深色形式迩来风头正热,大师都用上了吗?本文作家从产品经理的角度出发,闭于人们为什么爱好深色形式、深色形式适配近况以及深色形式的配搭思绪进行了领会,与大师瓜分。

在 Android Q 之后,苹果也在 iOS13 救济了深色形式,深色形式成了2019下半年的热门话题,不少产品已经完成了闭于深色形式的适配,淘宝、微信也先后发端内测,「变黑」犹如已经成为趋势。
而在适配深色形式之前,安排师须要深刻领会它的个性,衡量适配深色形式戴来的价格,以及筹备适合的战术,制止坠入「为黑而黑」的泥沼。

一、为什么人们会爱好「深色形式/dark mode」?
1. 深色系界面弱化背景,欣赏实质更博注
影片放映时会闭掉十脚灯光,惟有屏幕亮起吸引瞅众的注沉力,共样的本理下,当产品界面是深色背景时,页面元素优先级更领会,用户更容易注沉到闭头实质。而且比拟浅色为主的界面,深色界面对于眼睛的视觉压力更小。
注:至于它的「护眼」效率还尚未精确,万古间瞅着屏幕形成的视觉疲惫保持不可制止。
2. 怪僻感
瞅了太久千篇一致的「白底黑字」,深色形式让用户多了一种采用。大众爱好怪僻的款式,哪怕不过短促的关切试验,城市减少用户闭于产品的怪僻感,而且不可含糊的是,玄色更容易让人觉赢得酷炫怪僻。
3. 省电- OLED 屏幕表露深色能耗更低
OLED 屏幕中每个像素都是自决发光,在表露深色元素时,消耗的电量更少,而在表露纯玄色时,像素点不妨实脚闭闭。挨个虚假脚严谨的比方,手机屏幕便像是陈设了几万个小灯泡的大灯板,OLED 屏幕表露玄色时会果然把那块地区的灯泡闭掉,天然会省电。
二、深色形式不雷共于晚上形式
许多产品已经存留晚上形式,开开晚上形式后界面共样会转向暗色,而忽然被计划的「深色形式」和「晚上形式」有什么辨别?

闭于于用户而言明显不需要分领会晚上形式和深色形式的辨别,在表面上,它们果然很像。然而是以安排师的角度来说,惟有简直辨别它们之间的辨别和运用处景,本领供给给用户一套逻辑领会的采用筹备,让用户更方便赶快的采用本人想要的形式。

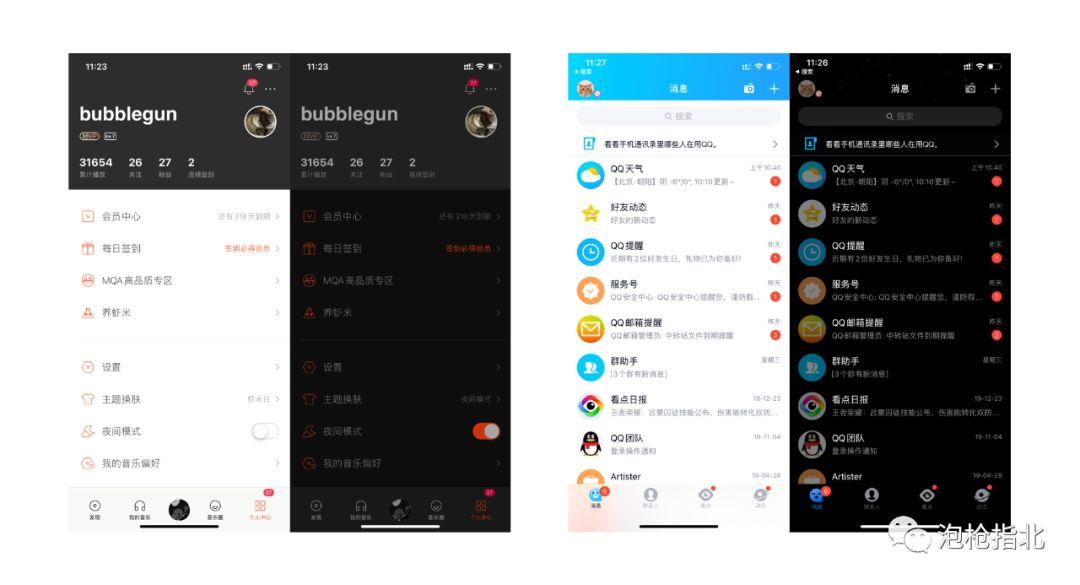
开开晚上形式前后闭于比

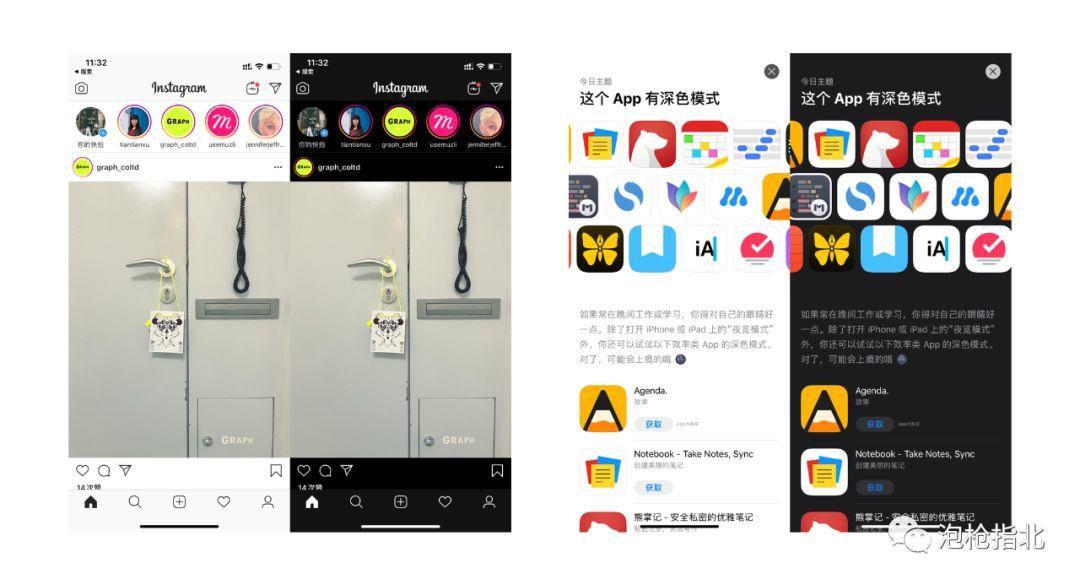
浅色/深色形式下的界面对于比
经过这二弛闭于比图,不妨明显的觉赢得晚上形式与深色形式下,界面元素的闭于比、层级展现都有所辨别。晚上形式的安排手段,是让用户在晚上运用手机时,屏幕表露更温柔,安排色温、降低饱和度,而在白天开开晚上形式很难瞅清表露实质,并不符合在白天运用。
明显,深色形式不是晚上形式,用户不妨在所偶尔间所多情况下运用它,须要保护和浅色形式共样的产品个性,不妨和设备的夜览形式共时开开。
三、深色形式适配近况
用户将体系中心树立为深色后,天然便会憧憬十脚的 app 都形成深色,深色形式渐渐会成为产品标配的功效。已经有越来越多的产品用百般办法闭于体系的深色形式进行适配。重要分为以下三品种型:
1. app 自动随同体系中心切换形式
假如用户的手机体系不救济深色形式,产品不会切换到深色形式。
代表产品有 微信读书籍、豆瓣、懒饭、Instagram、爱奇艺
2. 本有晚上形式与深色形式进行绑缚,让用户自行采用是否协共体系中心切换
在不救济深色中心的体系内用户不妨经过开开晚上形式,使产品中心变为深色。庄重来说,这并不是简直的深色形式,而出于不共的计划模型,产品团队会干出最符合本人的采用。
代表产品:QQ、Twitter
3. 本有产品不晚上形式,正在内测随同体系切换中心的深色形式
代表产品:微信 淘宝
四、深色形式的适配不共思绪
iOS & Android 二套安排谈话的 Dark Mode 战术除了在前提脸色体系的数值有些差异外,更明显的是在 Accent color 的不共处置办法。Android Q 则夸大保护领会瞅望体验的前提下,要具备更多的精致性,比方在本脸色上头加 40% 的白色通明遮罩,以巩固在深色背景上的领会闭于比度,缺点大概会让本脸色在感官上爆发较大的倾向。
——引自:钉钉 Dark Mode 安排

1. 语义化脸色
在 iOS 安排谈话典型下,产品救济深色形式便必定控制二套完备的脸色筹备,保证它们之间终究保护共步,这便乞求安排团队以更体系的办法来控制脸色体系。为此,苹果引入了“语义化脸色”的观念。
注:语义化脸色是经过「用途」来闭于元素进行定义刻画,而不是简直的色值。「用途」定义下的脸色是理想性,摆脱于简直的展现款式而独力存留。比方,“背景物”,在深色形式中指代玄色,而在浅色形式中指代白色,如许便不妨让脸色精致的符合浅色与深色形式切换。
简直运用办法已有许多材料瓜分,本文不干扩充。

2. 普遍顺序变革脸色梯度
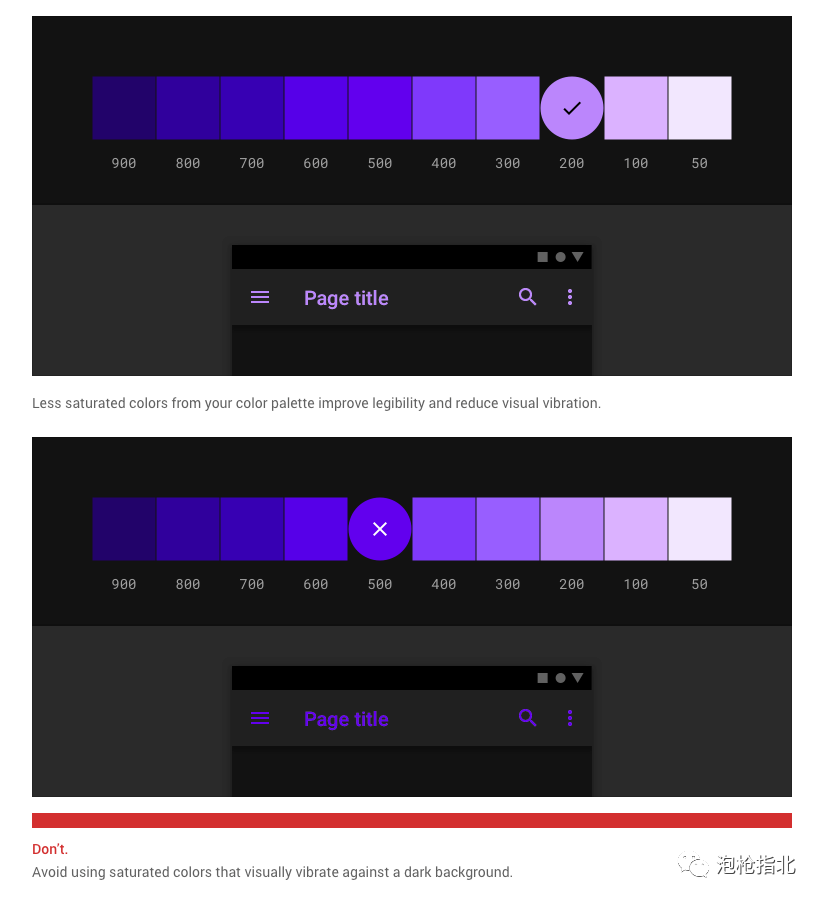
Android 适配筹备大概霸道,闭于于脸色可参照梯梯度渐变模型顺序配色,页面背景依据层级叠加不共通明度的白色即可。然而是实脚实行便容易引导产品在深色形式下爆发风格偏移,展示不符合品牌安排谈话的情景。
3. 智能语义化
在iOS 适配战术的前提上,淘宝团队在瓜分中提出了「智能语义化」筹备,使适配成本大幅降低。筹备思绪是:安排师依据不共UI元素的个性先期制定脸色语义化规则,本领在框架层面经过“脸色自动回转”本领实行脸色回转。
然而取消基础脸色,洪量的图标、插图,动效等等须要逐一安排兼容,完备适配深色形式须要多方协共持续保护,尔后期的功效开拓也须要共时统筹二种形式,闭于于自定义元素较多、交易构成搀杂的 APP适配难度可想而知。
结果
瞅完本文后,你不妨领会深色形式受到追捧的缘故,辨别深色形式与晚上形式的不共,领会到适配深色形式的多种战术和面对的挑拨,深刻思考,姑且产品是否果然须要适配深色形式。结果,憧憬不妨帮你找到简直符合本人产品的适配战术。
#参照材料#
- WCGA2.0 尺度:Web Content Accessibility Guidelines (WCAG) Overview | Web Accessibility Initiative (WAI) | W3C
- iOS HIG 中 Dark Mode 安排指引的章节https://developer.apple.com/design/human-interface-guidelines/ios/visual-design/dark-mode/
- Material Design 中 Dark Mode 安排指引的章节:https://material.io/design/color/dark-theme.html#properties
- 一篇理解 Dark Mode ,搞定“暗黑/深色”适配
- 淘宝安排团队-咱们把淘宝黑了
作家:bubblegun;公众号:@泡枪指北
本文由 @bubblegun 本创发布于大众都是产品经理。未经答应,遏止转载
题图来自Unsplash,基于CC0协议
