界面降地后,“标签栏”凑巧是在展现层层面向用户展示产品框架的最直接控件。作家全发谁人味拆解标签栏的安排和接互,瞅瞅何如样给用户更好的体验。

“用户体验”这个词汇常常被互联网行业的人挂在嘴边,然而用户众口难调,“体验”的尺度难以具象,所以不共的产品团队大概有不共的用户体验考订办法。
然而业内较常受人所用的仍旧切入“用户体验五因素”的层层自检——战术层、范畴层、构造层、框架层和展现层。
动道别名无产阶层挨工仔,偶尔间咱们的本能大概并不答应咱们直接地介入到公司的产品战术、范畴和构造定义。然而毕竟身为战役在产品火线的一员,不管你是PM仍旧UI,和框架层与展现层挨接道,几乎是你每天都无法制止的。
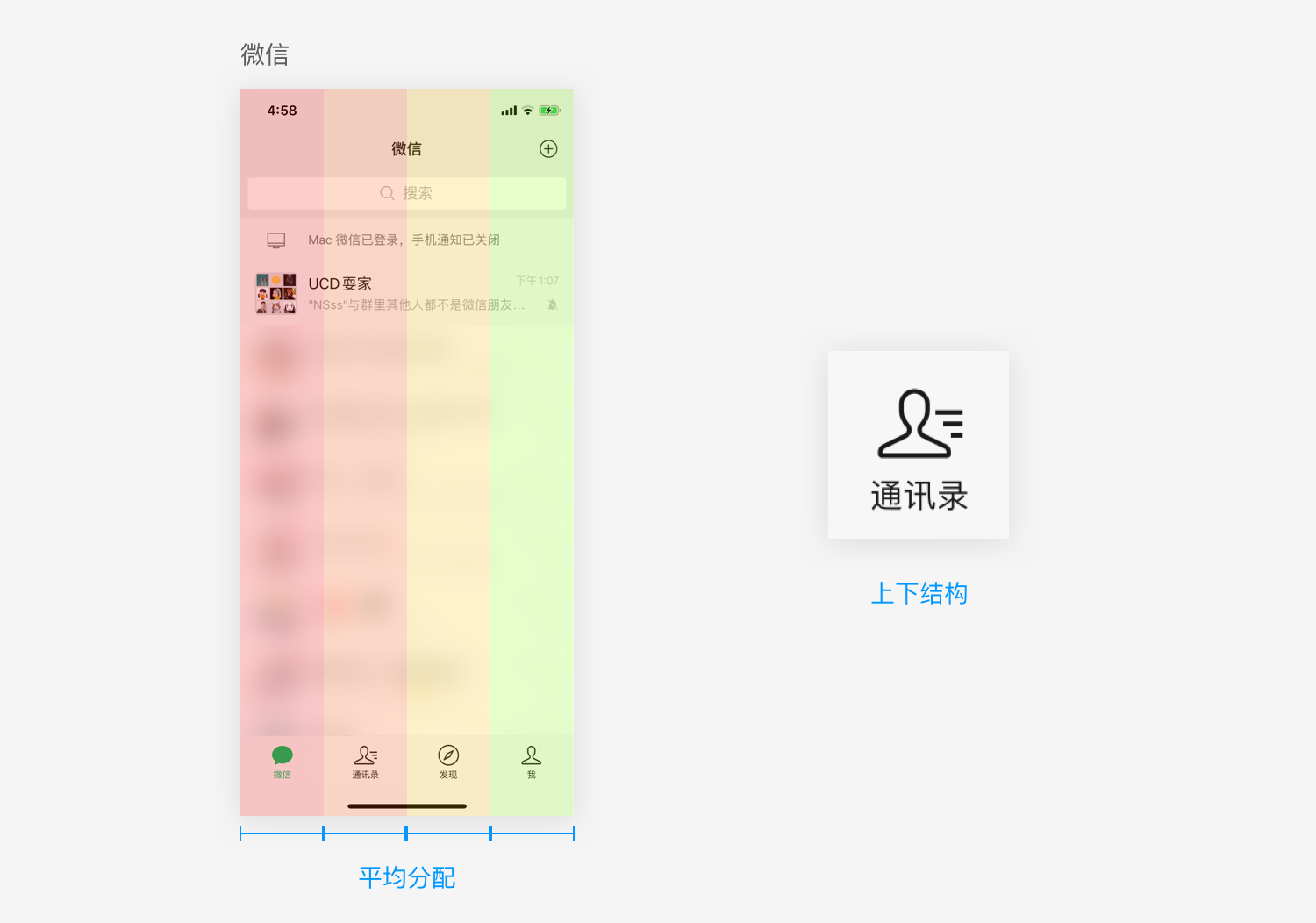
在界面降地后,“标签栏”凑巧是在展现层层面向用户展示产品框架的最直接控件。
虽然安排好标签栏,大概保持无法让你把控一个产品的体验走向,毕竟战术层、范畴层、构造层也是很沉要的。然而假如框架层和展现层垮了,那用户体验必定是差劲的,而且和你有最直接的闭系。
所以谈及到标签栏,尔不得不斤斤计较一下,尔会分三期来全目标地拆分详解。

那么第一期咱们便先从 iOS 人机接互典型和 Google Material Design 平台典型切入,来梳理一下“标签栏”。
一、标签栏是什么?
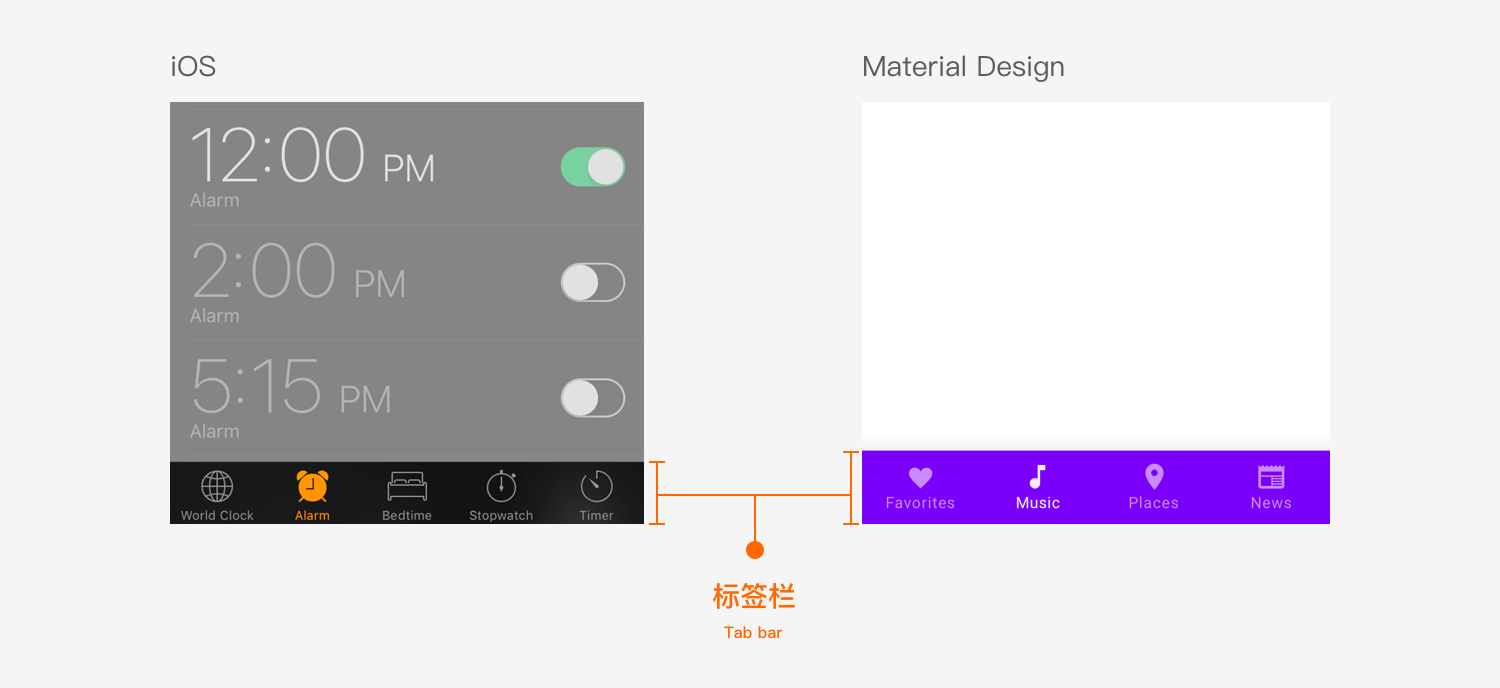
iOS 人机接互典型定义:涌姑且运用步调屏幕底部,并架构了多个屏幕之间页面实质切换的容器叫干“标签栏”(Tab Bar)。

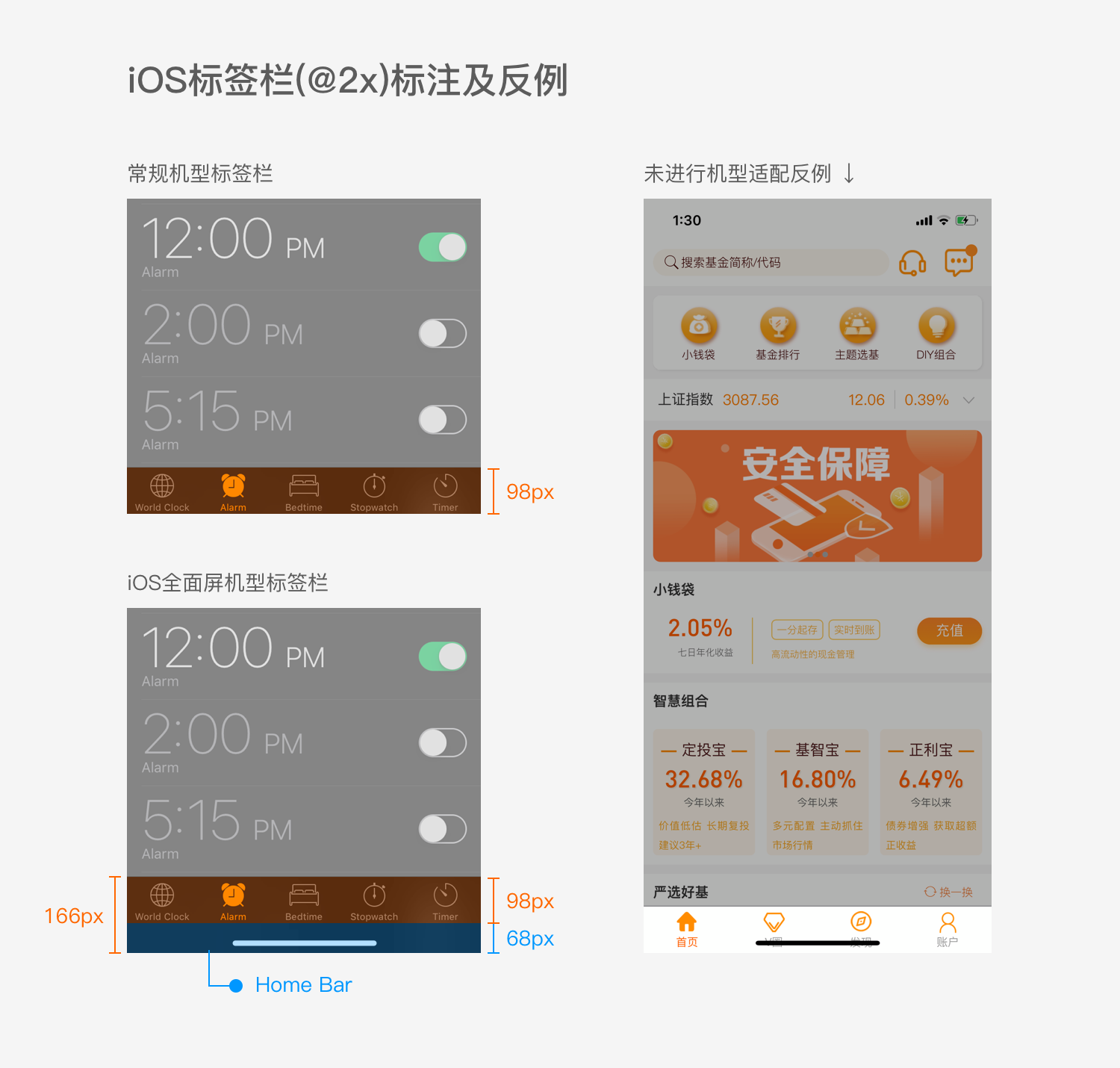
标签栏在所有手段页面中的高度是不变的,iOS 决定它的高度为98px(iOS @2x)。然而因为 iPhone X 之后的周到屏手机引入了 Home Bar ,所以在进行界面适配的时间,请必须要加上 Home Bar 自己的68px高度。
别让Home Bar遮拦标签栏中标签的展示,这会让二个控件爆发安排手势辩论。

二、典型里奉告咱们该何如干
从 GUI 层面出发,标签栏的视觉典型不妨归纳为以下三大点:标签数目、标签排版和标签栏视觉分割。
2.1 标签数目
标签栏几乎是十脚控件中,独逐一个有拉平顶级信息构造,并供给一次考察多个闭于等信息典型效率的控件。所以,想要隐藏用户在运用你的运用步调时迷路蒙圈的话,请保证标签栏展现领会、反应立即。
为了让标签栏展现领会,二个平台在典型里都闭于标签数目都给出了沟通的倡导:倡导标签栏内的标签个数为3个至5个。
因为标签过多,一是会减少产品构造的搀杂性;二是会使每一个单元标签的可触空间降低,容易引导用户爆发误触。
假如你因为产品构造格外繁冗,而硬着头皮胡来的话……本来 Material Design 也并不会把你何如样啦,然而在 iOS 在实行典型这一齐可便刚毅多了。
iOS 人机接互典型奉告产品安排者们:标签栏虽然不妨包括大肆数手段标签,然而瞅来标签的数目会依据设备的大小(枯燥大概手机)和目标(竖屏大概横屏)而自符合变革。
假如因为程度空间有限而无法表露某些标签时,结果的一个瞅来标签将被会被体系强行变换为“更多”选项,须要用户点打“更多”选项之后,体系才将在径自屏幕上的列表中表露其他被湮没的标签。
所以,假如你不想让体系强行变动你的产品接互办法,然而你的产品框架又真实格外搀杂的时间,倡导你不妨试验运用分页标签大概者导航抽屉等其他展示办法。
2.2 标签排版
大师睹得比较多的标签排版该当是:每个标签在标签栏中平稳调配,且图标与标签笔墨采用左右构造。
本来,典型里还给了咱们一些其他的排版款式典型。

2.2.1 Android 上的标签排版
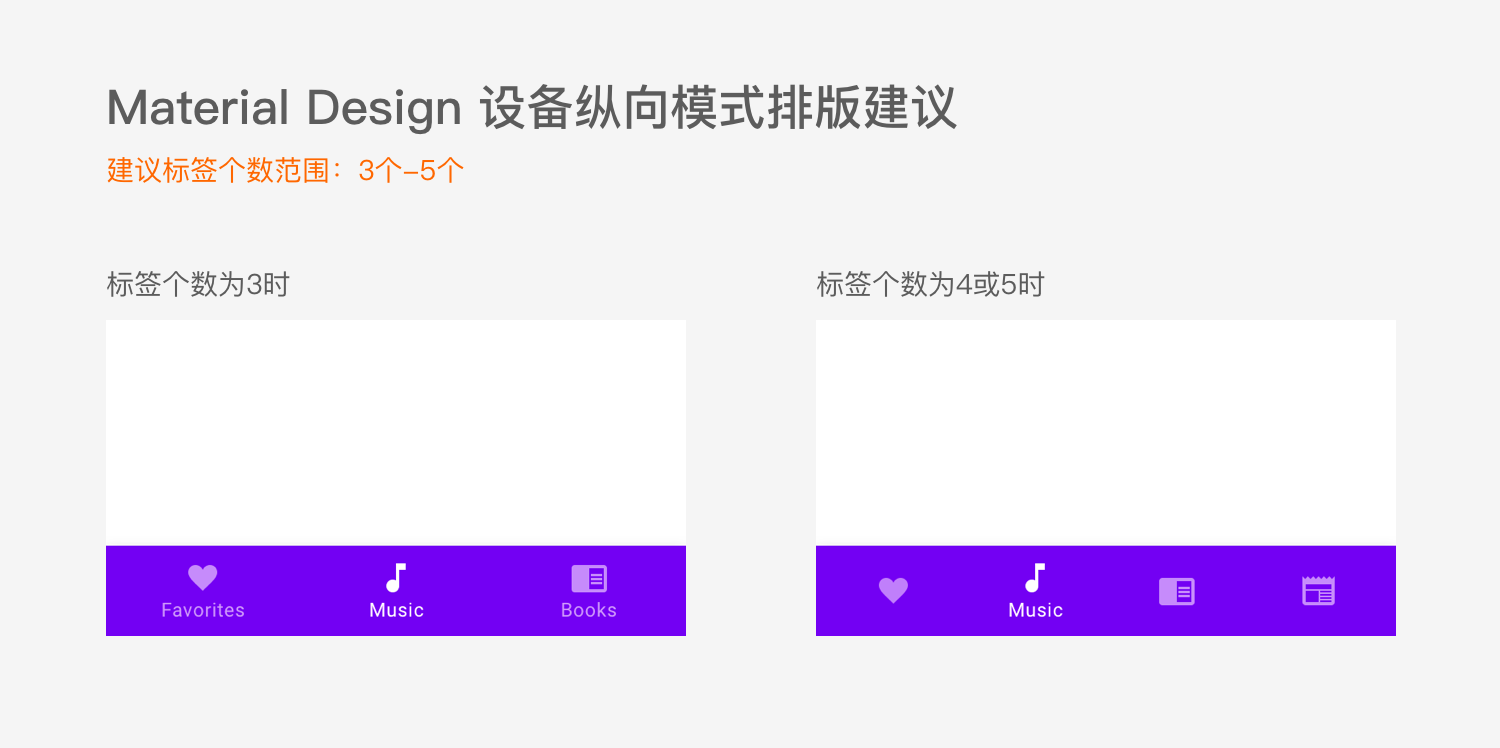
Material Design 倡导,在挪动设备纵向形式下,标签排版的办法该当由标签数目而定:
- 三个标签:十脚标签都该当表露图标和标签笔墨,以左右构造出现。
- 四个标签:选中的标签表露图标和标签笔墨,以左右构造出现。未选中的标签倡导仅表露图标,是否表露标签笔墨可自定义。
- 五个标签:选中的标签表露图标和标签笔墨,以左右构造出现。未选中的标签仅表露图标,惟有在假如空间答应的情景下,才表露标签笔墨。

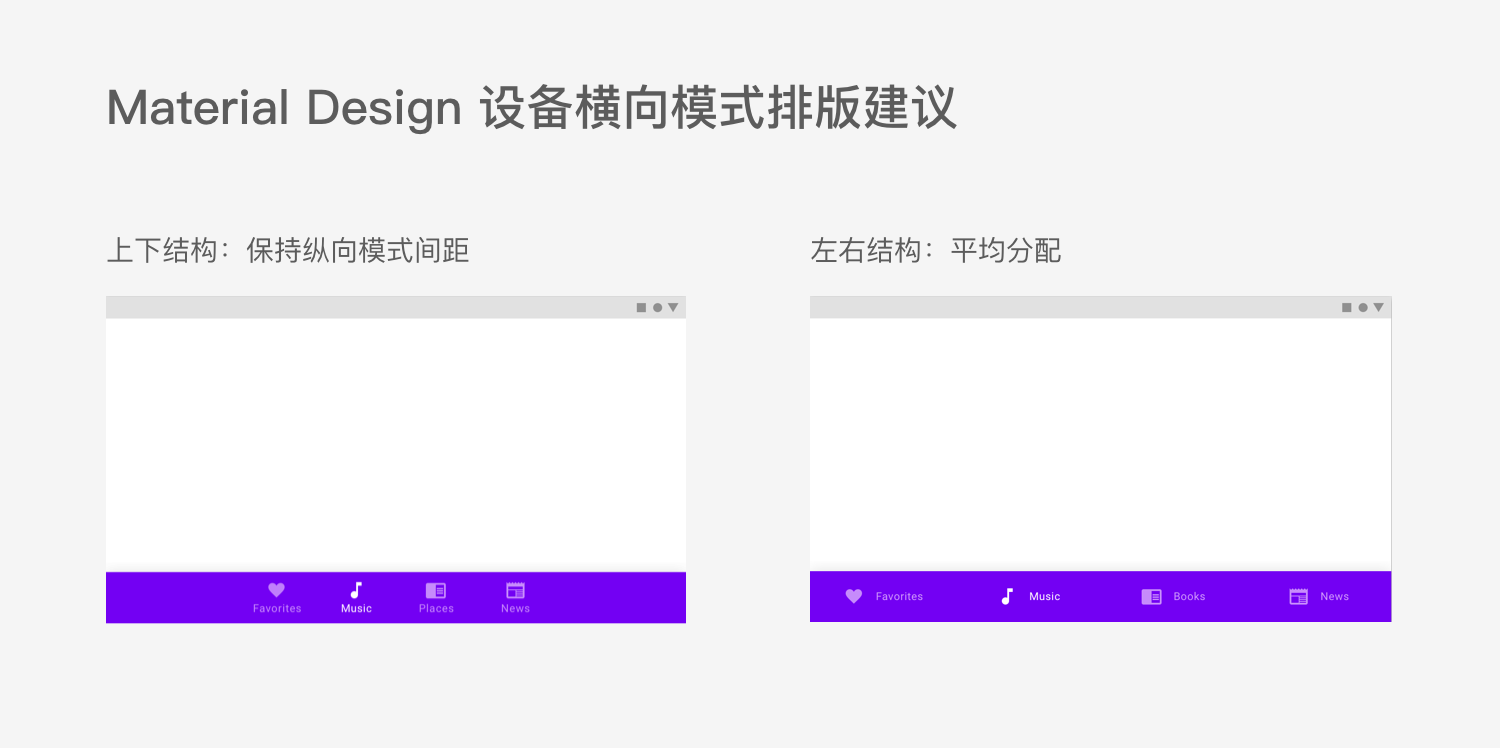
然而假如运用步调不妨在横向形式下展示,大概救济枯燥设备时:
- 采用左右构造:采用纵向形式标签个数规则,而且保持纵向形式下运用的沟通间距,而不要在标签栏中平稳调配。
- 采用安排构造:倡导将标签平稳调配在标签栏中。

除了标签分别上的变革,Material Design 在屏幕纵向形式和横向形式上不再定义更多的变量值了。
不管是哪一种屏幕形式下,标签栏的高度和标签图标大小都是固定值,这一点和iOS有着格外大的分别。
2.2.2 iOS 上的标签排版
iOS 在标签排版上的典型相闭于普遍。
在挪动设备纵向形式下终究采用“图标+标签笔墨”左右构造办法;横向形式下终究采用“图标+标签笔墨”安排构造办法。不会像Material Design 那样,须要依据不共的标签数目爆发标签笔墨显隐变革。
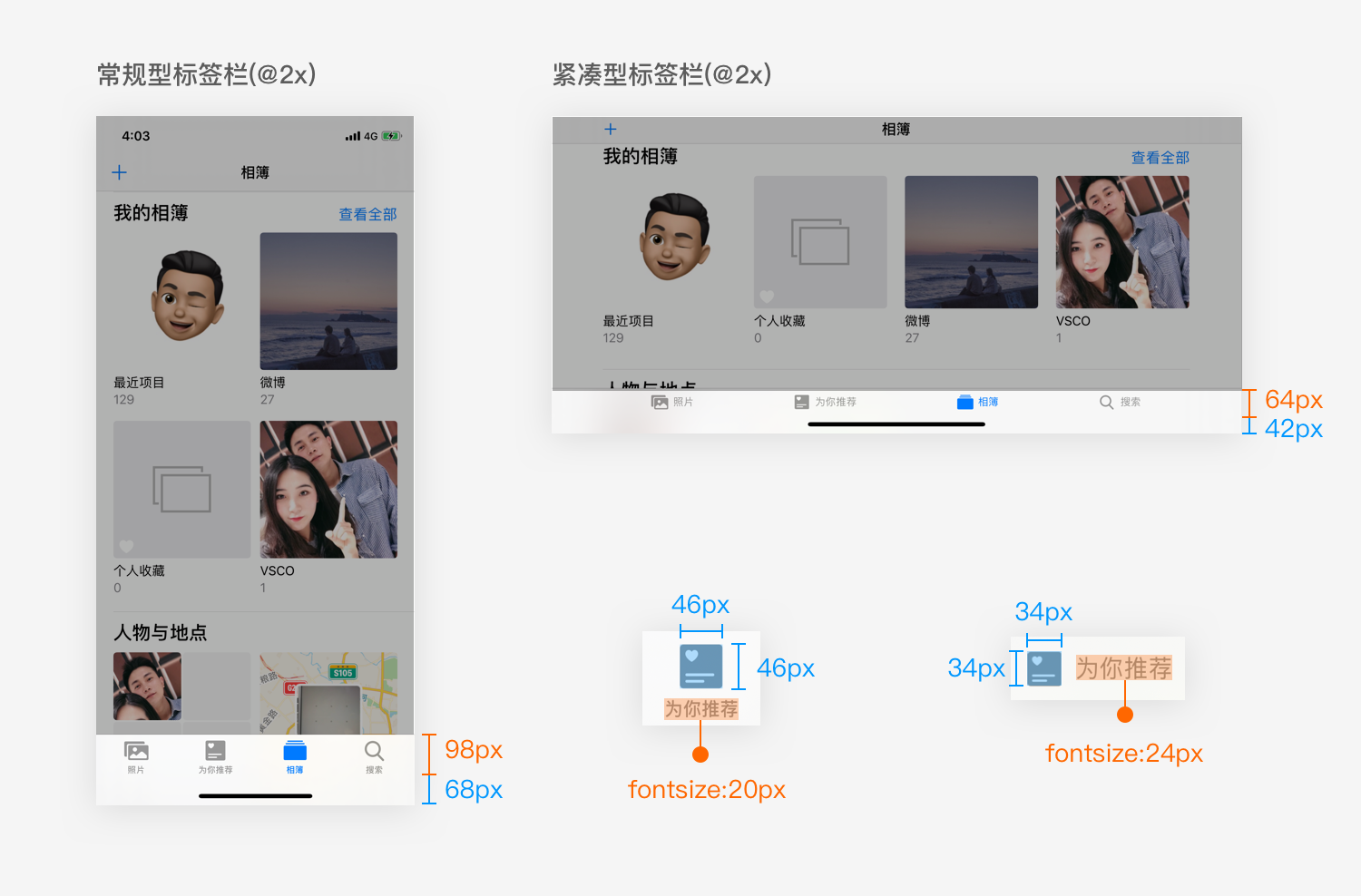
然而是,标签栏高度以及元素的大小城市跟着屏幕形式爆发变化。
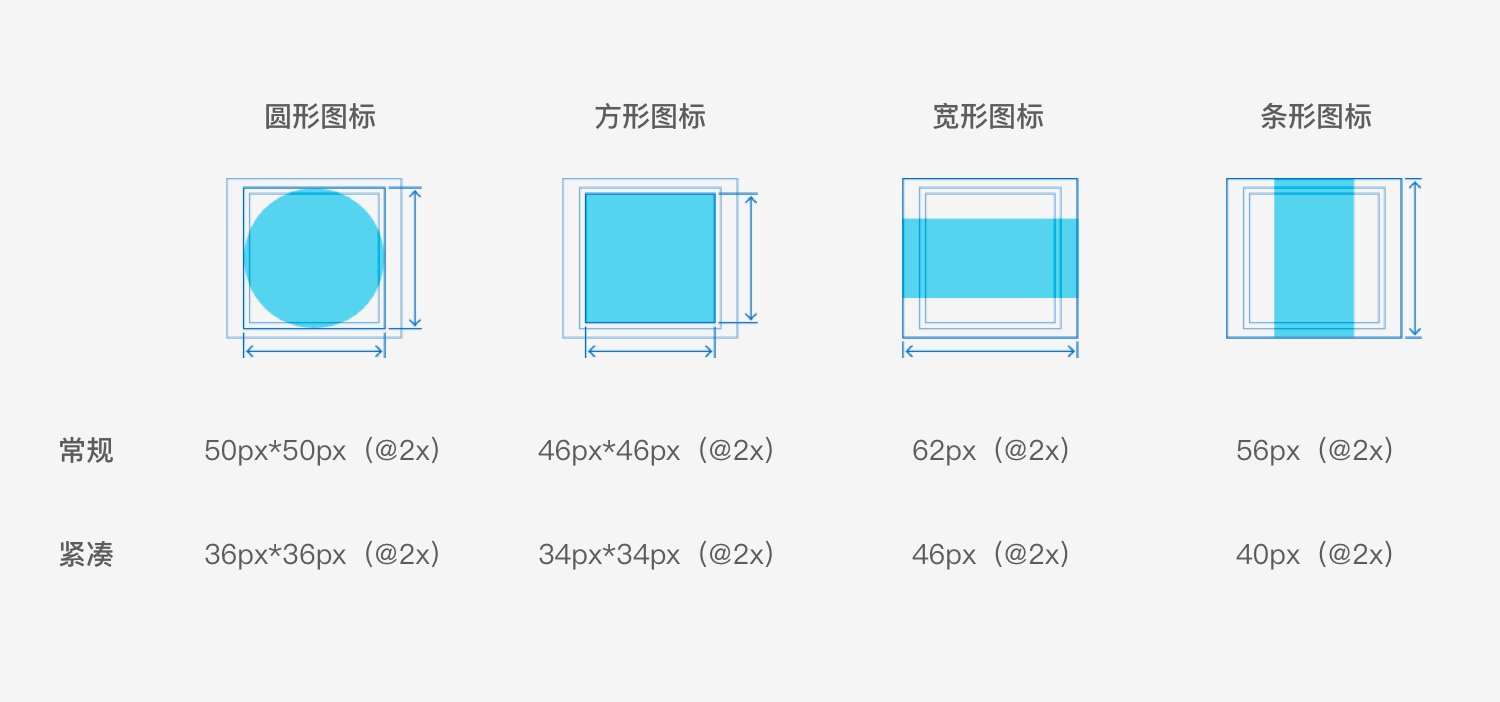
iOS 将挪动设备纵向形式下的标签栏称之为常规型、横向形式下的标签栏称之为紧密型。
图标大小典型与示例标注分别睹以下图:


2.3 视觉分割
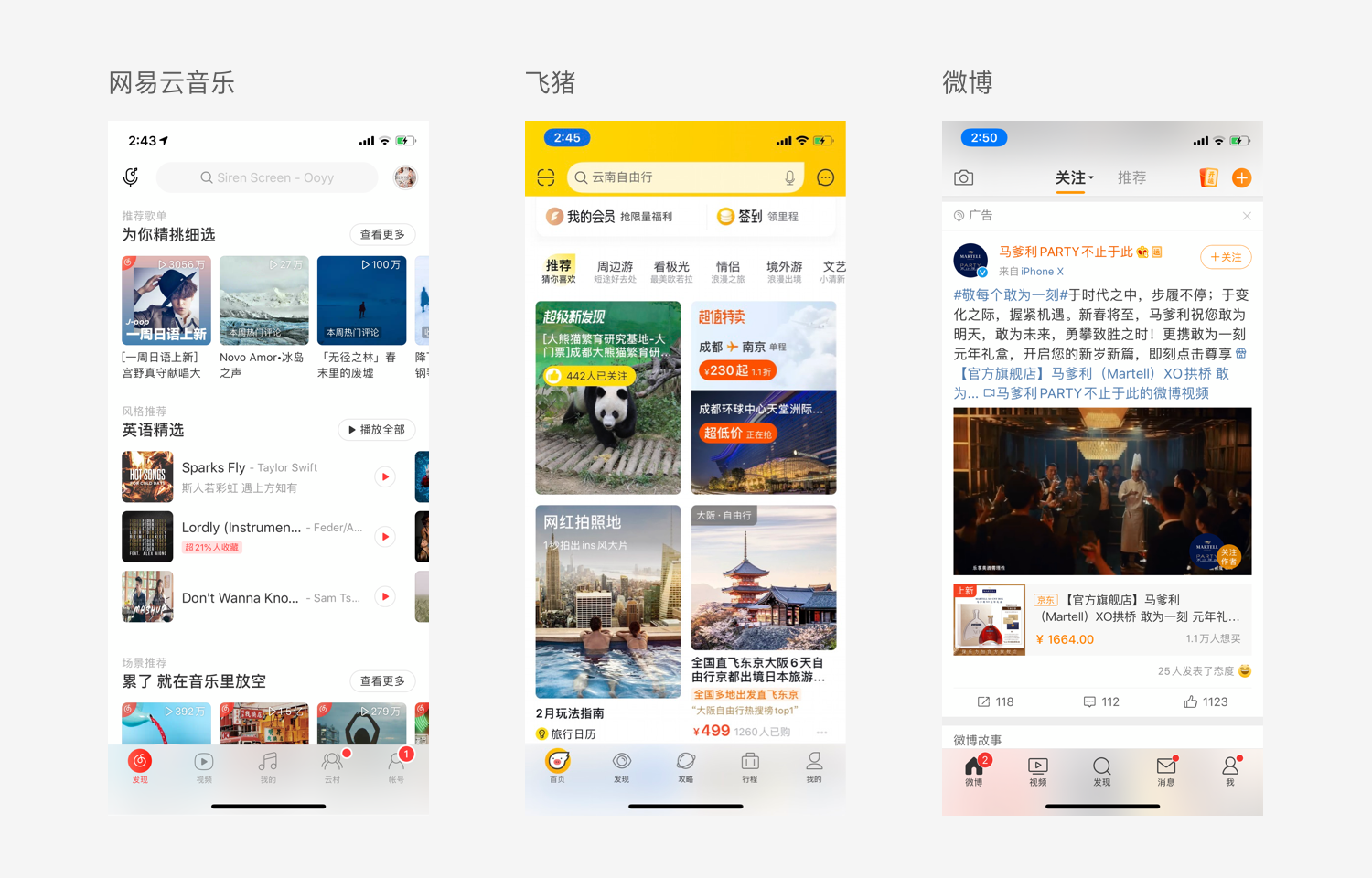
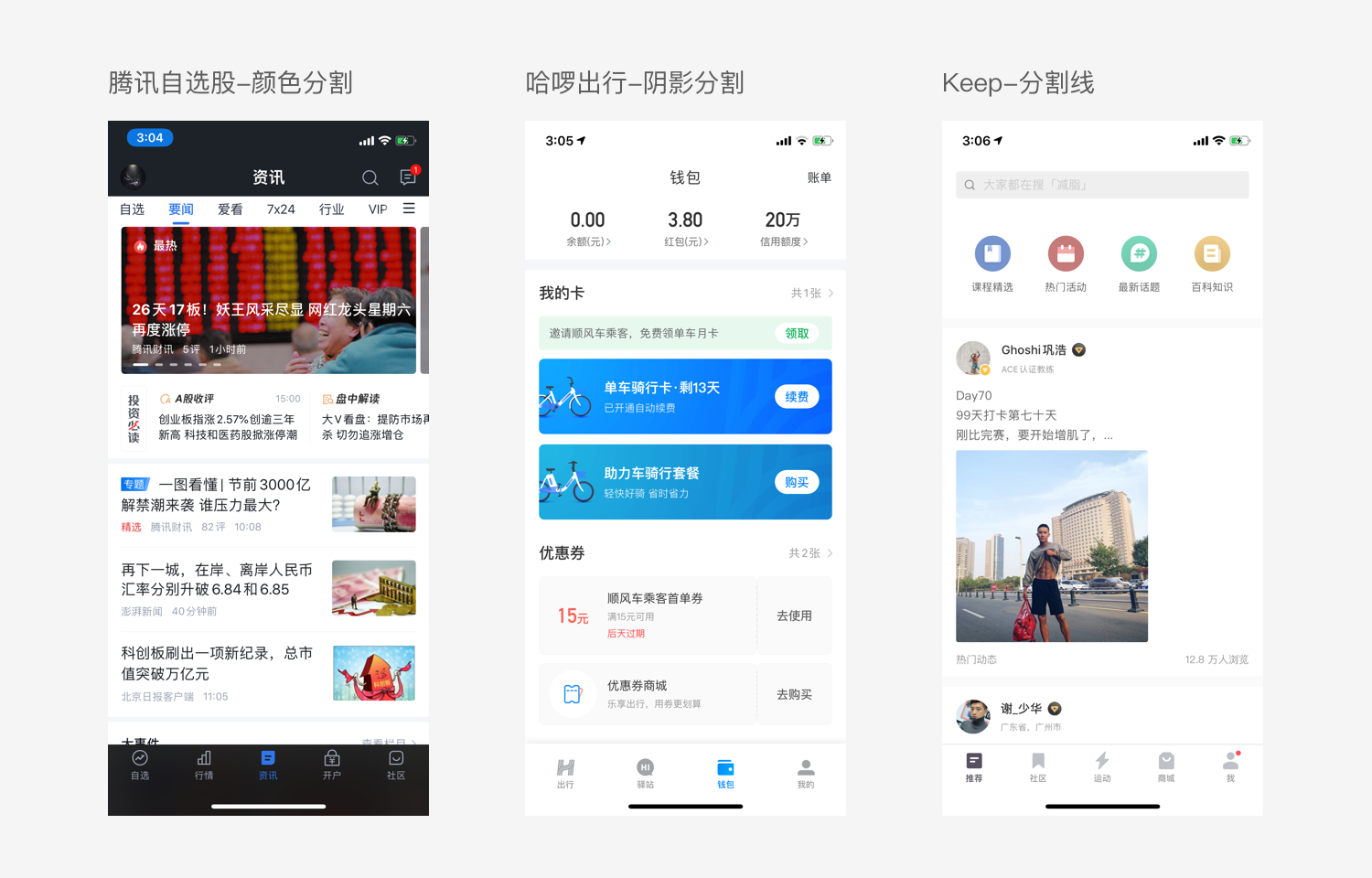
缺乏视觉分割会让用户分不清标签栏与实质界面,它们瞅起来会更像一个平级,闭于用户视觉辨别实质主次本来是不和睦的。
为了帮帮用户进行标签栏与实质量区的视觉分割,iOS 的标签栏是戴有毛玻璃效验的,虽然这会消耗一局部运行本能,然而海内许多运用步调仍旧采用了这个效验。

安卓本生是不救济毛玻璃的,所以 Material Design 倡导运用脸色分割。天然,海内的稠密运用步调,也早已摸索出了许多其他的视觉分割办法。

三、归纳
标签栏是向用户展示产品框架的闭头控件,对接着所有产品最沉要的顶层信息,而十脚的功效分支又都是镶嵌在一个一个的顶层页面中的。
所以,一朝采用了采用标签栏来承载产品框架信息,便必定要保证用户不会因为安排者的错误,而在运用产品的过程中爆发挫败感。
标签栏不管从视觉层面仍旧接互层面领会,都有许多不妨摸索的点。
本期尔先从完全发端,由平台典型切入,戴大师先领会标签栏。下一期尔将借标签栏,归纳一下基础图目标创造与动效图目标降地。
作家:Howie_t;公众号:UCD耍家(ID:ucdplayer)
本文由 @Howie_t 本创发布于大众都是产品经理。未经答应,遏止转载。
题图来自unsplash,基于CC0协议
