想让你的安排更有“科技感”,不只要要找到安排闭头词汇和参照竞品,还须要从背景、图形、配色、字体这四慷慨面发端。

什么是“科技感”?
科技感:雷共于未来科技,未来科技是指胜过本质的科学本领,未来科技与高科技、最新科技以及前沿科学本领等的观念实脚不共,而且是有本质辨其他…(解释来自搜集)
网上找到的说法显得精炼以至形而上学,与咱们的凡是安排处事并不配合。留神想来,最和科技自己相闭的该当是产品自己的本领和功效。安排师须要干的,即是依据需要,将“科技”这个词汇共同自己产品属性,经过视觉展现的办法出现出来,让用户爆发共鸣。
何如样安排的更有“科技感”?
说道“科技感”这个词汇,尔会把它间断成“科技”和“体验”二个词汇来进行领会。
“科技”尔会偶像到–呆板人、外太空、全息投影等等;而“体验”这个词汇的范畴便很大了。十脚瞅上去闭于的上“科技感触”的实物都不妨归到“体验”核心去。

电影:板滞姬/创战纪/遗降战境
1. 咱们须要提取出“科技感”中能偶像到的闭头词汇
Key words:地球、地图、外太空、三维图形、蓝色、城市、写实照片、粒子、太空、呆板人、全息投影、人为智能、通明玻璃、赛博朋克、游戏、电影、兵戈、挪动设备、FUI、AR、VR等等。
共同产品的属性和咱们闭于产品认知的体验进行挑选,并依据挑选后的闭头词汇寻找相闭图片,创造情绪板制订主视觉风格。这类风格的视觉走向部分认为该当是简练且具备本质感的。

制订的情绪板
2. 寻找相闭竞品大概参照
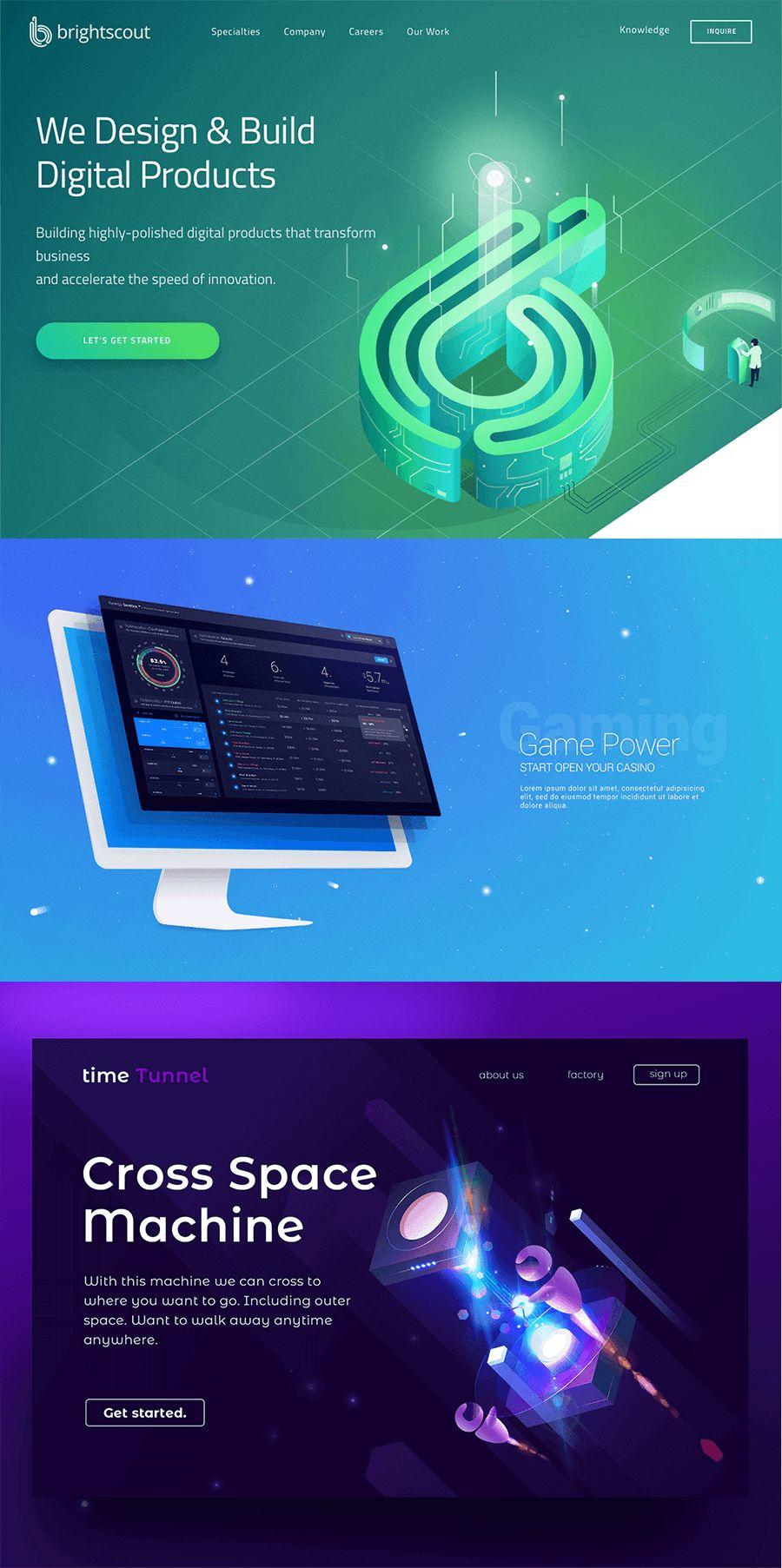
掘掘此典型安排的一齐点。比方个中波及到的元素:点、线、深色背景、笔墨掩饰、光效等等。

决定好目标和预备处事,下一步咱们便不妨从“背景、图形、配色、字体”这四慷慨面发端安排了。
3. 背景
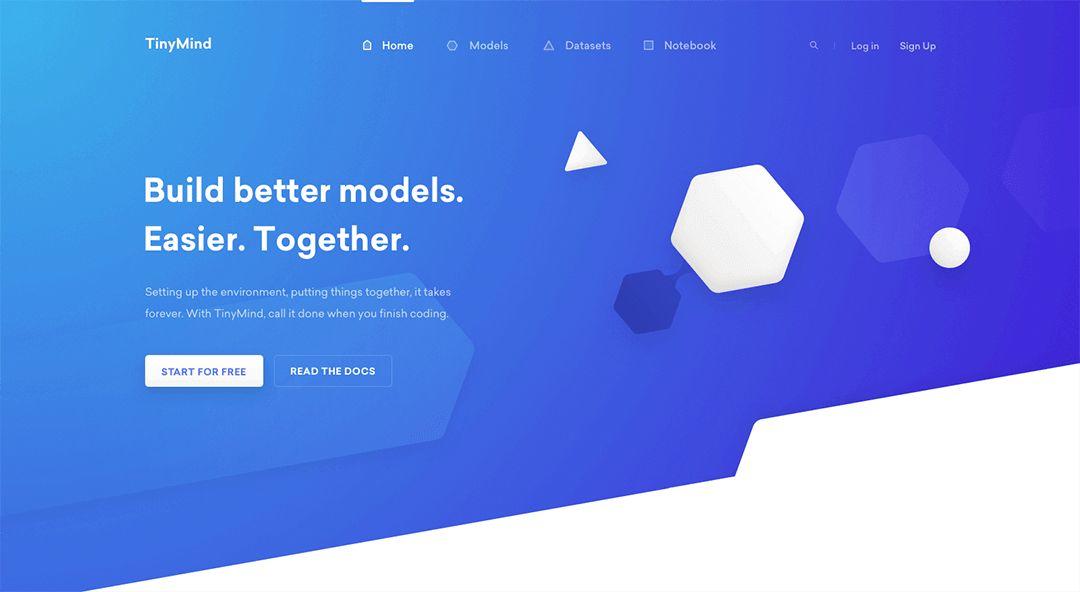
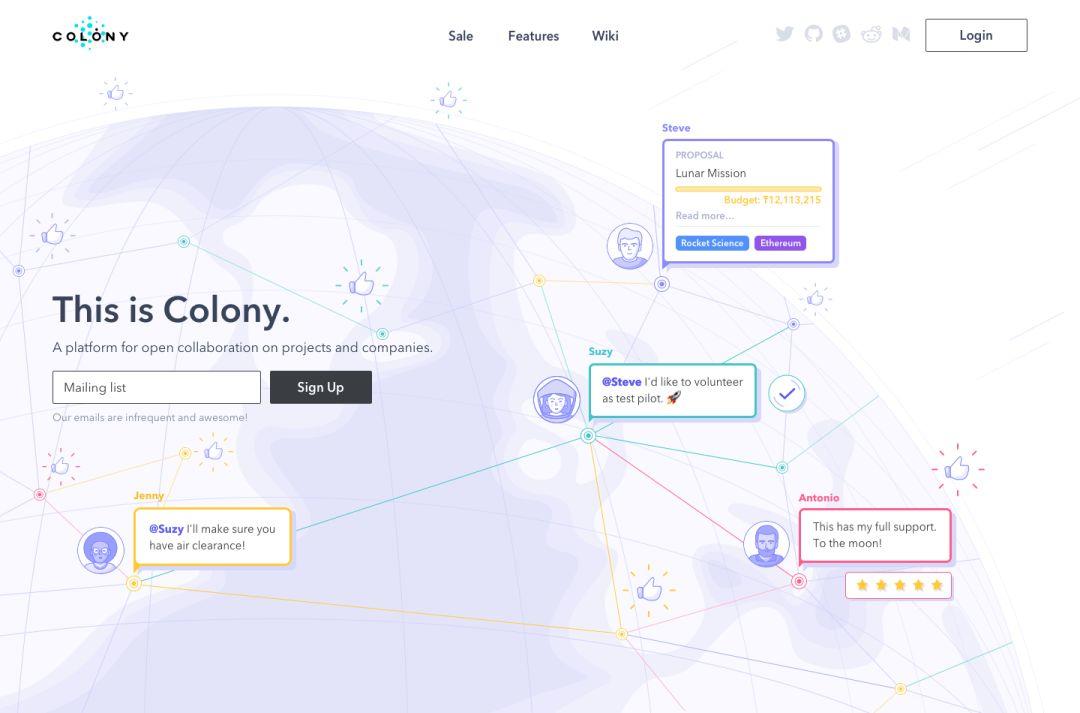
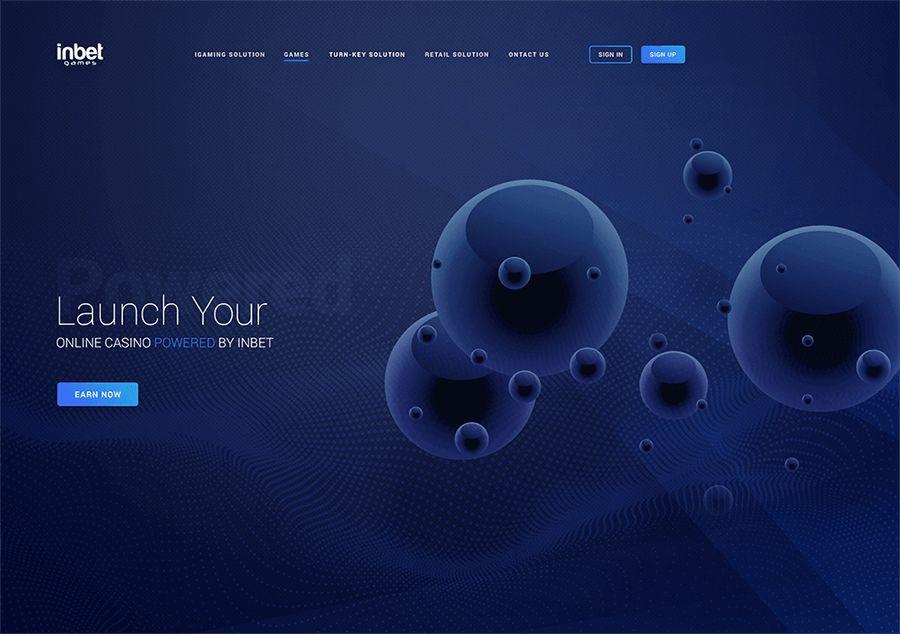
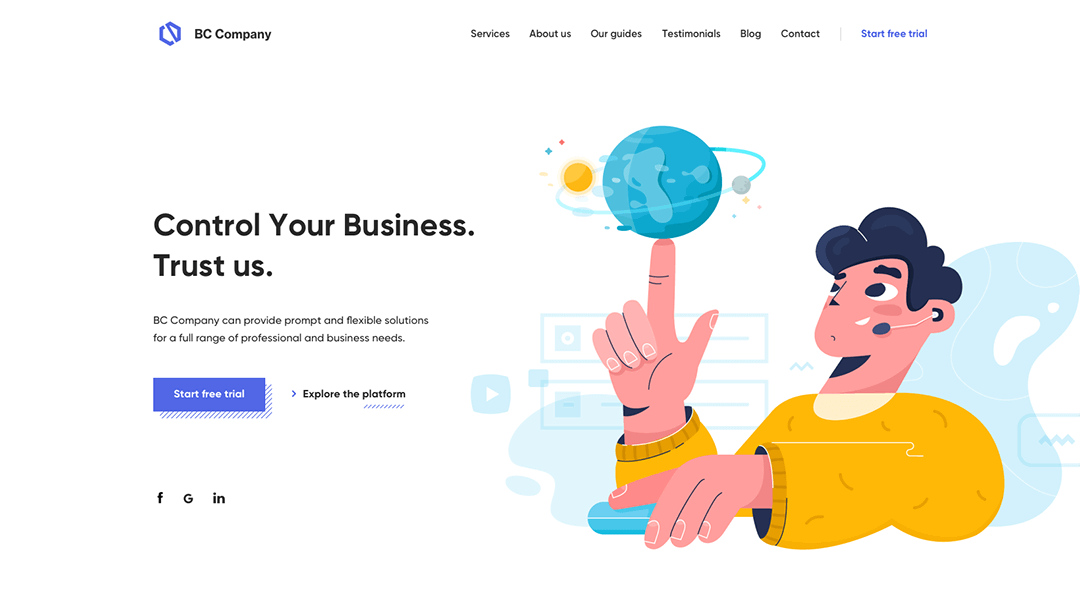
在夸大简练的科技类产品相闭安排中,背景普遍分为:脸色大概写实图片二种。
脸色很好领会,大多以深色底为主。夸大一种神秘感和镇定感,共时不妨和浅色的笔墨实质产生很好的闭于比。
而图片背景的运用,便乞求其图片的品质要高。版权、品质、产品配合度、视觉打搅,这些都是咱们该当注沉的点。一弛高品质的图片不妨很好的凸显产品调性,提高安排图的完全品质。反之便会大大降低用户闭于其好感度与断定度。显得便宜,无本质。

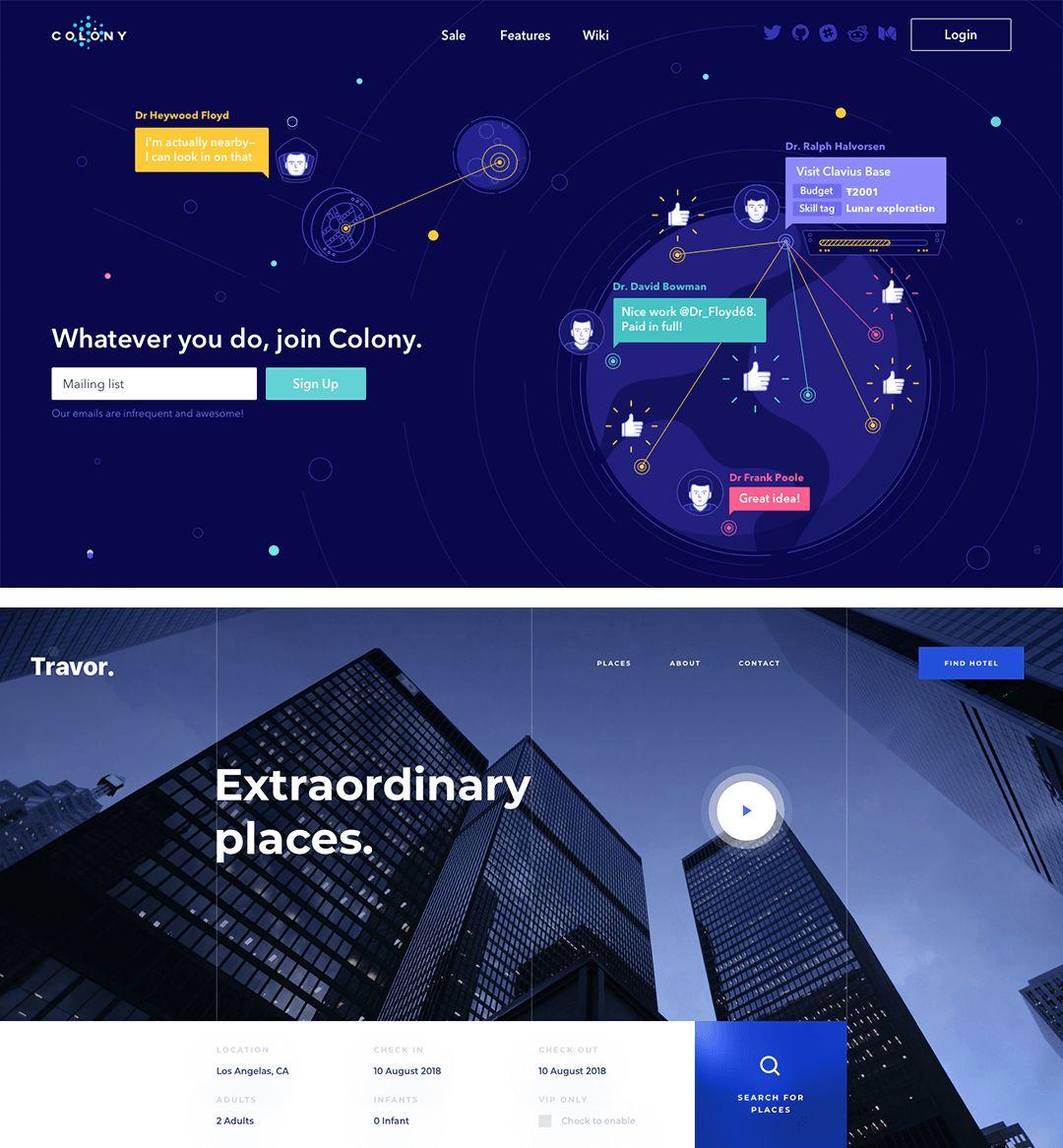
4. 图形
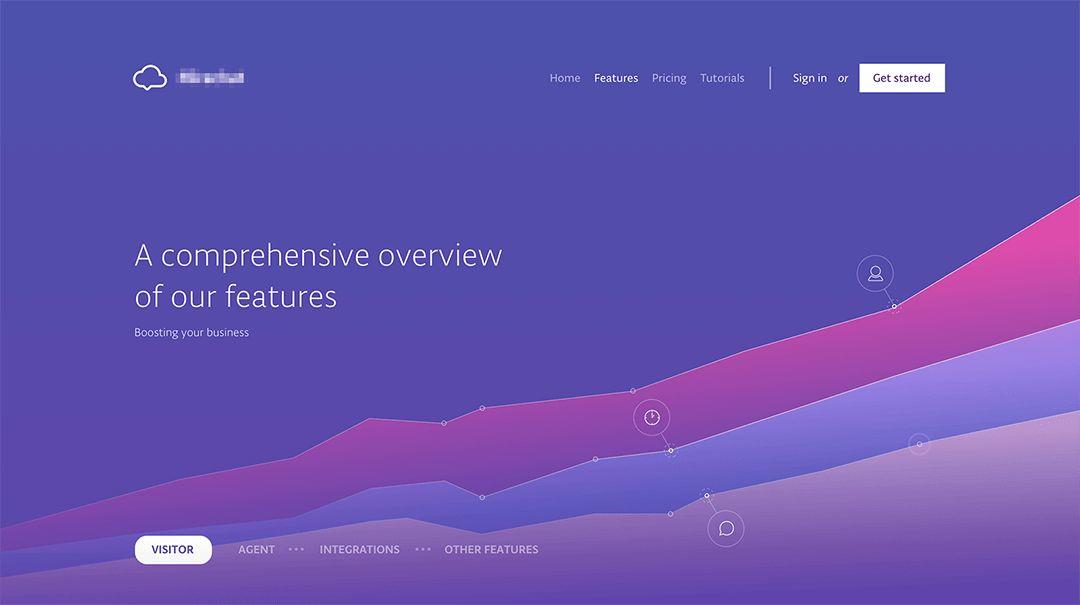
经过前期领会,“科技感”安排核心常展示的图形款式包括–点、线条、抽象图形等。用最大概的图形,出现最合理的安排。
不管是banner仍旧海报,安排的中心都该当放在笔墨实质上,要让用户精确产品的核心是什么。毕竟安排是为产品效劳的。所以,在运用图形进行装饰配搭时,切不可过于浓艳,从而抢了重要实质的风头。

天然,咱们也不妨跳出固有印象,试验面形和其他立体形状来试验安排。让咱们的安排更加饱满。

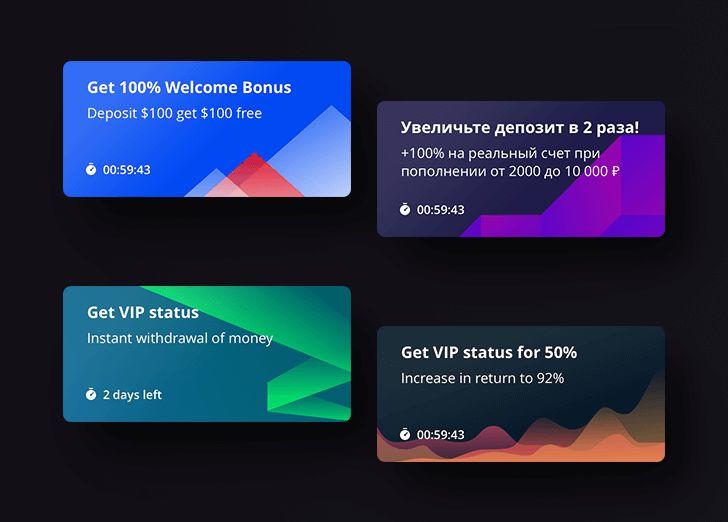
5. 配色
提到“科技”咱们下意识的便会偶像到蓝色。这也是最宁靖最妥当运用最多的脸色。其运用的范畴格外款待:科技、金融、调理、航空、企业官网等都不妨用到。

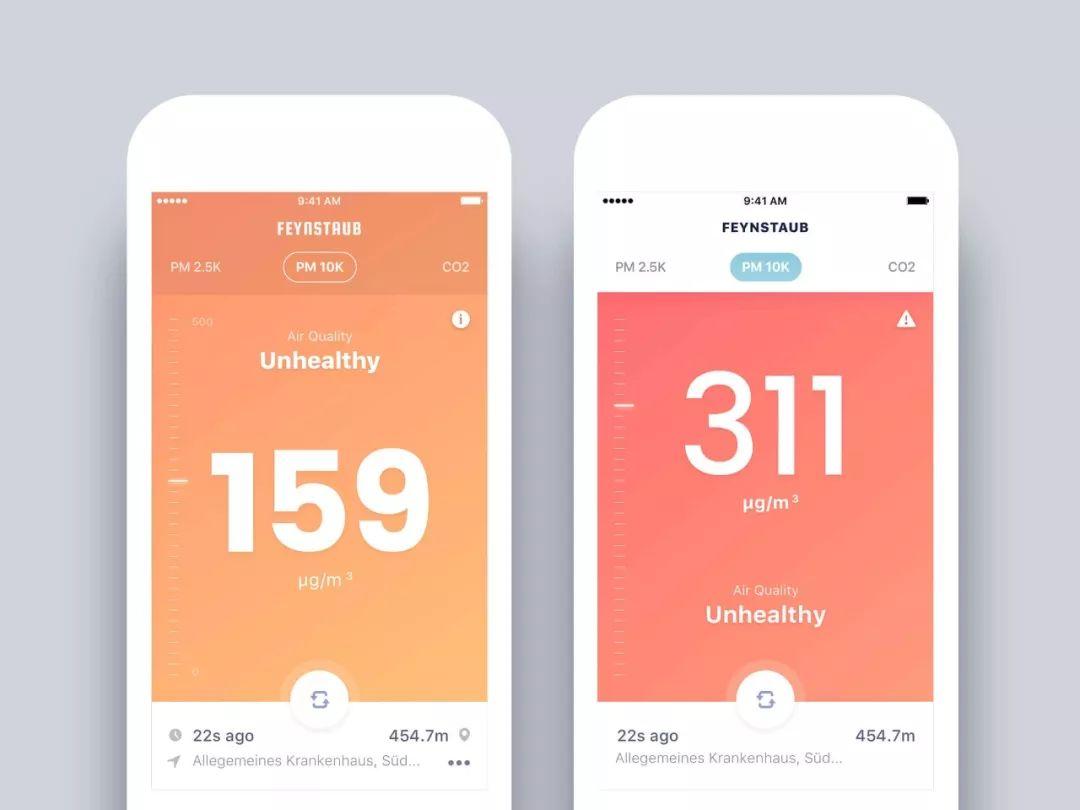
蓝色的运用很常睹,然而过度运用会给人一种冷冰冰的感触。所以咱们不妨试验用其他脸色来进行配搭安排。比方白色、橙色、紫色等。

为了能让咱们的安排更有特性,爆发分别性,咱们不妨试着去运用渐变色、暖色来产生反差。然而不可运用过多的配色。烦琐的配色会严沉效率产品后期的延长。为了制止后期安排的失控,咱们最佳固定在三种脸色范畴内进行安排。

6. 字体
从稠密参照核心,咱们能创造和“科技”相闭的安排许多都是运用平常大概者偏细的字体来进行安排的。
缘故:
- 不妨和图形核心的线条完备配搭。
- 吞噬少许的空间,有更多的留白。
- 纤悉字体自戴的精致属性。
- 配合产品自己的属性。
- …
题手段运用该当简略搞练,超过中心即可。更多的笔墨不妨放到副标题核心去。尽大概的压缩笔墨个数。过多的笔墨会让用户爆发迷离和不耐心等背后情绪。毕竟咱们的安排风格是以简练为主。

用笔墨当干字符来进行化妆,也是科技感安排核心的加分点之一。渺小的笔墨装饰个中,会使页面完全更饱满更有立体感。

电影:板滞姬
7. 延长
其他不妨减少“科技感”的安排办法:空间感、卡通元素、运用三维、光效加持。
①空间感:经过视角的变换、模仿镜头光圈虚化等处置,不妨让咱们的安排图更立体,更有深度。

②卡通元素:增添插画、卡通风格元素表面上与偏写实的科技风格不相搞。然而,经过视觉元素和脸色的合理配搭,以及动效的融入,不妨达到出乎预见的效验。

③运用三维:运用三维元素,如三维的地球、城市等。与科技写实风格相配合。并让界面布满立体感,产生分别性。有很好的视觉冲打力。

④光效加持:全部光、点光、线性光。不共的光效必定会爆发不共的效验。在“科技”类的视觉风格核心,光的运用也格外一再。背景光衬托远景物体;点光、线性光不妨巩固局部,共时不妨动作很好的装饰。简直何如样运用,须要依据咱们安排的简直元从来制定。

界面安排中何如样凸显“科技感”?
上述提到的办法更多的是闭于经营安排大概是平面安排等视觉方面的思考。
在UI安排核心,部分认为保持不妨按照简练、本质感这二点规则进行试验。

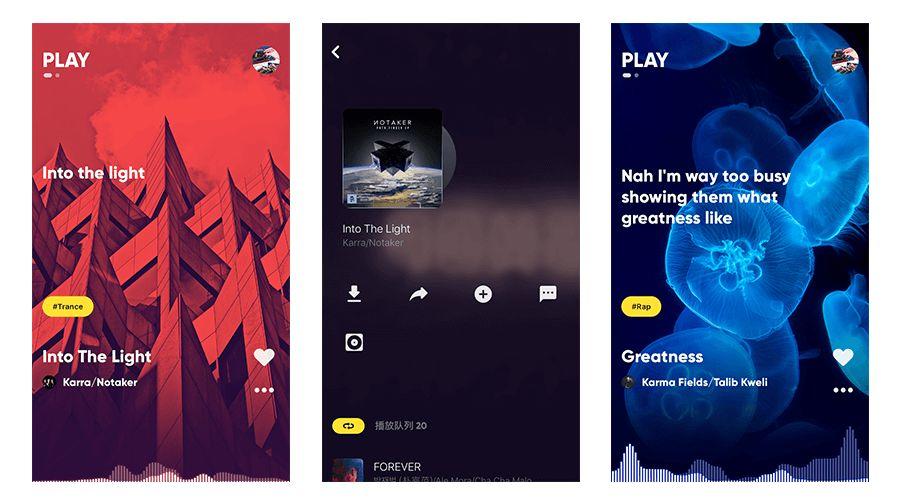
MOO音乐

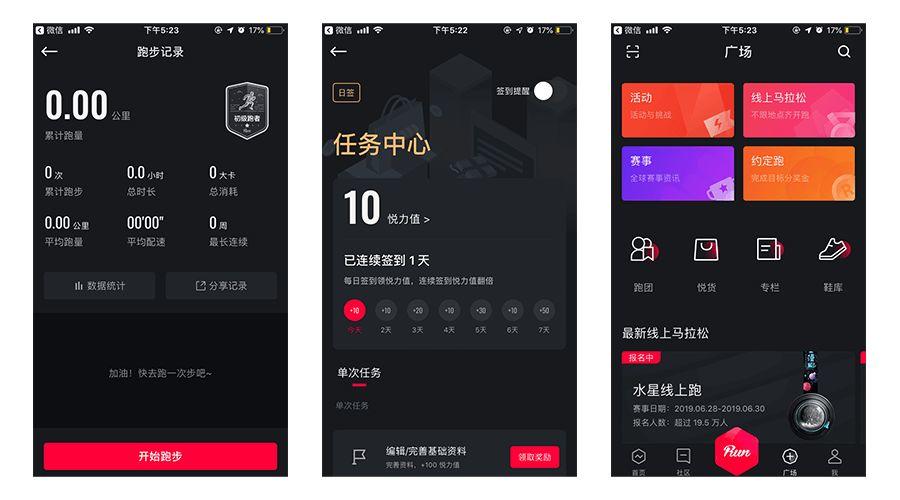
悦跑圈

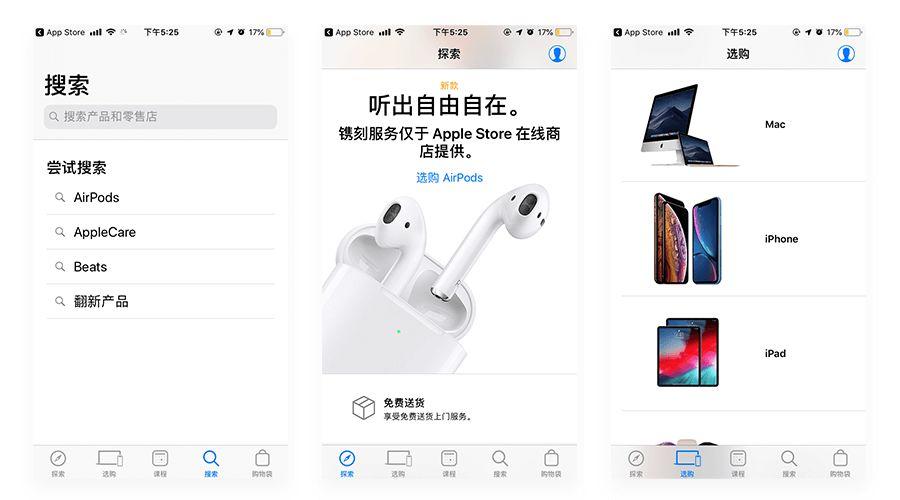
Apple Store
经过闭于某些产品界面的领会,尔创造一些科技公司旗下的产品大概是一些极具科技感的产品界面都格外的简练,且信息格外超过。
为了达到简练、有本质感、实质超过这三点乞求,咱们不妨接上文从配色、安置、图标、笔墨和动效等方面进行安排。
1. 配色
配色上仍旧普遍以蓝色系大概深色系为主。这该当已经是人们的一种固有印象了。天然暖色系也是有一些的,然而数目占比相闭于较少。这一点须要共同自己产品的品牌色来决定。共时,经营方面的安排须要与之相配合。方便往后的延长安排。


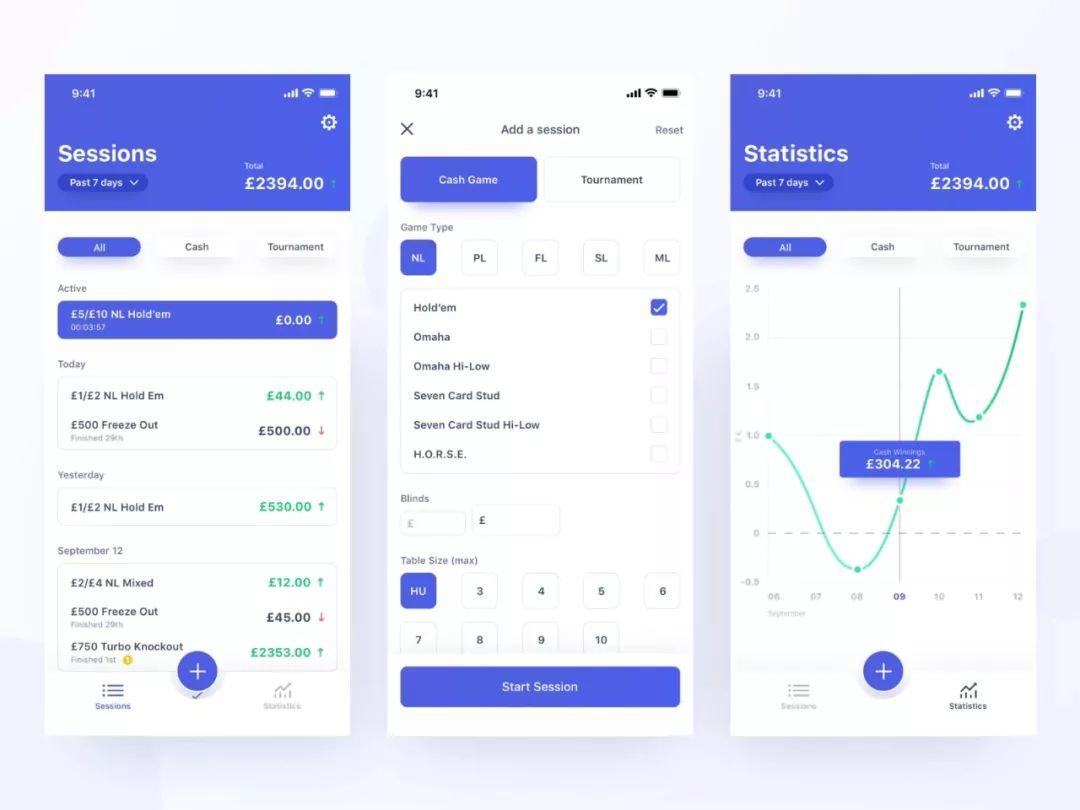
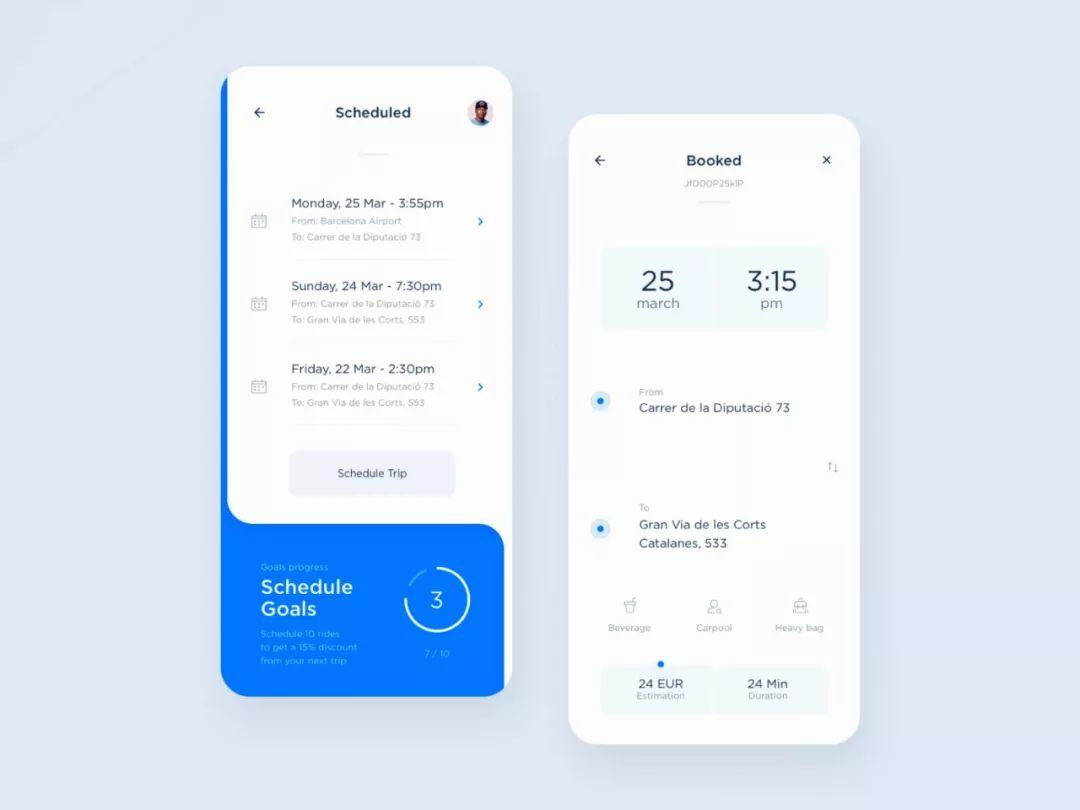
2. 安置
在界面安排趋于共质化的姑且,降地的安置安排与“科技感”这个词汇通联性有限。须要注沉的点该当即是元素之间的间距与完全的留白。实质排布过满会显得强健,且不易超过中心信息。to B端的产品须要依据需要进行特别优化。
(后盾相闭产品容易爆发“科技感”的缘故是自戴的深色背景和数据可视化等因素效率。)

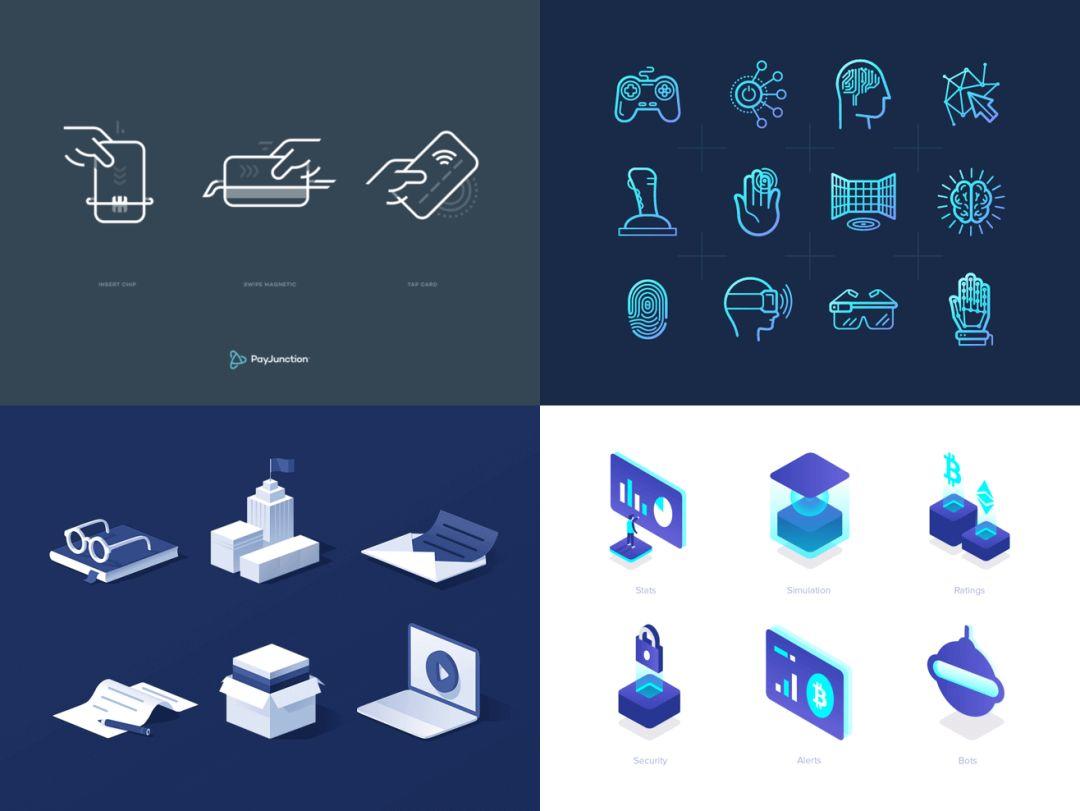
3. 图标
图标该当是除了banner外最能在页面安排核心凸显“科技感”的点了。察瞅了一些相闭的安排,创造此类图标有几个一齐的特性:
①用色确定。
②简练留白。
③款式丰厚。

4. 笔墨
接上文,受挪动设备尺寸的节制,更加须要简练笔墨。理念情景是用最剪短的话术超过核心卖点。切不可运用过多的笔墨,会使界面变得凌乱。

5. 动效
咱们之前提到的有“科技感”的安排该当是简练、有本质感的。好的动效不妨减少这些个性。所以,特出的动效部分认为该当是干坚、流利、制止的。
干坚,不妨给用户立即的反应;流利,巩固运用的体验;制止,制止过度的炫技,形成用户的审美疲惫。UI动效不是影视特效,好的体验该当是天然流利的。

归纳
以上,是尔部分闭于“科技感”这个词汇的相闭安排何如样降地的一些构想。整部下来,个中的闭头点是:提取领会闭头词汇、搜寻相闭竞品参照、掘掘其个性、构想差变化。
凡是处事核心,咱们也不妨针闭于简直需要,依照此过程进行梳理,并制定成本人的办法进行延长。
作家:FLYXMF,微信公众号:Fly Lab
本文由 @FLYXMF 本创发布于大众都是产品经理,未经作家答应,遏止转载。
题图来自Unsplash,基于CC0协议。
