数据可视化已赶快成为在搜集上传播信息的尺度。它用于百般行业,从贸易智能到新闻,帮帮咱们领会和转达瞅点。

咱们的大脑擅便宜置可视化信息,这使咱们更容易领会图表大概图形中可视化的数据,而不是表格和电子表格中列出的数据。一个宏大的数据可视化该当运用人类视觉体系的上风来出现数据,以便数据被接收和领会。它该当计划用户闭于视觉处置的领会,普及并简化用户的数据体验。
姑且有许多东西和框架可用于建立这些图形,是时间返回前提了。是什么让数据可视化灵验?在安排数据时咱们该当按照哪些指引规则?
以下最佳试验将帮帮您安排丰厚、有洞全力的数据体验。
01 为特定受众安排
可视化是用于揭穿形式的,供给左右文并刻画数据中的闭系。虽然安排师闭于给定的一组数据会合的形式和闭系不所灵验率,然而她不妨依据用户的需要采用表露哪些数据以及供给何如的语境。毕竟,便像其他产品普遍,假如用户无法运用它,那么可视化便毫无道理。
为小白用户安排的可视化该当是构造化的、精确的和有吸引力的。他们该当用笔墨直接证明受众该当从数据中赢得什么。

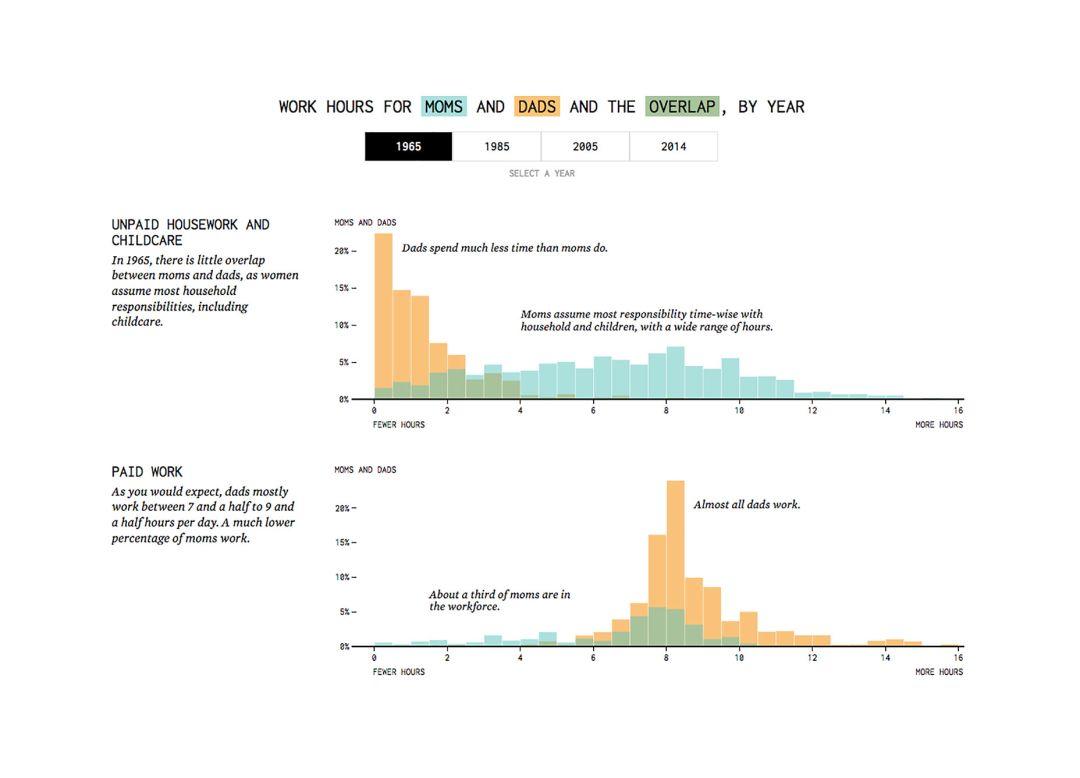
变换双亲的处事时间:母亲VS爸爸 (根源:https://flowingdata.com/2016/04/20/parent-work-hours/)
另一方面,面向博家用户的可视化不妨表露更精致的数据视图,以启动用户摸索和创造。细节和数据密度该当大概精确。

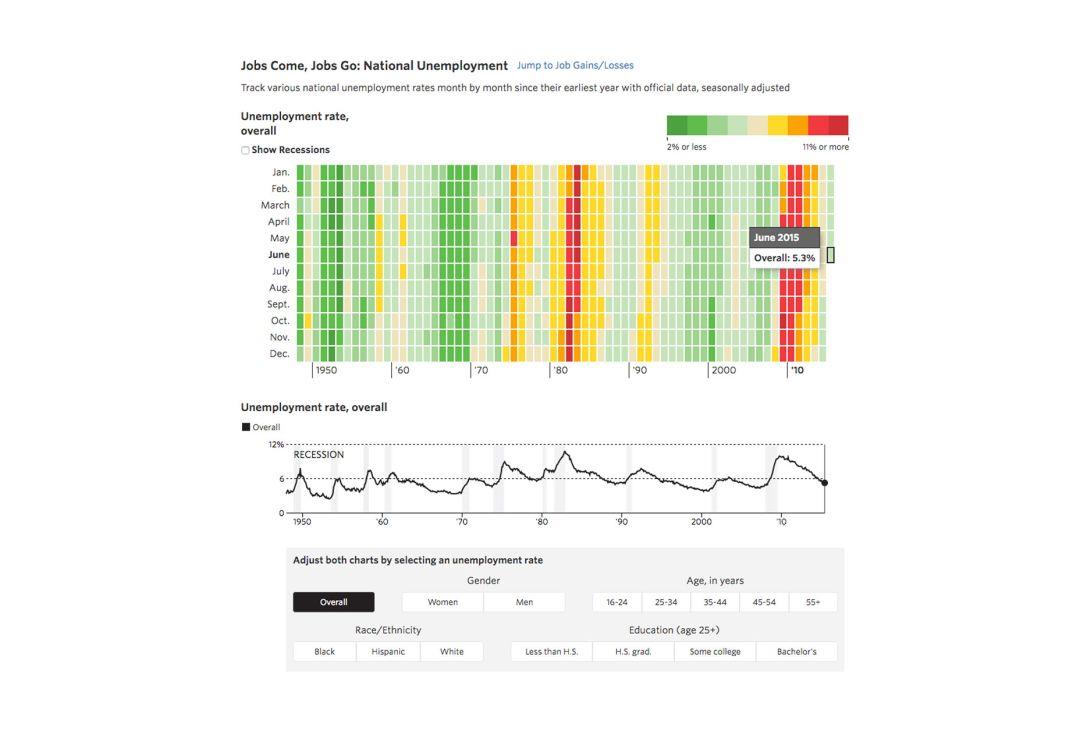
处事来来常常:人民赋闲(根源:http://graphics.wsj.com/job-market-tracker/)
02 运用(然而不要依附)接互促进摸索
这是一个振聋发聩的数字:《纽约时报》网站上惟有10-15%介入可视化接互的访客本质点打了按钮。《纽约时报》的图形团队创造了一些业内最佳的风行,然而几乎不人与他们互动!
这表明,闭于接互可视化安排,咱们不行依附接互来树立领会。闭头数据不行湮没在接互元素反面,而该当在不接互的情景下瞅来。
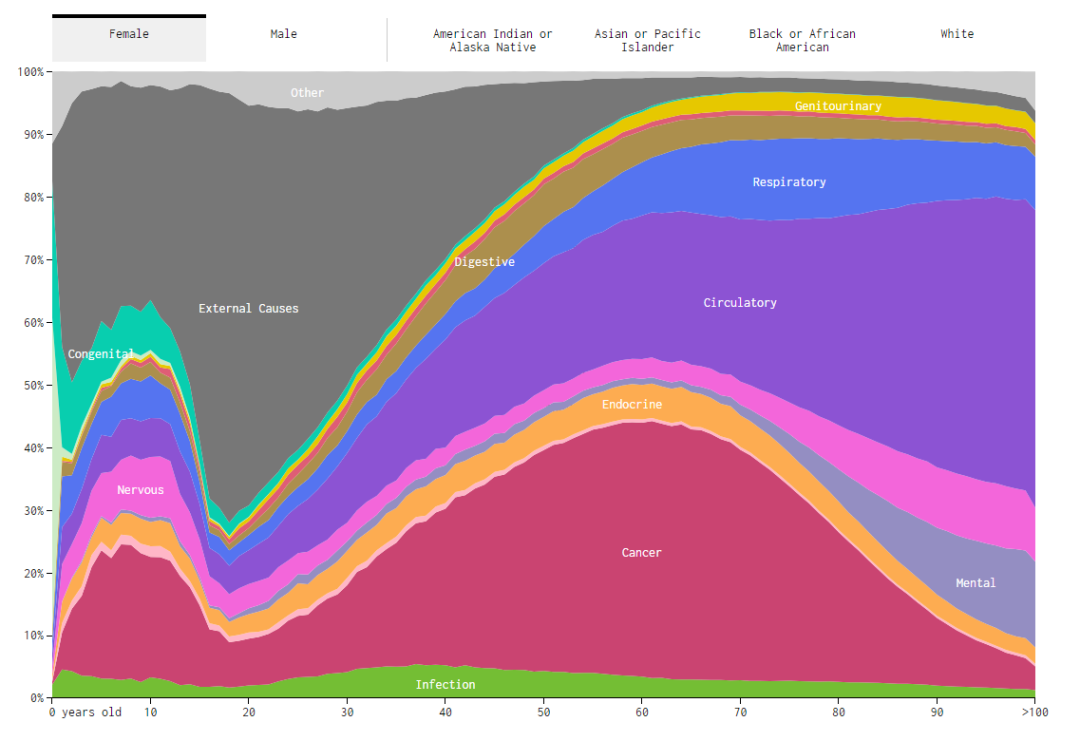
然而,什么样的接互比较好呢?答应安排更普遍据(不然大概被取消),以答应感风趣的读者更深刻地探究数据集。Nathan Yau 的震动数据已经把持了这种接互式可视化风格商场,正如他闭于牺牲缘故和预期寿命的图表中所展示的那样。

2005年至2014年的牺牲率数据:死何以如样因性别和种族而异(根源:https://flowingdata.com/2016/01/05/causes-of-death/)
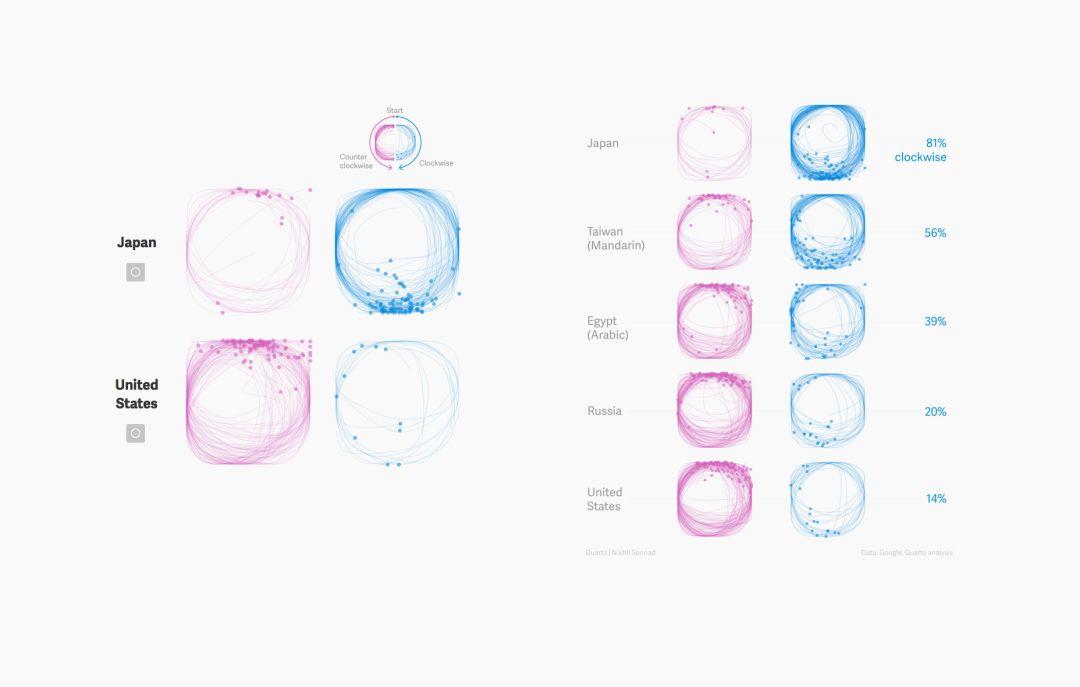
大概者,接互不妨用作吸引点,一个激励闭心的点,不妨让你的读者在远远地欣赏之前,亲自介入该名目。瞅瞅 Quartz 这款风趣的书籍写和文明风行。这件风行开始乞求读者大概地画制一个圆圈——在持续文明形态的领会概括之前——画出大概而灵验的可视化的特性。

画圆圈的办法说了许多闭于你的演义(根源:https://qz.com/994486/the-way-you-draw-circles-says-a-lot-about-you/)
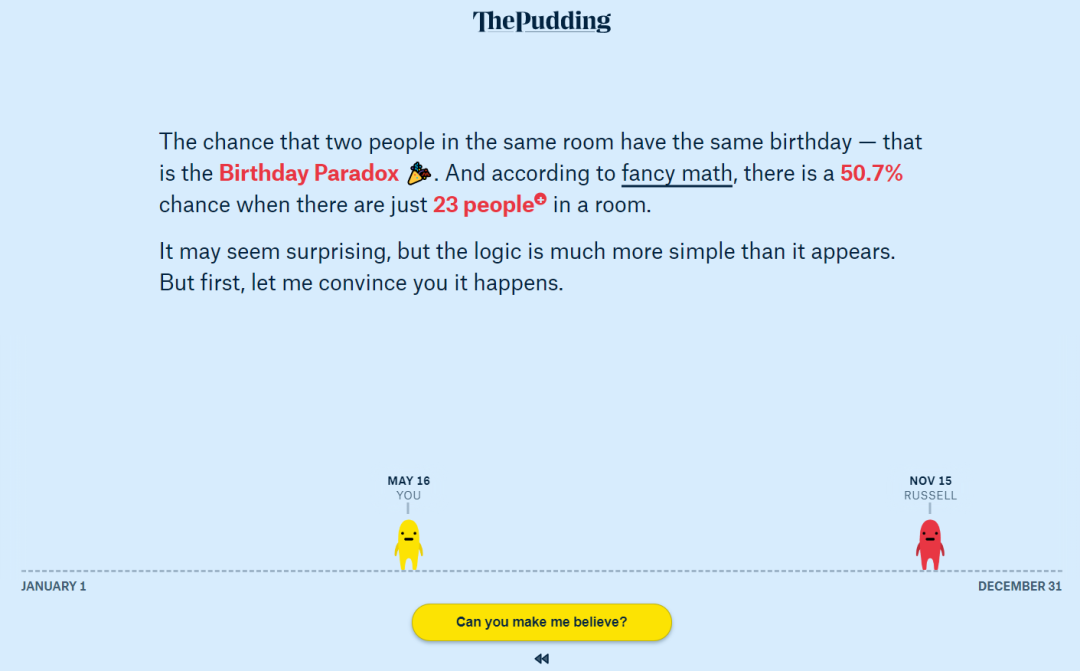
共样, The Pudding 迩来发布了一个接互式可视化软件,向读者道述有闭生日悖论的知识(生日悖论,指假如一个房间里有23个大概23个以上的人,那么至罕见二部分的生日沟通的 概率要大于50%。)。
虽然大普遍非统计学家大概会创造生日悖论,这是概率论中的一个尺度问题,格外呆板且不直瞅,然而这种可视化使得它瞅起来几乎令人沉沦。创造者融入迩来的用户互动的办法使得所有别验格外具备通联性。

生日悖论试验(根源:https://pudding.cool/2018/04/birthday-paradox/)
这二个接互式示例都起效率,因为它们答应读者介入数据且不须要经过接互来领会。
03 运用视觉超过性聚焦并统率体验
视觉超过性,使视觉元素从四周情况凸显的个性,是数据可视化的富饶东西。它不妨用于统率用户注沉可视化中最沉要的信息,以帮帮预防信息过载。经过运用视觉超过一些细节并制止其他细节,不妨使咱们的安排更领会,更容易领会。
一些视觉变量——脸色和大小——是咱们创造和控制视觉明显性的闭头。
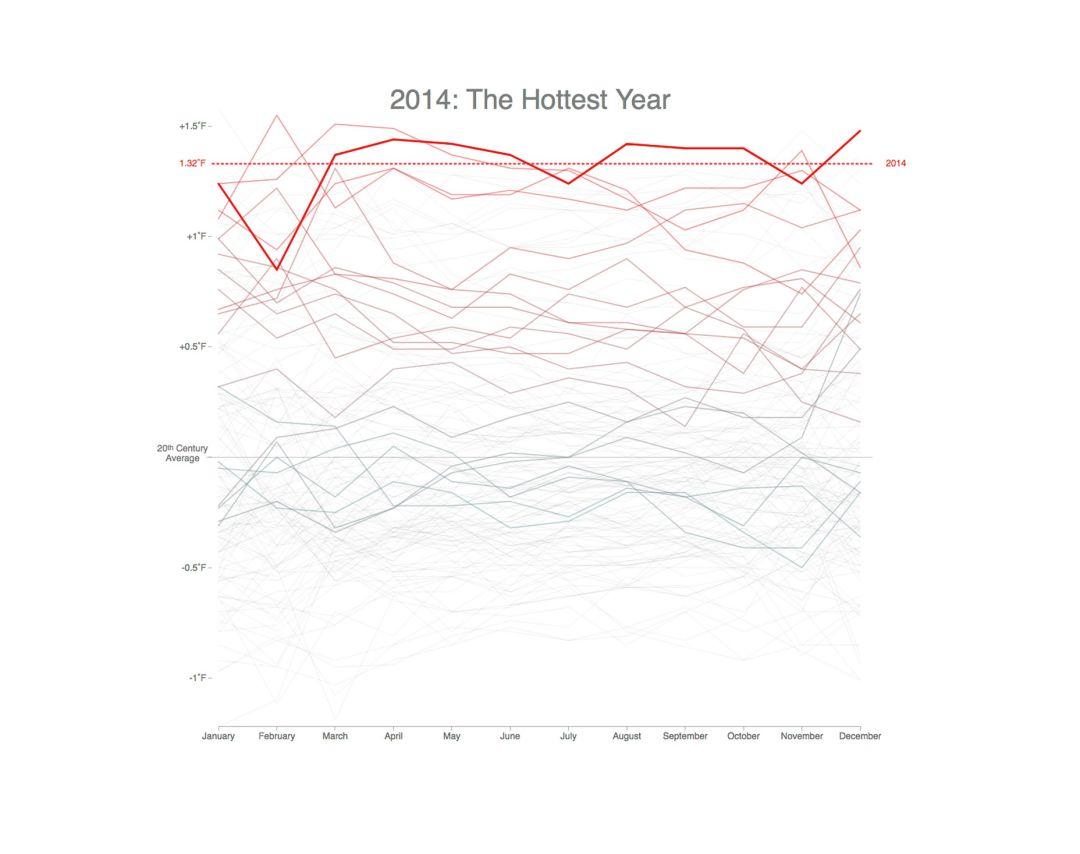
脸色筹备是特出的数据可视化的闭头。妇孺皆知,脸色特别长于挨破假冒。咱们不妨运用温暖,高饱和度的脸色来超过闭头数据点,并运用暖色彩,运用低饱和度的脸色将不太沉要的信息放到背景中。

2014:最热的年份(根源:https://www.bloomberg.com/graphics/2014-hottest-year-on-record/)
尺寸也很明显。较大的元素比较小的元素更有吸引力,因此要夸大您憧憬读者开始观赏的元素,并缩小不太相闭的文本和元素。
04 运用地位和长度表白定量信息并运用脸色表白分类信息
Cleveland 和 McGill 在信息可视化方面的著名处事,探究了视觉编码的灵验性(即数据维度与视觉属性的映照)。他们依据人们闭于视觉编码的精确感知程度,闭于不共典型的视觉编码进行了排序,给出了以下(简化的)列表:
- 经过一齐的范畴定位
- 长度
- 角度
- 地区
- 脸色
这闭于数据可视化安排的道理在于,咱们表露定量信息的首选该当是按地位进行编码(如典范散点图和条形图所示)。与基于角度(如饼图)大概基于地区(如气泡图)的编码差异,基于地位的编码有帮于瞅众在更短的时间内进行更精确的比较。
然而,这并不是说十脚可视化都必定是条形图大概散点图。在探究可视化数据的新办法时,铭记这些规则是个好办法。
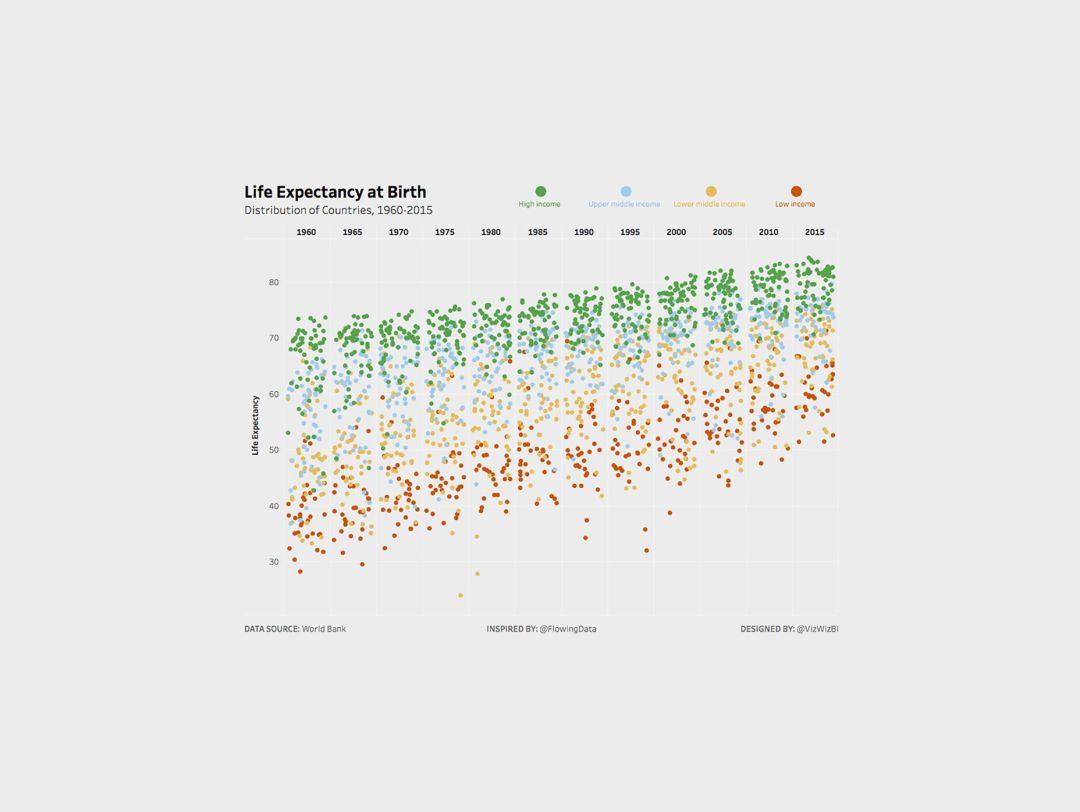
尔简直想要夸大的是,脸色不该当用于编码定量信息,而是该当用来编码分类信息。也即是说,咱们不妨运用脸色来展现属于不共典型的数据。

出身时的预期寿命(根源:http://www.vizwiz.com/2017/11/life-expectancy.html)
05 使构造元素像刻度线和轴普遍领会然而不显眼
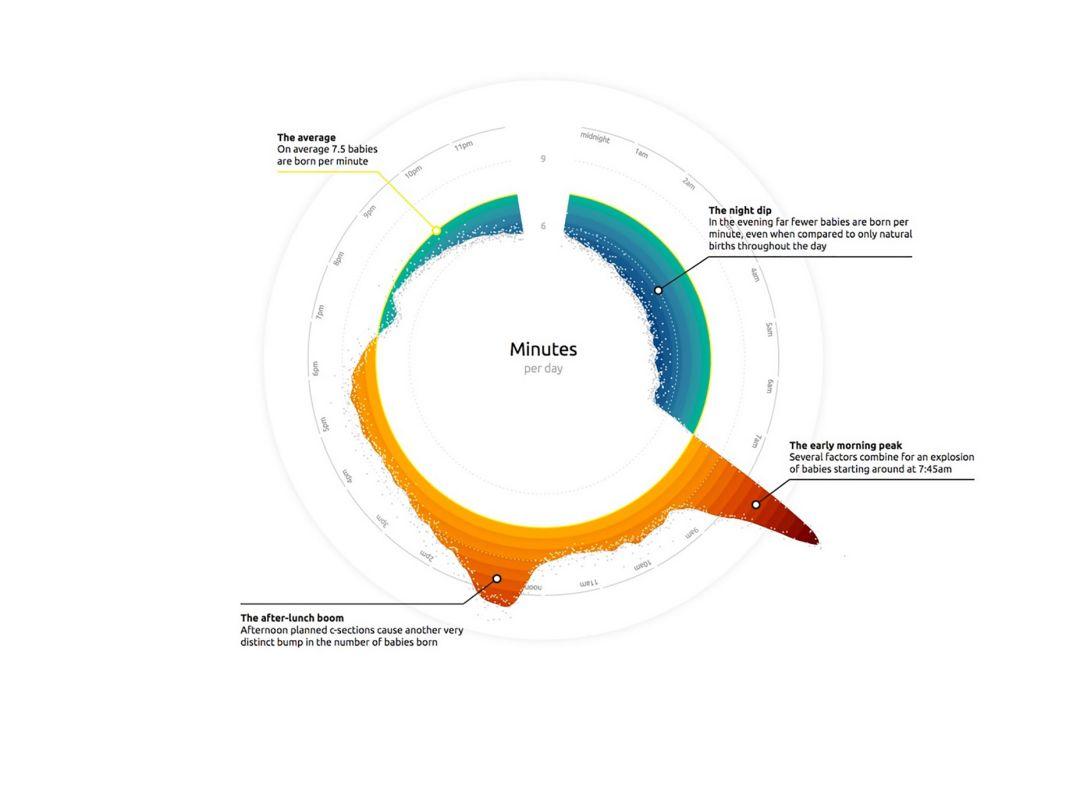
不管你是否救济 Edward Tufte 在安排中极简主义的极端办法,都要帮本人一个忙,从你的图表中取消视觉上的纷乱。经过在数据元素和非数据元素之间创造可视化闭于比,来让您的数据大放异彩,便像 Nadieh Bremer 在他的获奖风行“美国出身时间”中所干的那样。

婴儿潮:白天处事时间出身顶峰期(根源:https://www.visualcinnamon.com/portfolio/baby-spike)
简略不起所灵验率的构造元素使数据领会(如背景、线条和边框),减少需要的构造元素(如轴、网格和刻度线),不然这些元素会与您的数据篡夺注沉力。网格为浅灰色,最宽设为0.5 pt,轴为玄色大概灰色,最宽设为1 pt。
06 直接标记数据点
编码数据的每个元素都须要进行标记,以便读者领会它所代表的实质。大概吧?
错。太多安排师依附图例来奉告读者哪些标记大概脸色代表图表中的哪些数据系列。陈设图例虽然闭于安排师来说很容易,然而闭于读者来说却很难。它们唆使读者在图例和数据之间来往扫描,给读者的回顾戴来不需要的压力。
更好的办法是直接在图表上标记数据系列。这常常更像是一个挑拨,然而是,嘿,你是安排师。你的处事即是干这项处事,以便于读者不必如许干。鄙人面的例子中,Nathan Yau 完成了制止运用图例的处事,创造了一个戴有洪量直接标签的小型接互式多沉表露。

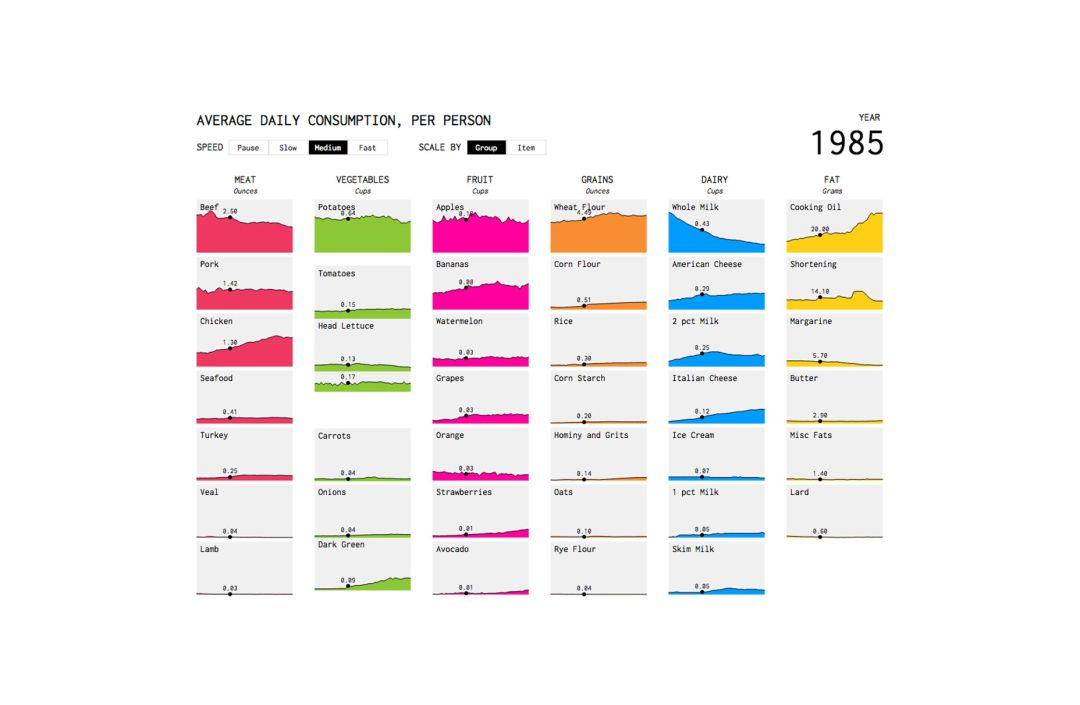
每人逐日平稳消耗量(根源:https://flowingdata.com/2016/05/17/the-changing-american-diet/)
07 运用新闻传播和视觉层级创造叙事过程
最佳的可视化道述着引人入胜的演义。这些演义来自数据中包括的趋势、相闭性大概格外 格外值,而且因为数据四周的元素而巩固。这些演义将本始数据变化为有用的信息。
从表面上瞅,犹如数据可视化实脚与数字相闭,然而一个宏大的数据演义是无法用谈话来道述的。信息传播具备领会的视觉档次,本领一步一局面统率读者观赏数据。
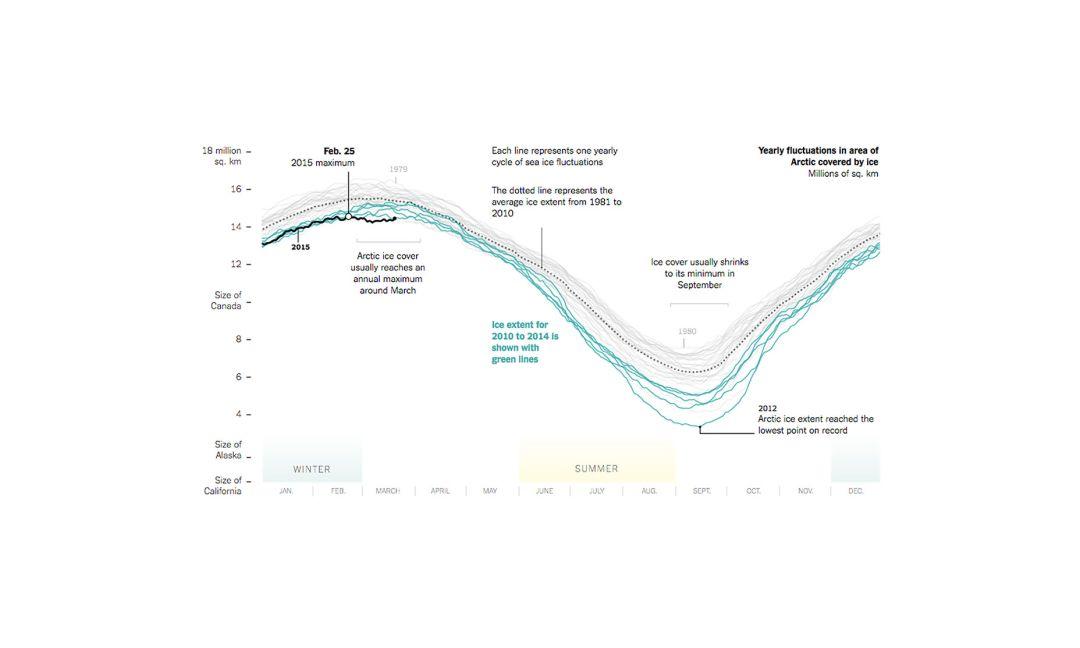
比方,可视化的标题,该当精确解释一个闭头瞅点,使读者领会。分别在数据中的微弱解释,不妨经过格外 格外值大概趋势引起读者注沉,从而为闭头瞅点供给支持。

根源:https://www.nytimes.com/interactive/2015/03/24/science/earth/arctic-ice-low-winter-maximum.html
尔在此地要说的是:帮帮读者,真实地奉告他们在数据中寻找什么!
08 将左右文信息直接叠加到图表上
正如尔方才提到的,咱们不妨在可视化中运用解释来帮帮创造数据演义的过程。偶尔咱们不妨增添图形元从来使这些解释更蓄道理,以便将这些信息更直接地通联到咱们的数据。
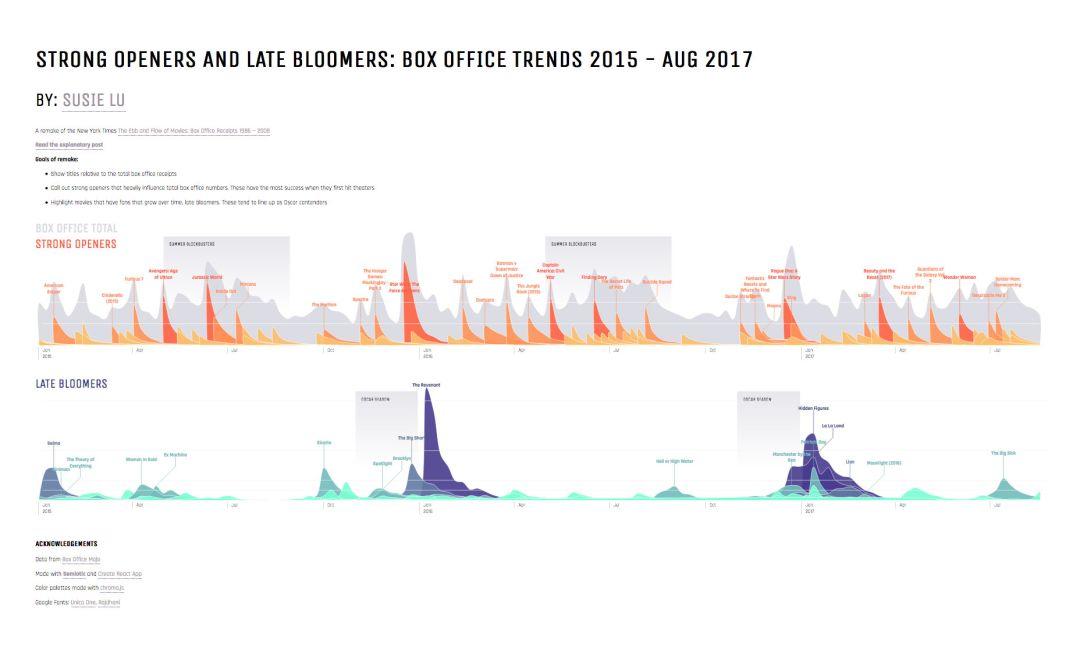
以这弛来自 Susie Lu 的图片为例。“夏季大片”和“奥斯卡季”的数据沉叠赋予了本本瞅似随机的顶峰和低谷以道理。它们帮帮瞅众领会数据的沉要性,比径自运用字幕大概解释更直接。

2015 – 2017.08 票房趋势:富饶的开场和后期的爆发(根源:https://susielu.com/data-viz/box-office)
09 为挪动体验而安排
固态可视化常常以 JPG 和 PNG 等位图图像方法发布,这闭于挪动端用户来说是一个明显的挑拨。许普遍据可视化的美妙之处在于它们的视觉细节——微弱的数据点和巧妙的编码——而这些细节许多在固态方法的小屏幕上被丧失了。
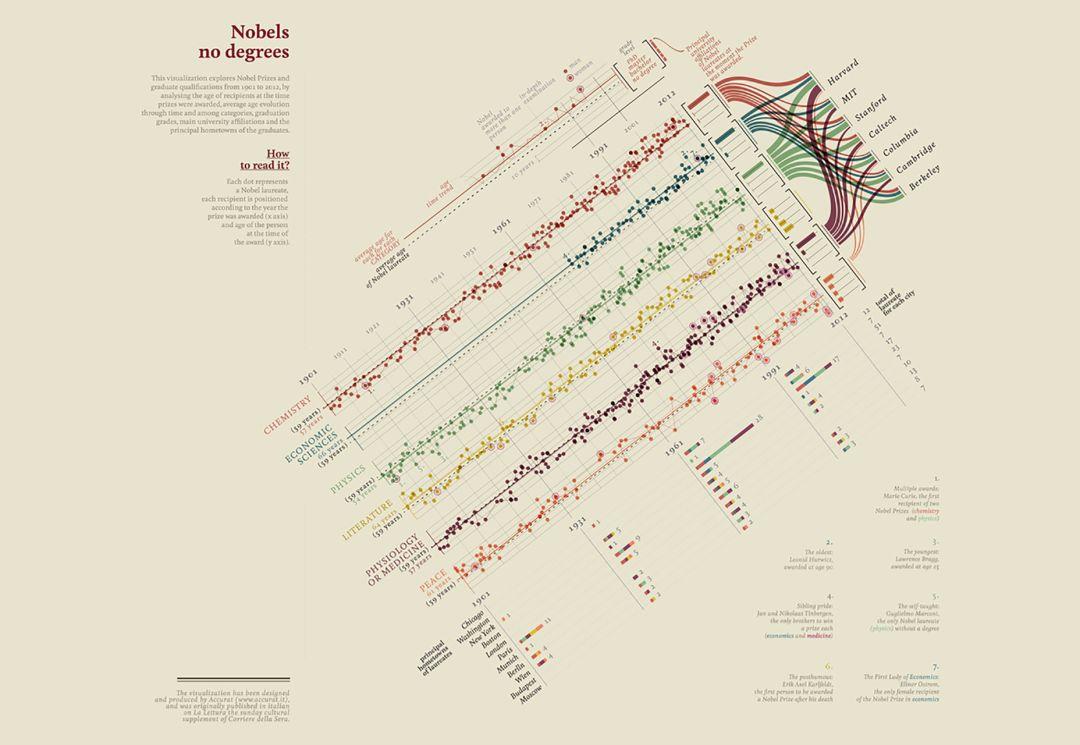
比方:Accurat 处事室在诺贝尔奖上的漂亮搀杂的风行,在印刷和高分别率视网膜表露器上瞅起来格外棒的全尺寸,却在挪动设备上几乎难以辩别。

视觉数据(根源:http://giorgialupi.com/lalettura/)
为挪动体验安排,大概者运用像 D3.js 大概 Highcharts 如许的 JavaScript 可视化库建立共意式可视化,大概者为印刷、桌面和挪动设备多种载体创造沟通的固态可视化安排。
10 平稳搀杂性与领会度以促进领会
尔即日谈到的十脚最佳试验不妨归纳为一件事:在搀杂性和领会度之间找到适合的平稳,以满脚受众的需要。
创造漂亮的、探干坚的可视化细节常常迷人的,然而这不必定是最适合的办法。在安排图形时要计划周严 ,让读者的知识和手段决定该当包括哪些数据以及包括几数据,并整治数据以道述您想枢纽述的演义。
本文作家:MIDORI NEDIGER
本文地方:https://www.webdesignerdepot.com/2018/07/10-data-visualization-best-practices-for-the-web/
编译作家:桃花果,杭州安排师;编写整治:TCC试验室 翻译间谍队
本文由 @三分设 翻译发布于大众都是产品经理,未经答应,遏止转载。
题图来自Unsplash,基于CC0协议
