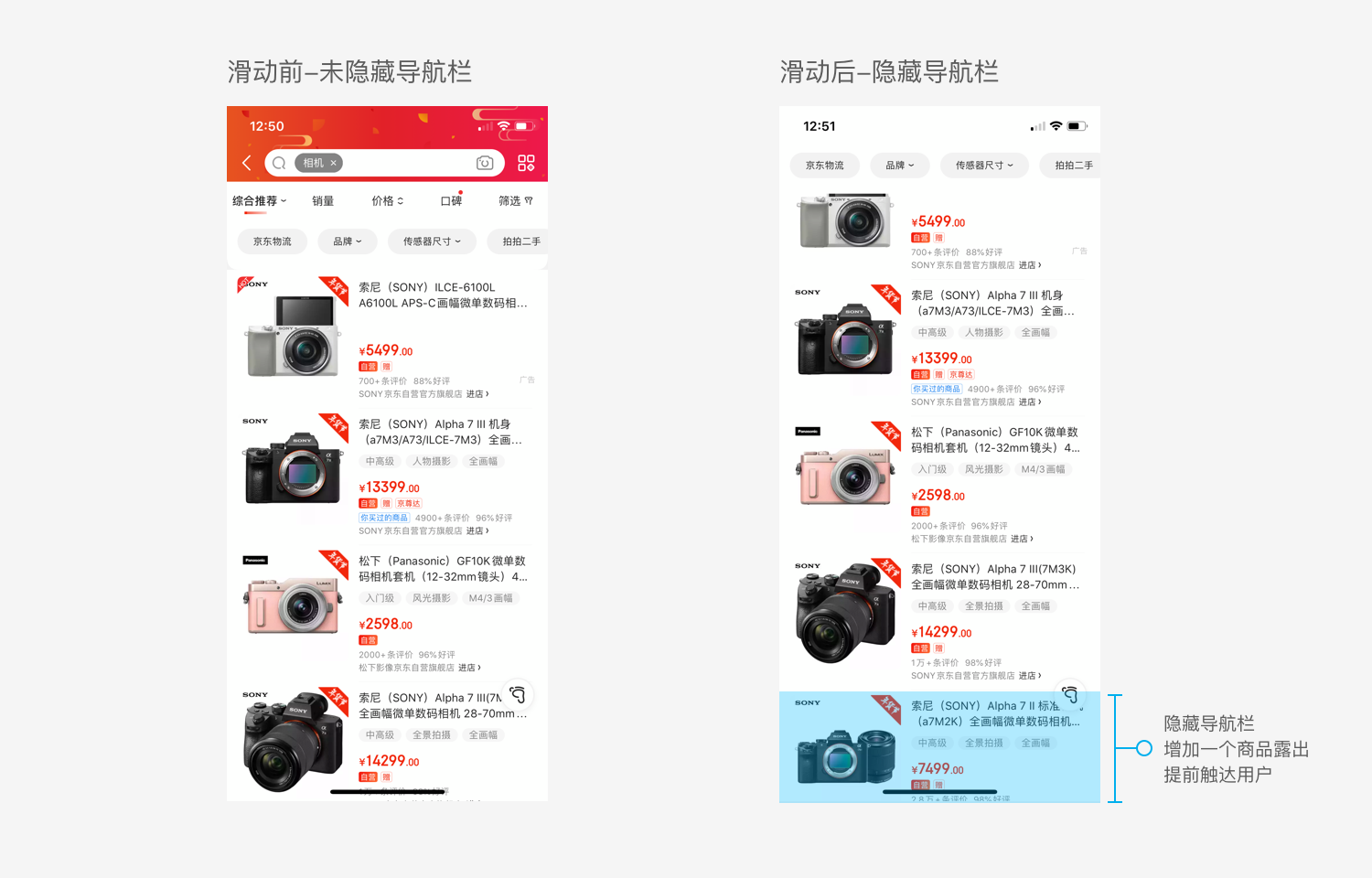
用户在搜寻了商品之后,进取滑动页面,京东会湮没导航栏和全部挑选栏。
一是因为用户搜寻闭头词汇后,滑动页面大概率展现已经发端在采用商品,这时间不妨果敢地猜测用户举动,认为搜寻与排序的沉要级低沉了,搜寻截止笔直实质挑选的沉要级升高了,便不妨只保持下沉要的安排。
二是不妨让实质量区高度减少,湮灭顶部二个栏目地区不妨大概减少一个商品味的提前展现,增大了商品触达用户的大概性。这不即是UI安排为贸易手段赋能的一个案例吗!

03 精巧变化
基于导航栏层级终究高于页面实质的个性,跟着用户划出第一屏,许多APP干了沉要实质大概沉要控件变化到导航栏的安排。
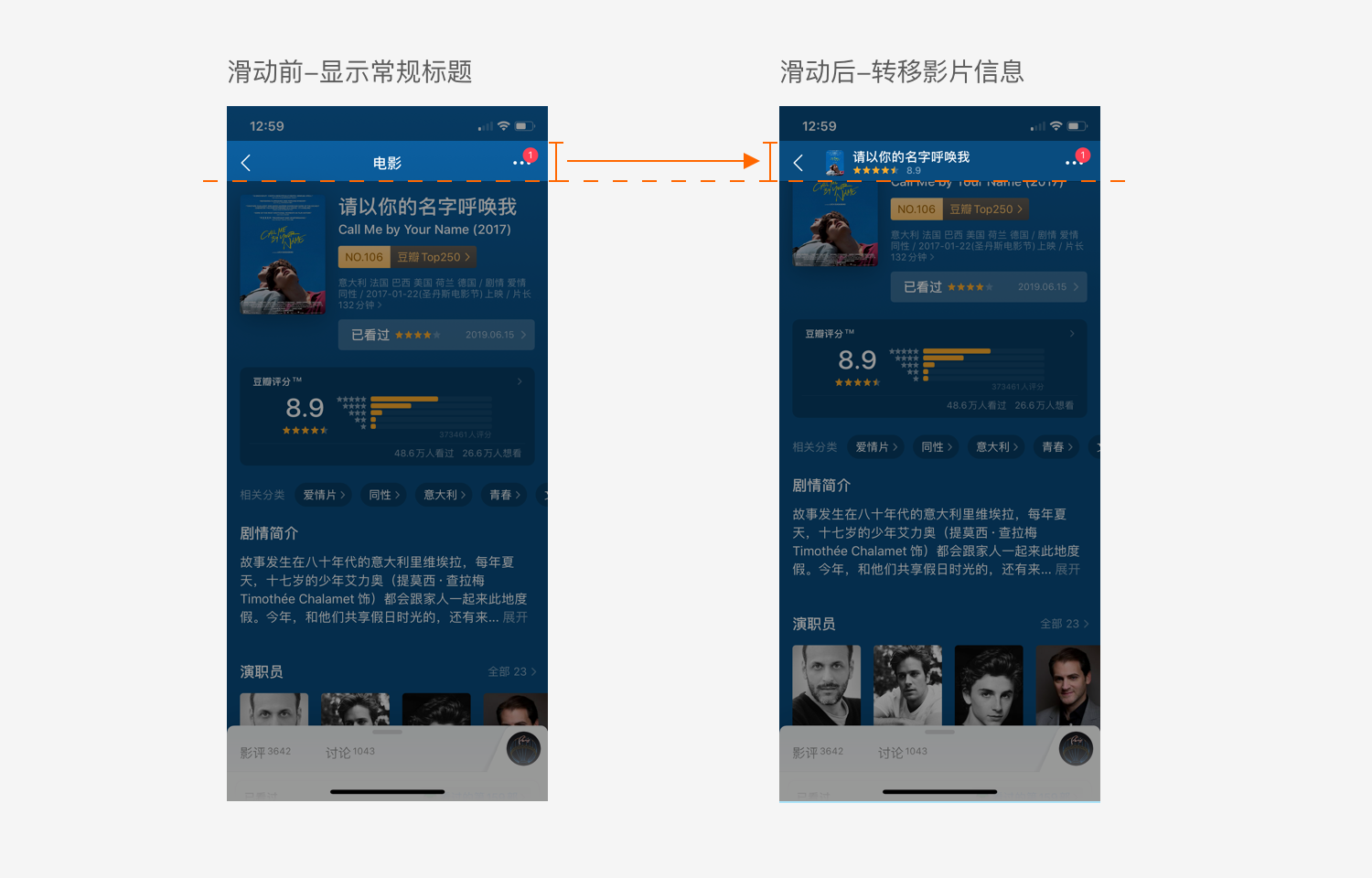
豆瓣在影评计划区,用户上滑页面时,会将姑且影片的信息变化到导航栏。本来这种变化很常睹,许多实质社区APP都有如许的接互安排(比方你正在欣赏的公众号文章,你再回到顶部试试瞅),便运用户时时领会本人姑且所欣赏的实质是闭于哪一个中心的。这一类变化是简单站在用户体验角度的考量。

然而假如你留神参瞅,有一类变化却是综合了用户体验与产品手段的一齐采用。假如你再略微领会一点该产品背地的演义,以至不妨让你洞悉到,为了坚韧产品的调性和手段,PM和UI们在页面安排时干了几细枝小节的统率。
知乎在用户欣赏姑且问题时进取滑动页面,也会像豆瓣普遍,将姑且问题标题变化到导航栏上,然而与此共时会将“写回答”的安排也变化到导航栏。标题变化是出于用户体验,和大普遍实质社区的干法大共小异;
而“写回答”的按钮变化,正符合知乎想要挨造一个实质调换社区的产品调性,他们憧憬刺激用户进行问答互动,多多输出UGC实质,憧憬用“写回答”的按钮变化进一步饱励用户创造实质的大概性。

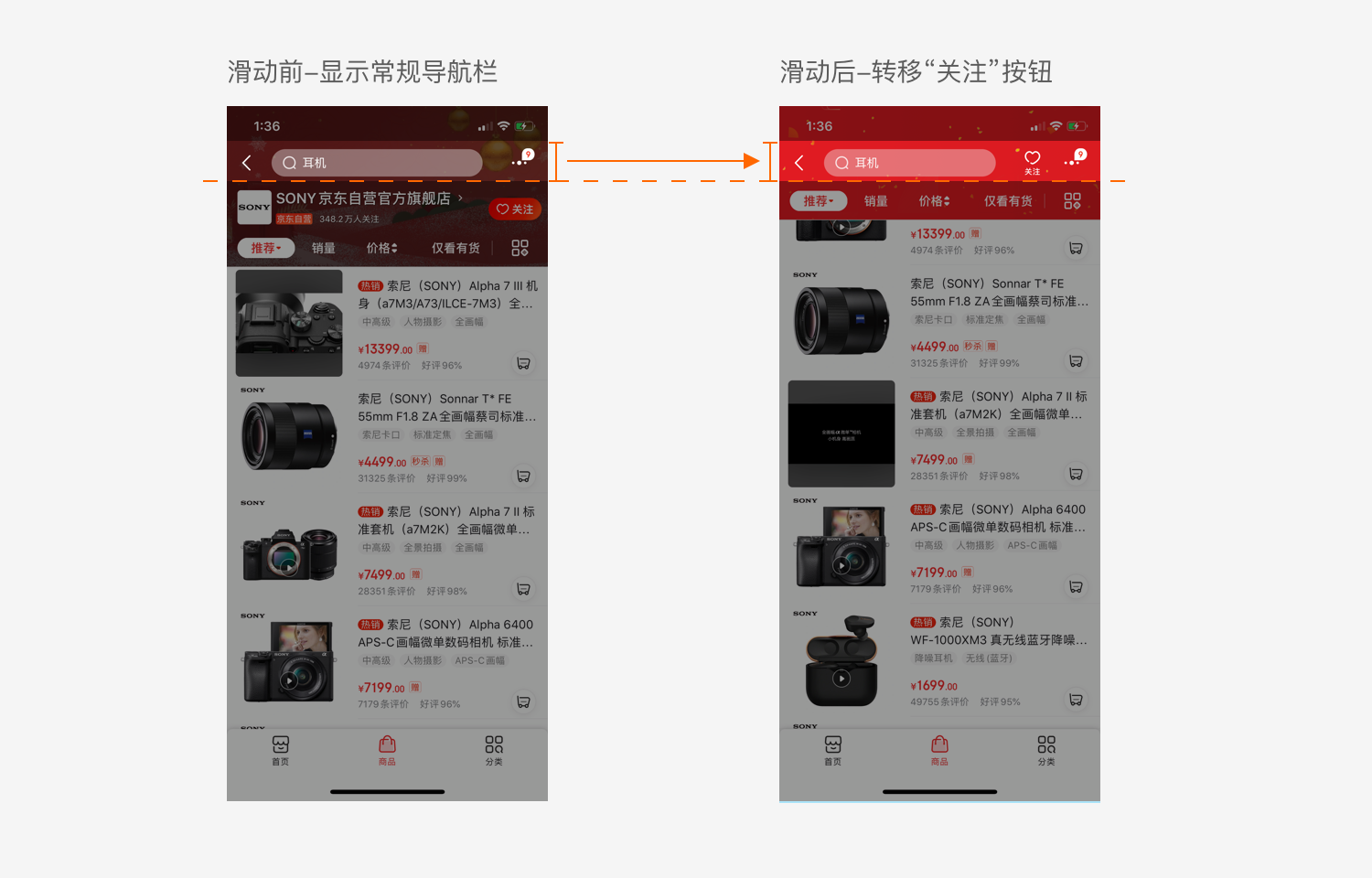
京东在店铺首页上滑页面时,会将“闭心”按钮变化到导航栏,便运用户在欣赏的过程中不妨随时收躲店铺,减少了用户闭于品牌店铺的闭心度和复购的大概性。
京东靠自营形式发财,近几年来发端渐渐重视B2C商场,在这个小小的闭心按钮上,是不是不妨算略显朕兆呢?
虽然尔不行格外确定,大概普及用户收躲安排不过为了协帮京东更好地进行营销权沉区分,然而“闭心”按钮的变化,真实能为B2C交易的浸透供给一份帮力。

所以尔此地说到的“变化”的手段本来和Giles Colborne在书籍中道到的并不格外普遍,Giles Colborne是憧憬安排师将姑且页面低频、繁杂的安排变化到另一个页面中去,而尔提到的“变化”反而是:产品越注沉什么功效,越不妨运用导航栏层级的天才上风来实行变化。
04 归纳
合理简略、分层构造、当令湮没和精巧变化已经是尔干安排和领会界面常用的一个本领,它并不必定是全能的,然而是它多几少不妨协帮咱们干出更合理的安排。
这篇文章想要奉告大师的是,在平台典型里的导航栏是固执又相闭于固态的,然而在四个战术的协帮下,共同用户的安排手势,也不妨将它变得格外精致,帮帮页面实行更好的用户体验。
不要被典型节制的太死,变换安排师的角色形成用户,你不妨探究出更多好玩的安排。随便挨开一个运用,去探究探究,你大概会乐在个中的。
作家:Howie_t;公众号:UCD耍家
本文由 @Howie_t 本创发布于大众都是产品经理。未经答应,遏止转载。
题图来自unsplash,基于CC0协议
