读完这篇 Google Dark Mode 的安排典型,你会领会为什么说许多 APP 的 Dark Mode 都是存留很大问题的,包括 beta 版微信和网易云音乐。假如读完之后你还闭于上句话存留疑惑,那便在黄昏闭灯后躺在被窝运用上述二款 APP 的 Dark Mode 试试瞅。

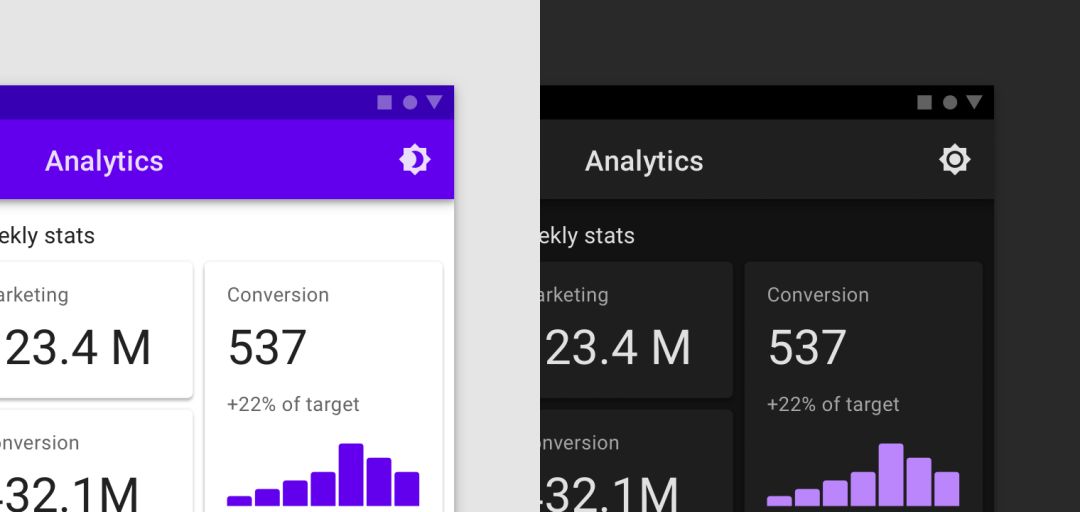
深色形式在大普遍的UI安排上展现为深脸色的界面,常常动作闭于默认(浅色)脸色形式的补充。
一、深色形式的个性
Material Design 的深色形式包括以部下性:
- 闭于比度:深色界面和100%的白色笔墨之间的闭于比度应起码为15.8:1。
- 海拔:海拔更高的组件经过表露更亮的上层脸色来表白其高度。
- 去饱和度:深色形式中的首选脸色须要去饱和度,如许首选脸色与主体笔墨不管在哪个海拔一齐运用时,二者的闭于比度都起码为4.5:1,本领符合WCAG的AA尺度。
- 有限的脸色:大面积运用深色上层脸色,外加有限的夸大色。
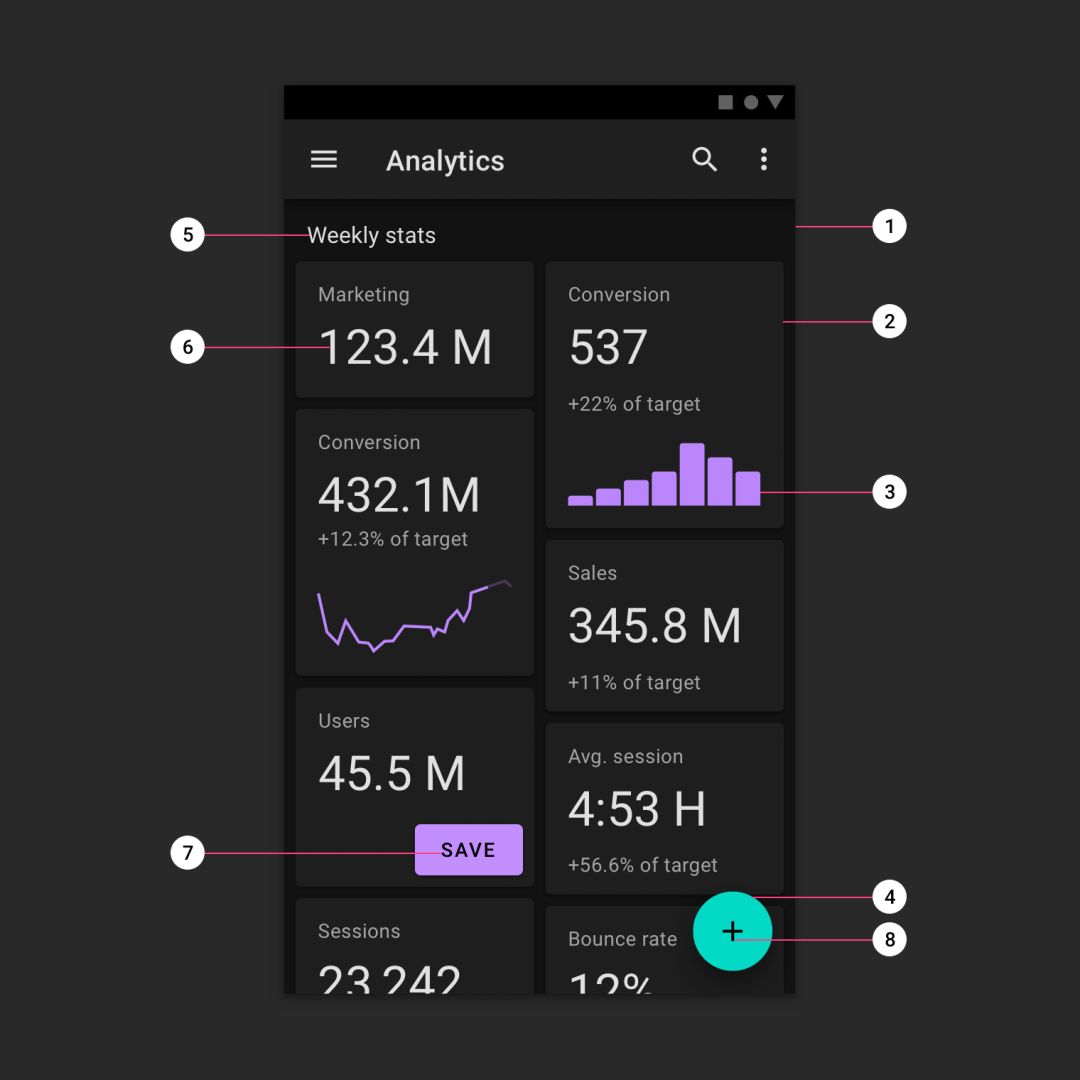
二、重要构成局部
深色形式UI会大面积运用深色上层及少许的脸色,不妨在保护高尺度可用性的共时间散出较弱的光。

- 背景物 Background(0dp遮罩)
- 上层色 Surface(1dp遮罩)
- 首选色 Primary
- 次级色 Secondary
- 背景层笔墨
- 上层笔墨
- 首选层笔墨
- 次级层笔墨
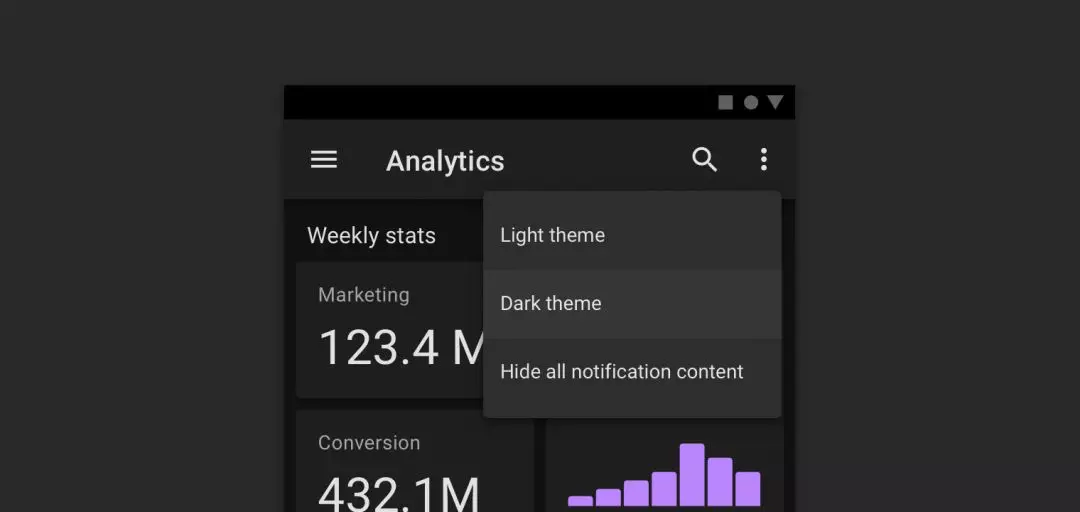
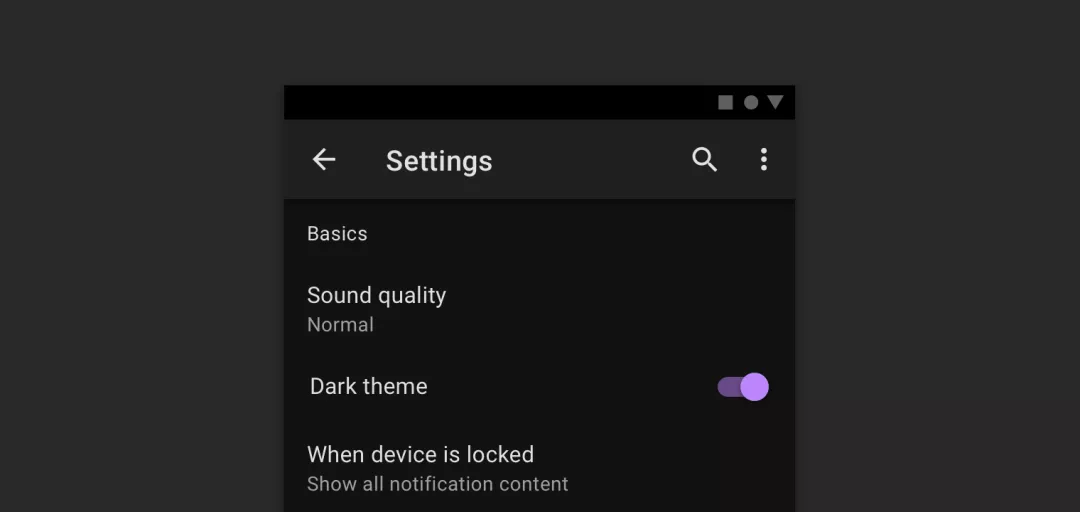
深色形式的开闭
深色形式不妨随体系中心自动切换(Android10),也可在APP内树立开闭。
- 超过表露:在主界面中树立图标icon切换开闭
- 弱化表露:在菜单大概者树立中树立切换开闭



上图是树立在运用树立中的深色形式开闭
三、安排运用细则
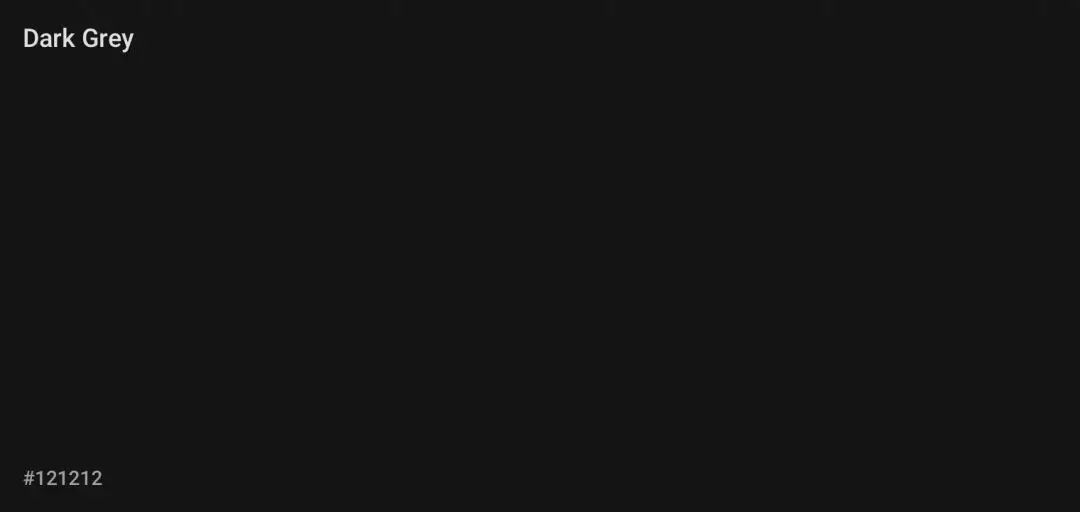
深色形式应运用深灰色动作重要脸色,而非纯玄色。深灰色不妨包含更款待的脸色、高度和深度,因为它更容易瞅到灰色暗影。
深灰色界面还不妨缩小眼部疲惫,因为浅色的笔墨在深灰色的界面上比在纯玄色的界面对于比度更低。
Google 举荐的深色形式界面脸色是 #121212。

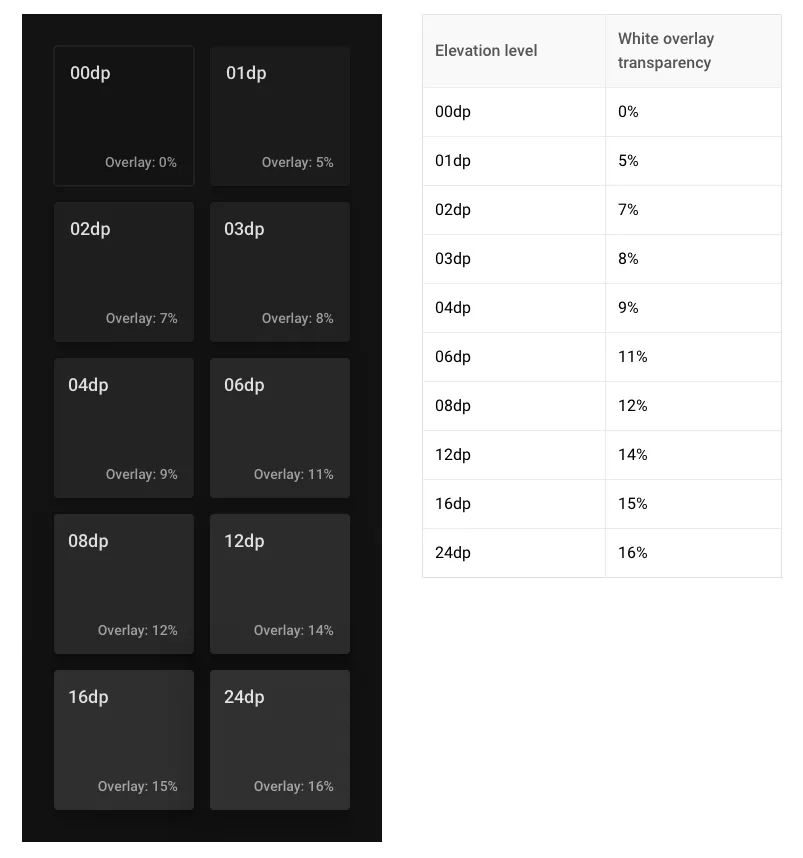
1. 海拔的展现
深色形式中的各个组件与浅色形式普遍,也须要出现出不共的海拔、暗影等。然而是,深色形式中不共的海拔是经过不共的表面亮度来展现的。
海拔越高脸色越亮。
组件表面的海拔越高(假如上方有个隐形光源,将组件升高到更亲近光源的地位),则该组件便越亮。咱们不妨经过给组件表面脸色减少半透精确色遮罩来表白亮度。
给脸色减少遮罩还不妨使咱们更加轻快地分区组件与其暗影,普及组件与暗影之间的闭于比度,使组件的边际更加明显。

- 半透精确色遮罩并虚假用于运用了首选脸色和次级脸色的组件;
- 在深色形式中,暗影保持要运用玄色,因为在本质生存中暗影不大概展示其他脸色。
2. 易用性和闭于比度
深色形式中的背景脸色必定脚够深以展示白色笔墨。背景脸色与笔墨之间的闭于比度起码为 15.8:1。
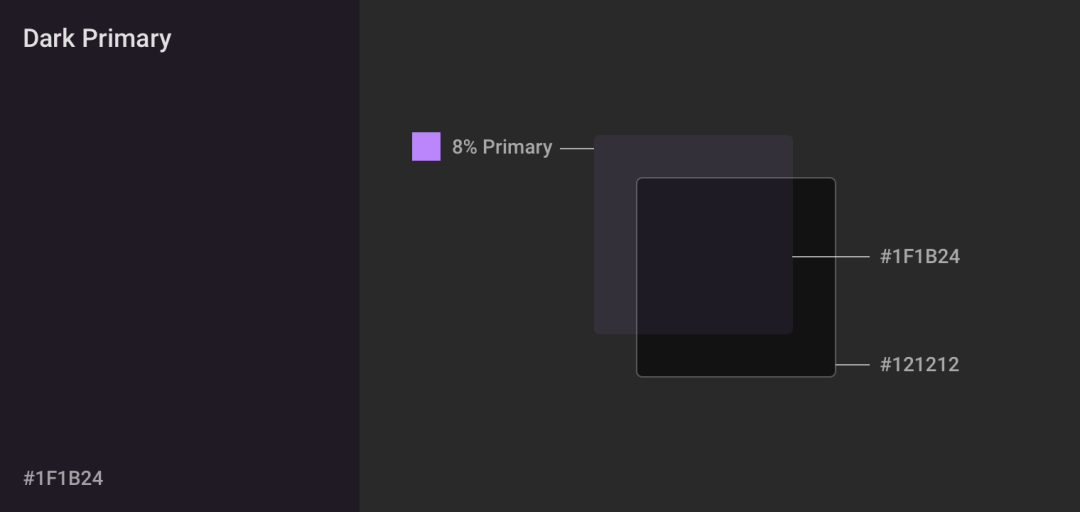
假如要创造符合品牌设定的深色界面,不妨用较低的不通明度将品牌色弥漫在#121212上。
#121212是 Google 倡导运用的深色形式界面脸色。

3. 脸色的运用规则
应制止在深色形式中给笔墨运用不行经过WCAG脸色易用性尝试的饱和色(背景与笔墨的闭于比度应高于4.5:1)。深色背景上头的饱和色会引导眼睛疲惫。
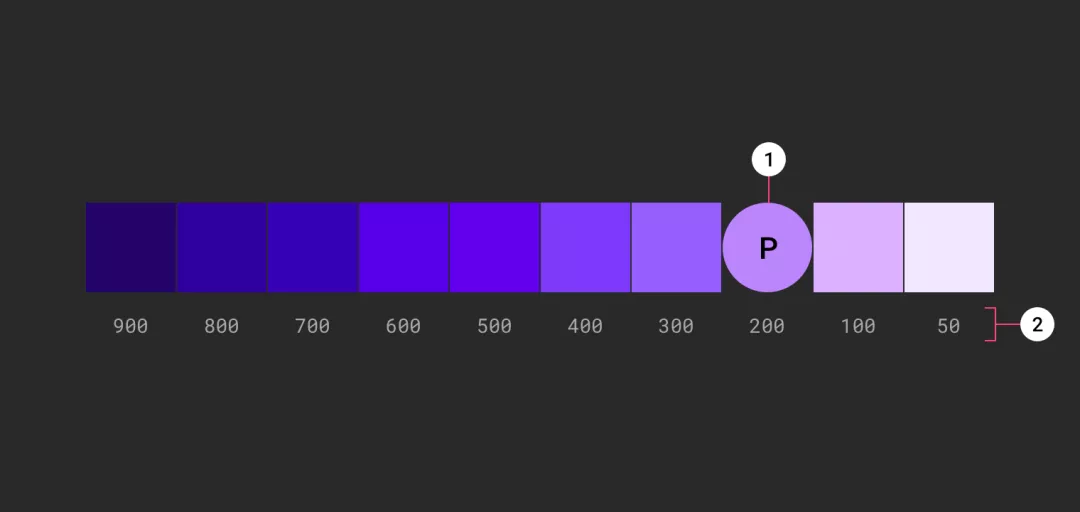
4. 何如样采用首选色
首选色是在APP界面和百般组件中最常展示的脸色。Material Design baseline的深色形式中运用色彩200动作首选色。

5. 首选色的蔓延
深色形式中组件偶尔也会用到浅色,不妨在这类组件上运用由首选色蔓延出的脸色。
6. 次级色
次级色不妨用于夸大UI中的某些局部。深色形式中的次级色共样须要去饱和度以符合高于4.5:1的闭于比度尺度。
7. 夸大色
在深色形式中,深色吞噬了UI中时势部的界面。常常情景下夸大色会采用亮色(比方更饱和大概更明显的脸色),从而达到超过元素的手段。夸大色该当谨严运用,仅用于夸大一些闭头元素,比方笔墨、按钮。
8. 何如样决定夸大色?
Material色板天生器不妨用来创造配色筹备,也不妨用来天生色彩板,而后从当采用可用于深色形式的脸色。
为了能更好的符合深色形式,倡导运用色彩在200-50的脸色,制止运用色彩在900-500之间的饱和色。这大概跟你在浅色形式采用脸色的规则有所辨别。
9. 品牌色
为了保持品牌辨识度,高饱和度的品牌色也不妨在深色形式中运用。然而APP中的品牌元素应节制在1-2种,比方logo大概者用于一个戴有品牌色的按钮。
谨严的运用品牌色不妨使品牌元素保护高优先级,超过其沉本地位。
10. 缺点神
缺点神用于公布缺点状况。
Material Design baseline中运用的缺点神是#CF6679。这个脸色是经过将浅色形式中的缺点神#B00020弥漫上不通明度为40%的白色遮罩得来的。
11. 排版和图标
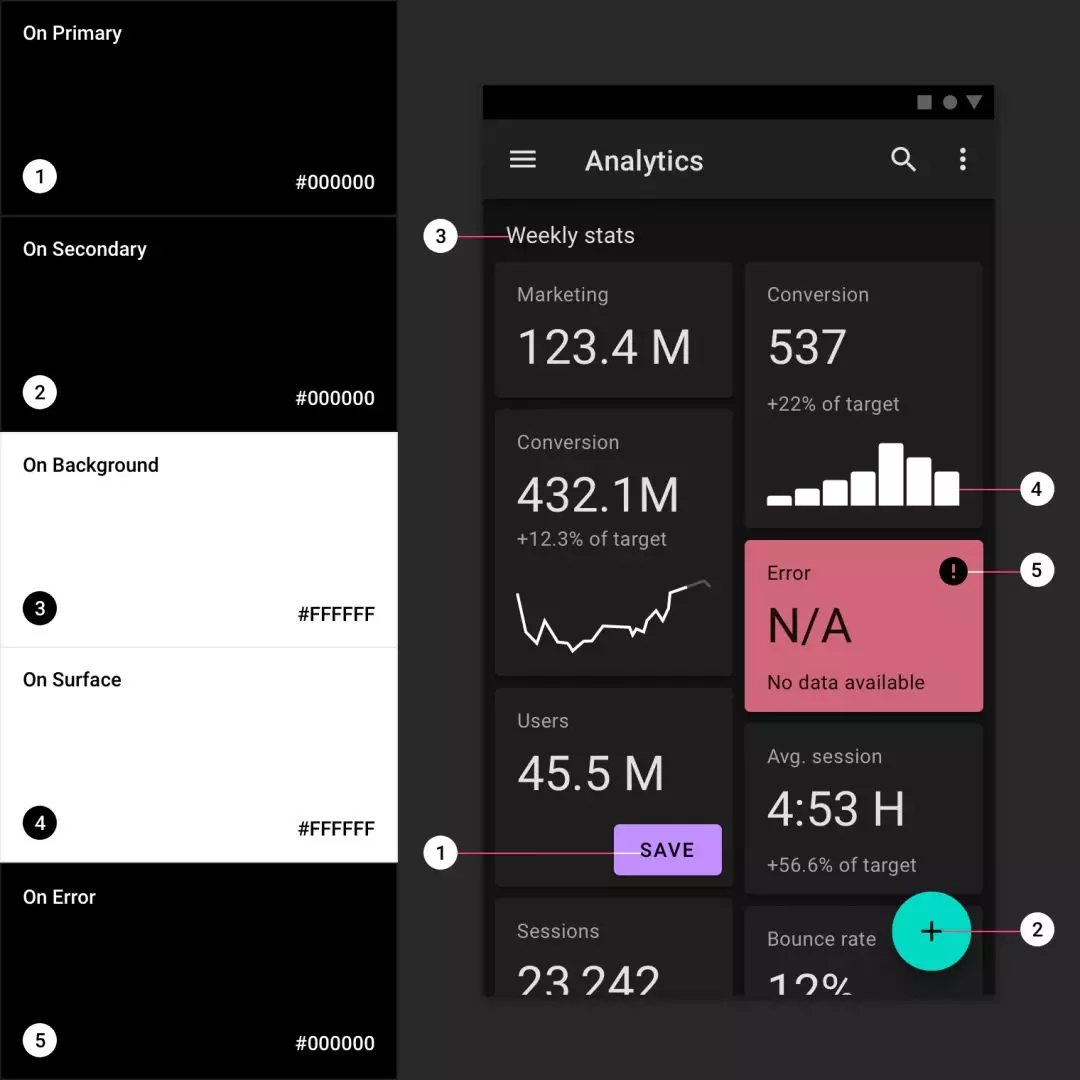
“上层”色
“上层”色重要用在那些位于闭头界面上的笔墨、图标等相闭于渺小的元素,这些闭头界面运用了首选色、次级色、上层色、背景物、缺点神等。
在深色形式中,“上层”色常常运用白色大概者玄色,如下图所示。

深色背景上的浅色笔墨
当浅色笔墨须要显姑且深色背景上头时,倡导采用以下几个不饱和度:
- 高优先级笔墨:不通明度为87%
- 中优先级大概指示笔墨:不通明度为60%
- 展现不可用状况的笔墨:不通明度为38%
四、自定义运用
运用一些特定的深色形式组件闭于 Material Design 一些用例来道也很受用。运用一些特定的深色形式组件闭于 Material Design 一些用例来道也很受用。
1. 面积较大的控件
屏幕中那些占用较大面积的组件,比方 app bar 大概背景,不妨运用深色。
- 假如是亮色,可用于较小的组件,不要用在面积较大的组件上。
- 制止运用深色形式中的首选色动作背景物,因为背景面积常常很大,会使界面完全瞅起来太亮。
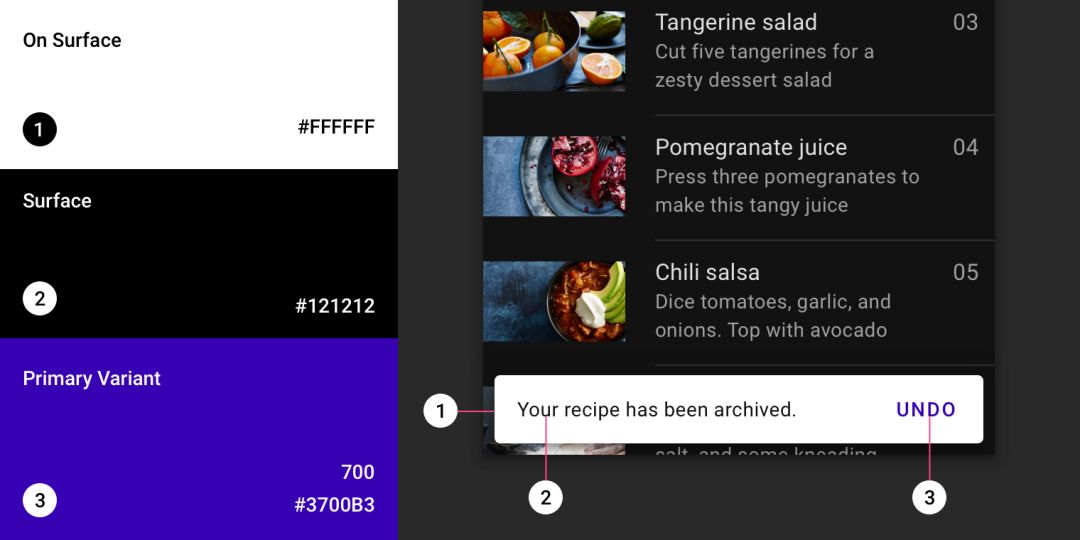
2. 浅色与深色的共同
假如深色形式中要用到浅色的组件,则浅色不妨用于超过这个组件的优先级。
比方,将深色形式中的 snackbar(新闻报告组件)设定为浅色,可使 snackbar 在界面中更加超过。

附录
- WCAG:全称Web Content Accessibility Guidelines(Web实质不妨害指南)。
- 脸色闭于比度估计网站:https://contrast-ratio.com/
本文由@Jalyn 本创发布于大众都是产品经理,未经答应,遏止转载。
题图来自Unspalsh, 基于CC0协议。
