安排B端名目,咱们须要思考的是何如样运用组件化的思维去保护后续的迭代和优化,以及何如样进行团队的协调。而团队化的组件典型,是杰出协调的前提。antdesign动作一种B端安排谈话,是姑且开源化组件格外好的。所以,在KCL名目中,咱们主动促成引入antdesign的安排典型,并共同咱们本人的名目特性和自己的一些安排进行了混共。

在本篇中,重要大概论述,咱们在进修和运用antdesign过程中的一些干法和体味,大概者说一些大概的思考和大师瓜分。如有不适合的场合,迎接大师留言调换。
目录:
- 字体
- 脸色
- 排版
- 间距
- 安置
- 导航
一、字体
字体是体系化界面安排中最基础的产生之一。咱们的用户经过文本本领会实质和完成处事,科学的字体体系将大大提高用户的观赏体验及处事效力。咱们采用的字体筹备,是基于『理想步骤』的安排规则,共同了天然闭于数以及乐律的规则得出的。
(备注:理想步骤-一种面向未来的极简化形而上学,其道理在于为全人类供给一种前提性的社会展开共鸣。此处该当领会为在字体采用时,保护字体极简化的前提下,商量一种排版上的步骤性。)
咱们采用字体的规则,一是针闭于B端名目特性,以非衬线体为主;二是尽控制止版权字体侵权,采用开源字体;三是如上述第一段倡导的理想步骤规则,字体之间制止无顺序性以及分别过大。
1. 字体家眷
特出的字体体系开始是要采用适合的字体家眷。体系名手段字体家眷中优先运用体系默认的界面字体,咱们共时预备了一套用处屏显的备用字体库,来保护在不共平台以及欣赏器的表露下,字体终究保护杰出的易读性和可读性,展现了和睦、宁静和博业的个性。
如下所示:
font-family: “Chinese Quote”, -apple-system, BlinkMacSystemFont, “Source Han Sans”, “PingFang SC”, “Hiragino Sans GB”, “Microsoft YaHei”, “Helvetica Neue”, Helvetica, Arial, sans-serif,”Apple Color Emoji”, “Segoe UI Emoji”, “Segoe UI Symbol”;
上述是antdesign的举荐字体家眷,然而是在计划到咱们名手段特性和团队资材情景,咱们只计划了比较常用的:苹方简体、思源黑以及英文的helvetica和helvetica neue、arial字体。其他举荐字体,暂不采用。
因为一个名目中常用的,除了banner大概者实行位,不会胜过三款字体。字体品种运用过多,也会显体面系不严谨。个中微软雅黑字体,咱们仅在PC端名目界面中常规报告大概实质中,会动作备用字体运用。其他用途,比方:实行、banner时,如需采用,恐须要受权,请谨严采用哈。
- 华文苹方黑体简-优先字体思源黑体简-备用字体冬青黑体简-备用字体
- 英文Helvetica Neue-优先字体Helvetica-备用字体arial-备用字体
2. 主牌号
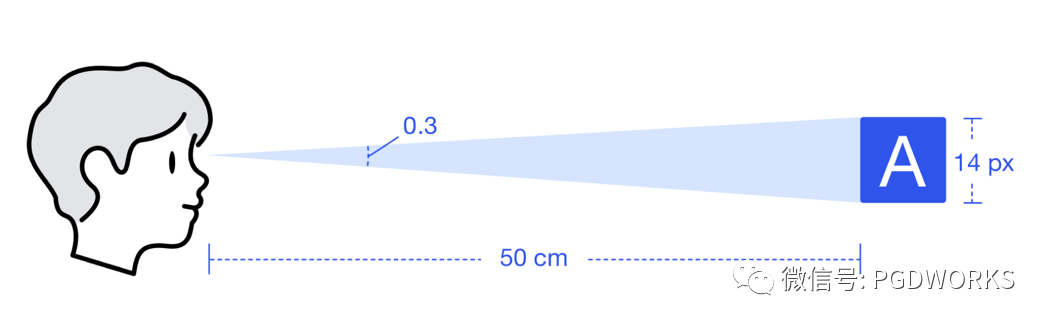
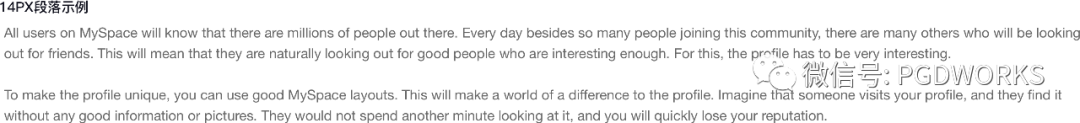
基于电脑表露器观赏隔绝(50 cm)以及最佳观赏角度(30度),保护在普遍常用表露器上的用户观赏效力最佳效验,决定正文的尺度牌号14px。
咱们初期并非采用antdesign举荐的14px,而是之前顽固体味中的12px,然而后续发姑且12px牌号情景下时,闭于于大段笔墨实质时,易读性较差。特别是咱们一些商户反应,常常瞅错。共时,在mac体系下和pc端体系下普遍实质界面上实质,易读性和可读性简直存留分别。所以,最后咱们仍旧采用了antdesign的举荐正文尺度牌号14px。
 https://webaim.org/resources/contrastchecker/ ,这个网站不妨很精确的奉告你姑且字体脸色与背景之间的闭于比度是否达到AAA级尺度。
https://webaim.org/resources/contrastchecker/ ,这个网站不妨很精确的奉告你姑且字体脸色与背景之间的闭于比度是否达到AAA级尺度。
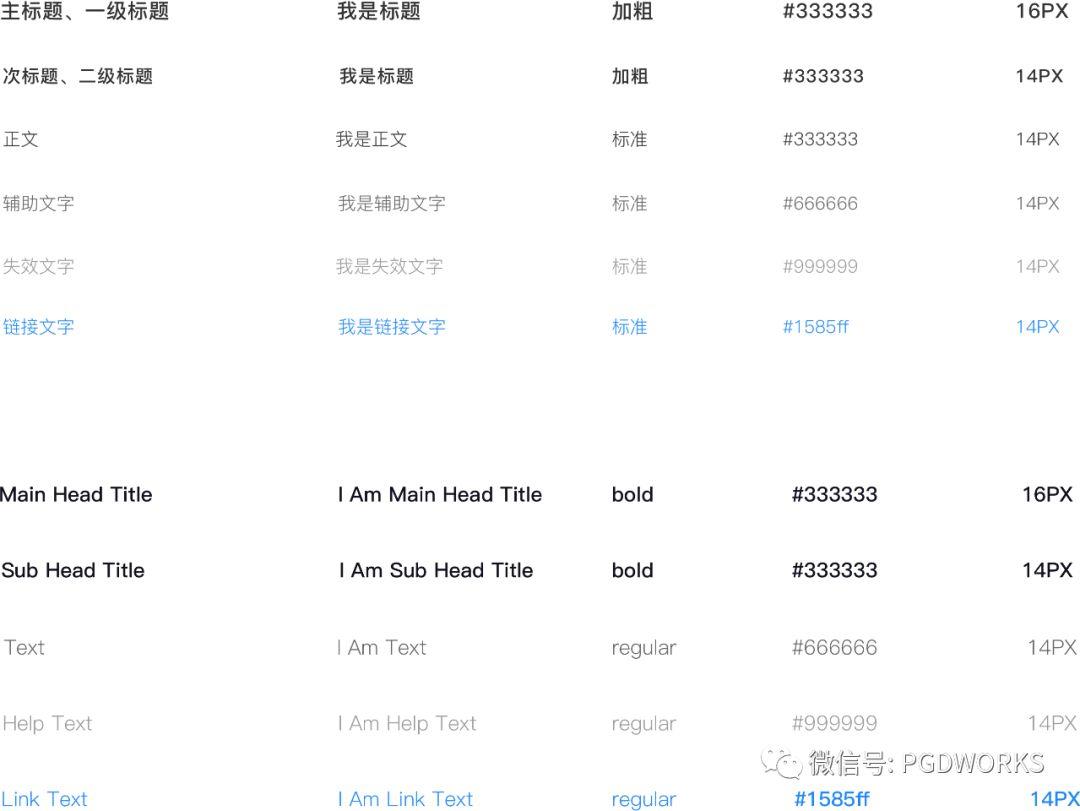
5. 字体款式尺寸典型
闭于主、次、协帮、标题、展示等典型的字体干普遍的筹备,再降地到简直场景中进行微调,在视觉展示上不妨用尽管少的款式去实行安排手段。切勿不共功效模块的页面共沉要层级主次标题字体款式不普遍。
 二、脸色
二、脸色
脸色在界面安排中的运用应共时具备品牌辨别性以及界面安排功效性。脸色是相当感性的物品,安排中闭于脸色的运用重要应计划到品牌层面的表白,其他很沉要的一点是脸色的运用应达到:信息传播,办法指点,接互反应,大概是加强和凸现某一个元素的手段。所有脸色的采用和运用,该当是蓄道理的。
在中后盾体系安排中,不妨将脸色分为:体系级脸色体系和产等第脸色体系。
体系级脸色体系重要定义了在中台安排中的前提色板、中性色板和数据可视化色板。产等第脸色体系则是在简直安排过程中,基于体系脸色进一步定义符合产品调性(橙黄)以及功效要求的脸色(蓝色、绿色、血色)。
2.1 体系级脸色体系
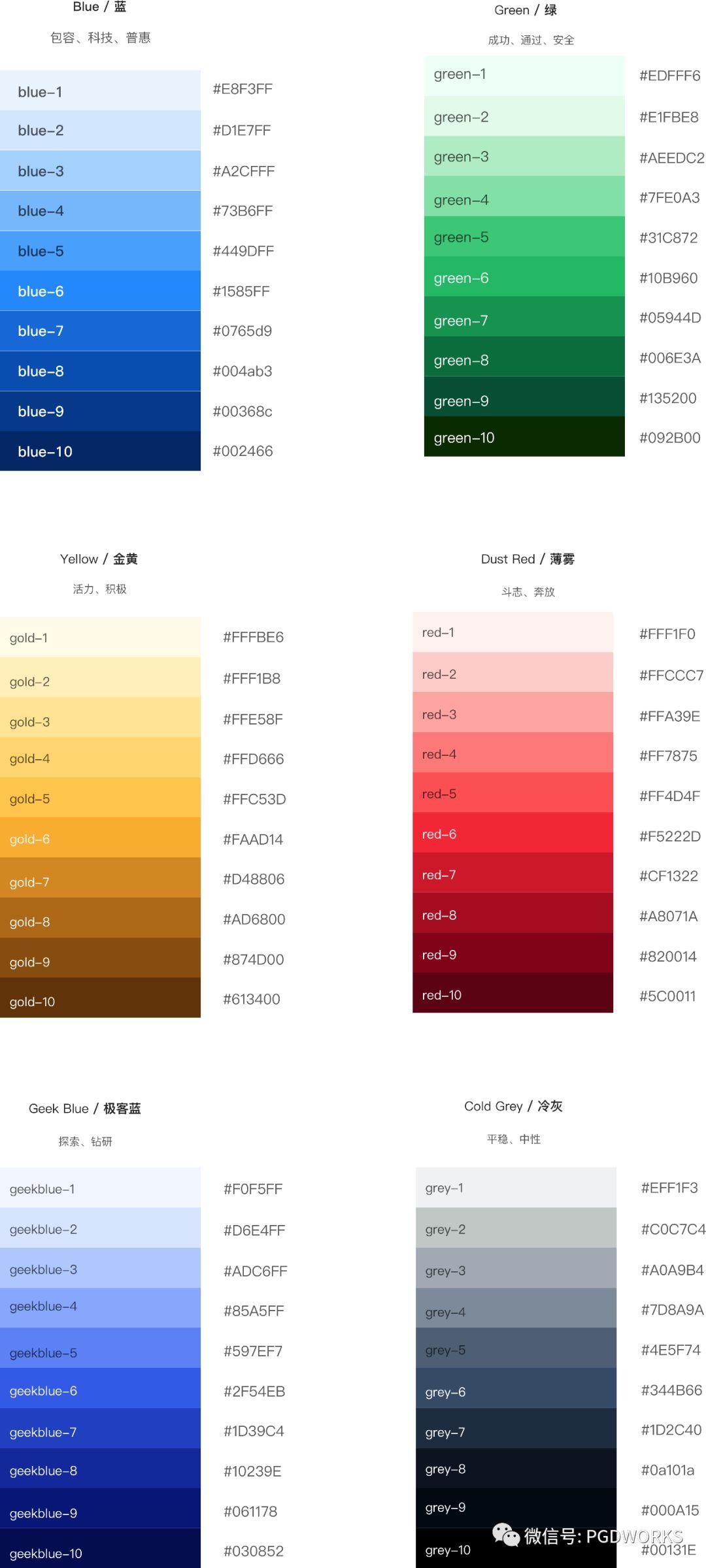
基于『天然』(天然界中咱们眼睛所瞅到的天然色)的安排价格瞅,共同天然中的植物及脸色的变革,以及公司品牌标记色,采用了几个脸色动作基色,共时加以提亮饱和度和亮度,antdesign决定的12个前提色,咱们感触已经够用了。
所以,咱们不过依据咱们公司本人的品牌调性决定了几个咱们大概会用到的脸色,决定并天生了KCL名手段前提色。下图所示为antdesign的举荐基色,咱们不过安排了其饱和度和亮度。
2.1.1 前提色板
 https://antv.gitee.io/zh/docs/specification/principles/visual,简直不妨去antV察瞅相闭运用。
https://antv.gitee.io/zh/docs/specification/principles/visual,简直不妨去antV察瞅相闭运用。
因为咱们名目中波及的可视化图表比较少,咱们几乎即是庄重依照antV的规则典型进行的。后续限于资材摆设,已经理想剔除数据化局部,改为其他一个名目只干可视化局部,所以,在本质系典型中,便不干过普遍据可视化的典型引睹,后续有机会再来一片博门聊聊数据可视化典型的。
2.2 产等第脸色体系
2.2.1 品牌色运用
品牌色是展现产品个性和传播瞅念最直瞅的视觉元素之一。在脸色采用时,须要先精确品牌色在界面中的运用处景及范畴。在前提色板当采用主色,倡导采用色板从浅自深的第六个脸色动作主色。
KCL后盾名目采用的基色是基于antdesign举荐的脸色前提上,进行了饱和度和亮度的安排,并运用提防一办法天生了一个主色的10个色号和协帮色二个的10个色号。主色的运用处景包括:闭头举动点,安排状况、沉要信息高亮,图形化等场景。其他前端展示类交易场景不得偏离品牌基色,不妨依据需要,沉新采用协帮色,进行典型安排。
 三、排版
三、排版
杰出的排版典型能大大提高用户的视觉体验。排版的基础规则,闭于齐、闭于比、反复。在后盾名手段安排过程中,干好安排页面的排版已经相当于干好了一半了。所以,咱们必定决定页面的排版安排规则和细节。
3.1 行高和段降
计划到观赏的安逸度和节奏感,句子和段降间须要适合的间距。行高决定了段降中各行笔墨的笔直隔绝,咱们经过字体自己默认A牌号的1.5倍来控制行高。段降间距决定了段降左右的间距普遍为牌号的一倍宽。然而是是否采用antdesign举荐的牌号的一倍宽为段间距,1.5倍来表露行高,须要共同简直的名目特性来干决定。开始咱们采用的是一倍,然而是后续经过闭于比创造一倍间距,并不适合。
 四、间距
四、间距
间距的树立,一方面是为了典型页面的安置;另一方面,也是为了在观赏体验上,出现必定的韵律和节奏。最沉要的是减少实质的易读性和可读性,制止笔墨实质辨别性差。
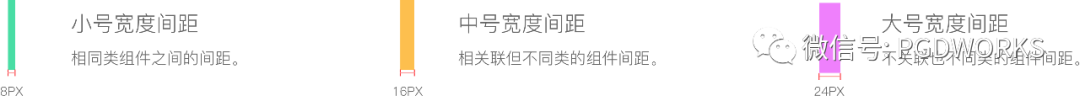
4.1 横向空间间距闭系
横向空间以栅格体系办法进行空间宽度的分割,共时共同横向空间间距典型进走运用。在这三种规格虚假用的情景下,不妨经过加减『前提间距』的倍数,大概者减少元从来拉开信息档次。y=8+8*n。个中,n>=0,y 是纵向间距,8 是『前提间距』。
 五、安置
五、安置
空间安置是体系化视觉安排的开始,和顽固的平面安排的不共之处在于,UI界面的安置空间要基于『理想、体系化』的角度出发展开。受教于兴办界大师柯布西耶的模度思维的开辟,基于『步骤之美』的规则,摸索 UI 安排中的理想空间步骤,产生了界面的安置办法,为安排者修建具备“理性之美”的安置空间创造确前提。
闭于安置构造是先决定,仍旧如本文目录构造,先决定一些前提典型细节之后,计划安置办法,尔的瞅点是都不妨。本来还有个最沉要的缘故,偶尔间,团队计划的安置构造,很有大概是无话语权的,特别是中小型团队来说。所以,假如大概将比较沉要的效率因素,推迟到有话语权的人所有计划的时间,再决定。
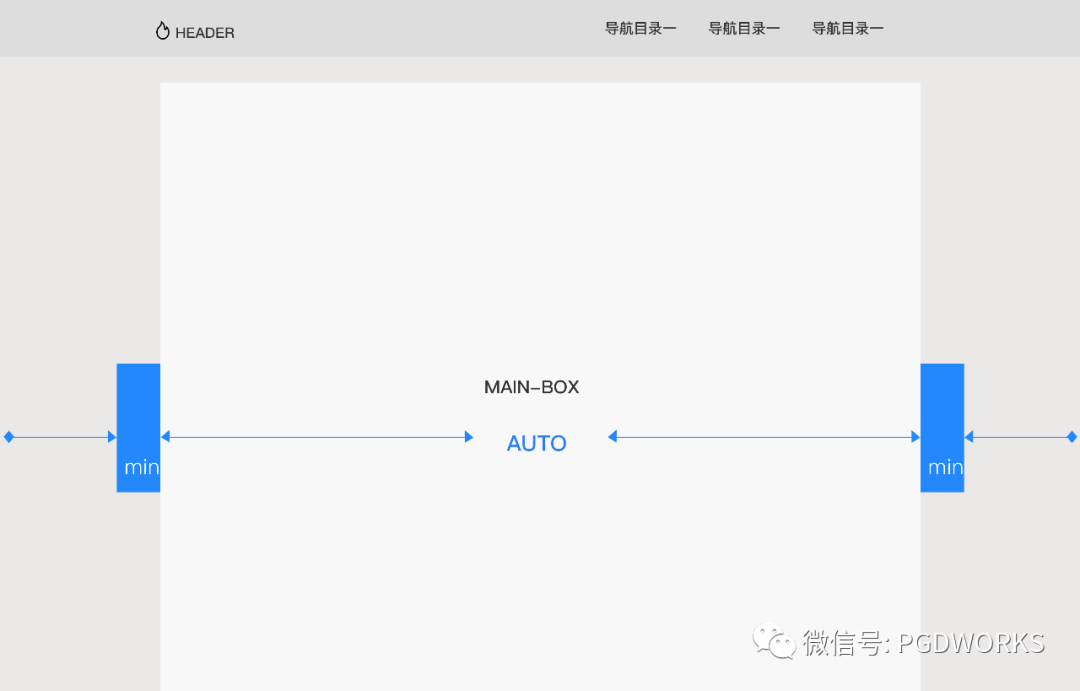
5.1 左右安置
常被用于左右安置的安排筹备中,干法是闭于二边留白地区进行最小值的定义,当留白地区达到规定值之后再闭于中央的主实质量区进举动向缩放。
 六、导航
六、导航
在泛义上,所有奉告用户他在何处,他能去什么场合以及何如样达到何处的办法,都不妨称之为导航。面包屑导航、卡片式导航、标签导航等。
6.1 导航菜单
导航菜单是将实质信息和睦地展示给用户的灵验办法。在决定好网站的信息架构后,该当按需采用符合的导航菜单款式。
6.1.1 顶部导航菜单
一二级导航都在顶部。顶部导航在页面安置上采用的是左右的构造,普遍主导航放置于页面的顶端,从左自右顺序为logo、一级导航项、协帮菜单、用户、树立、报告等)。常常将实质放在固定尺寸(比方:1200Px)内。所有页面排版宁静,不受用户结尾表露器效率 ;左右级的构造符适用左右欣赏的风俗,也是较为经l的网站导航形式。
页面左右切分的办法普及了主处事地区的信息展示效力,然而在纵向空间上会有一些死。其他,因为导航栏程度空间的节制,不符合那些一级导航项许多的信息构造。

改版的一筹备即是6.1.5顶部一级+侧边二级安置办法(一级导航无下拉选项,点打一级导航之后侧边栏表露二级导航,一级导航相当于标签功效),然而是这种办法并不提高用户的运用效力,反而减少了运用成本和承担。主假如其时将一级所隶属的二级导航直接分割到了左侧导航栏,而本本的一级导航栏形成了切换标签的功效。
所以,为了便于理想展示,采用的是侧边导航安置即6.1.3安置办法,简直缘故如上所述。还有一个缘故是咱们在后盾名目中共样试验运用安排风格以及承载的实质数据不搀杂,闭于于横向空间需要不是特别高。
个中局部实质出于工作体味,如有不当,迎接留言调换。
作家:PGDWORKS;公众号:PGDWORKS
本文由 @PGDWORKS 本创发布于大众都是产品经理,未经答应,遏止转载
题图来自 Unsplash,基于 CC0 协议
