设计过程中最浪费时间的莫过于决策过程,建立标准的目的就是为了减少决策时间,提升效率。今天这篇文章旨在告诉大家一些设计过程中的决策技巧,不仅看完马上就能用上,还告诉大家为什么这么做,这样做的好处。全篇纯干货,敬请阅读!

设计的时候,你是否会纠结于各种可能性,比如是让文字变大还是变小,或者增加(或减少)元素周围的留白,颜色是该深一点还是浅一点?在本文中,我将分享一些关于如何解决这些常见问题以及如何使设计更加一致和对用户更友好的技巧。
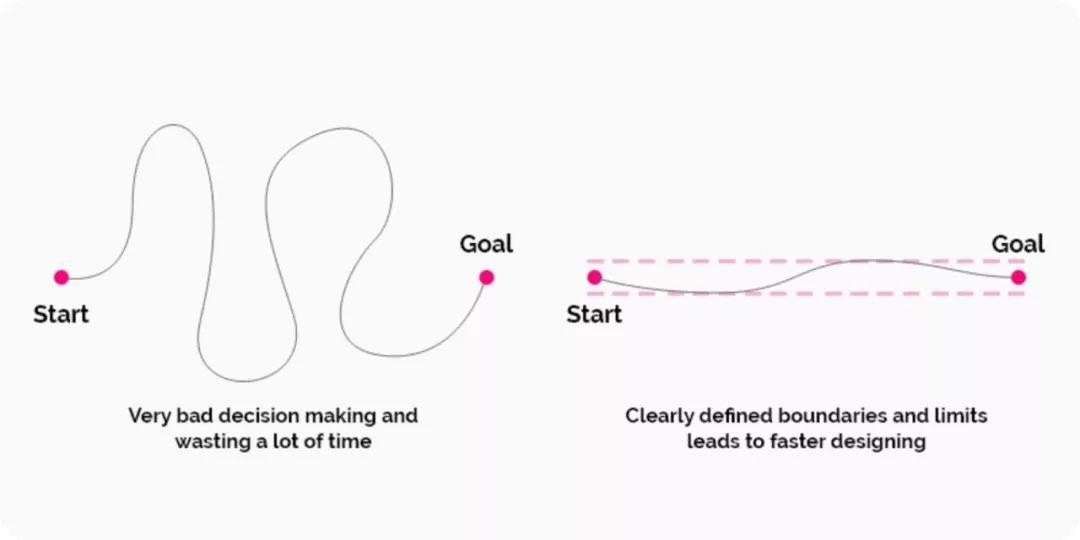
这篇文章主要内容是讲在整个设计过程中要遵循的限制和规则,界面中的元素组合方式有无数种,因此需要设置一些规则和边界,否则设计工作流可能很难顺利推进下去。你可能在所有的可能性中不断纠结,试图在许多“正确的”选项中选择最好的那个。通过设置(并遵循)一些基本规则,做出来的设计也能更加的统一。
本文是为初级设计师准备的,不需要很多的经验,就可以快速掌握这些技巧。
 界面设计一致性的重要性
界面设计一致性的重要性
让我们从头开始捋一捋。你希望你的设计看起来很好,值得信赖,需要不惜一切代价避免混乱。为了实现这一点,拥有一个完整的系统性思维是非常重要的。
开发也期待设计师善用系统性思维,他们喜欢条理清晰的设计,这样他们的工作会更容易。
给定大小的尺寸设计系统
无论是调整文字大小、图片大小,还是调整留白,都没有关系,前提是需要确定每个元素的大小。我敢打赌你一定遇到过这种情况:你曾经为一个元素选择了一个大小,五分钟后改了一次,然而没多久又改了一次,也许最后改了无数次才确定下来。
哪种尺寸最合适?可能是你试过的某一个尺寸,但其实应该避免这个无止境的浪费时间陷阱!
首先选择基本单元:8像素网格
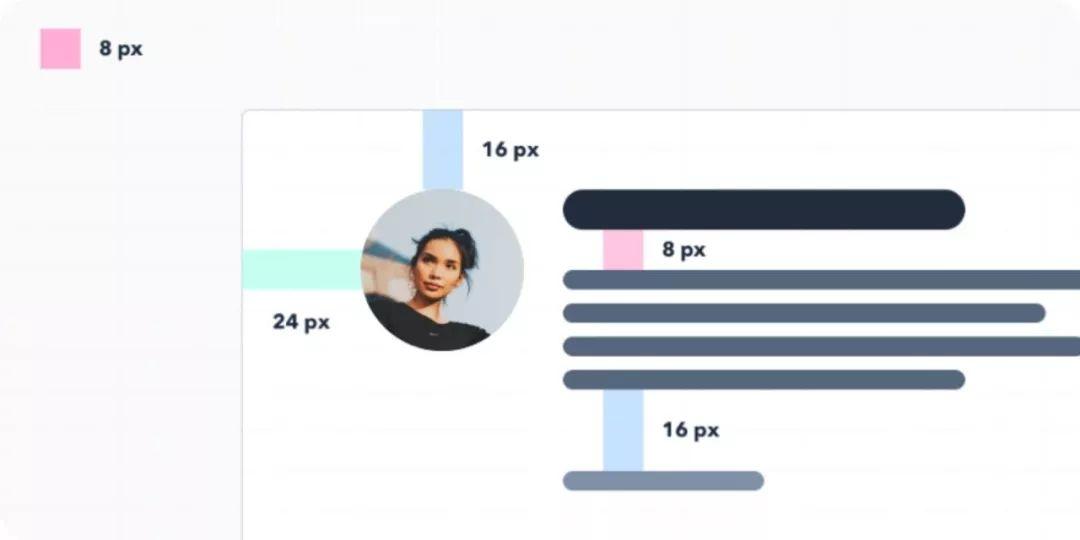
为了使整个设计看起来更简洁,最好先设置基准单位,然后再确定所有的尺寸。具体选择多少本来应该由你来定,但通常,最好的选择是坚持一些经过验证的规则。其中一条规则是以8像素的倍数来调整和移动元素的大小,这条规则会使决策更有效率。
px和dp:“dp”这个词也被用在界面设计和原型设计中。“dp”是“密度无关像素”的缩写。“这个单位是以160 dpi的屏幕为基准的,1个dp等于160 dpi屏幕上的1个像素,等于320 dpi屏幕上的2个像素,以此类推。数学换算公式是“px = dp * (dpi/160) ”。
注:如果使用的是较小的元素或对象,也可以使用4像素的增量,而不是8像素的增量——偶尔,可以根据需要进行进一步的调整。
但为什么是8像素呢?
这里有几个原因可以解释为什么8经常像一个“神奇的数字”:
- 8像素是一个足够的最小“增量”。
- 8是一个很好的数,因为它能被4和2整除。
- 如果使用8,就可以轻松地调整任何元素的大小,而不会出现半像素,比如8 / 2 = 4、4 / 2 = 2和2 / 2 = 1。另一方面,如果你从10开始,你会得到5个像素,然后是2.5个像素,然后是1.25个像素。在设计界面时,尽可能避免一半像素。通过使用完整像素,设计中的元素将对齐到精确的像素边界,最终看起来更清晰。
- 8的倍数(8、16、24、32、40、48、56、64、72、80等)与二进制值(1、2、4、8、16、32、64、128、256、512等)交织在一起。(彩云注:对程序很友好)
- 最后,这些数字也很容易记住。
使用8像素网格的优点是什么?
作为设计师,决策时间是非常宝贵的,这将使你更快、更有效率。
如果跟开发对接,这能创建一个体系帮助团队提升效率。如果开发需要进行一些快速修改,他可以将值调整为8像素的增量,这能确保一致性和有规律。
当人们访问你设计的网站时,他们会感到很舒服,增强信任感和用户体验度(彩云注:秩序感能让用户获得信任和舒服的感受)。
 使用网格布局所有元素
使用网格布局所有元素
水平网格
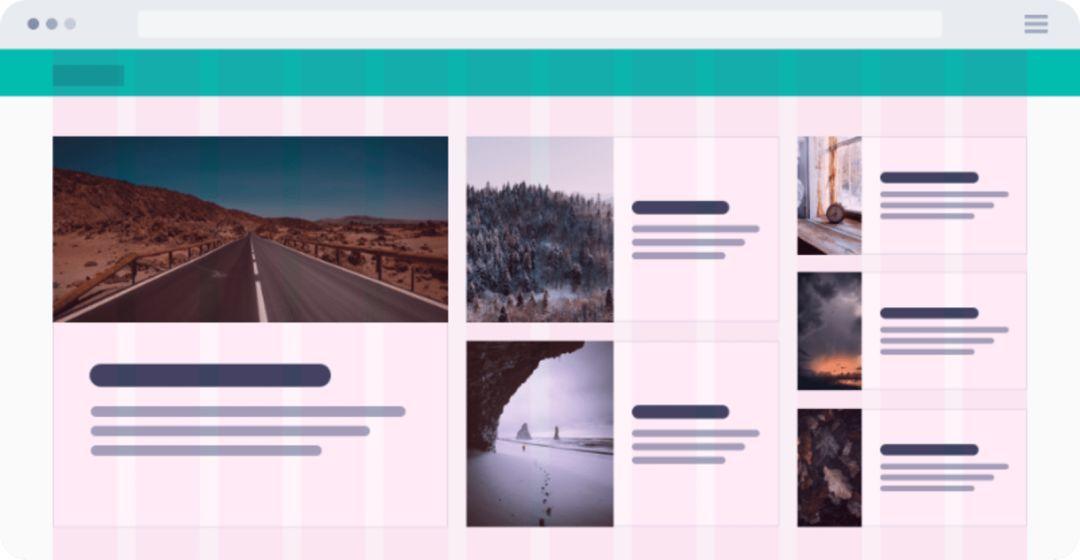
我相信你在设计网站时已经使用过网格了,使用网格可以帮助你准确地将所有元素放置在界面上。
网格形成界面的骨架,并决定可以将元素放置在何处。模板化定义了清晰的边界,这样设计就会更加一致。用上网格系统,可以更容易地决定将元素放在哪里。当经验越来越丰富时,调整界面就会更加得心应手。
但是如何创建这个网格呢?我们将在下面讨论具体问题。基本上,列的数量和大小可能是随机的,这取决于你的需要。设计越细致,网格需要的列就越多。如果还是拿不准,就应该向有经验的同事寻求帮助。
另外,我建议阅读“UI设计综合指南”(https://www.smashingmagazine.com/2018/02/comprehensive-guide-ui-design/),这将帮助你更深入地理解用户界面设计。
 选择正确的字体大小
选择正确的字体大小
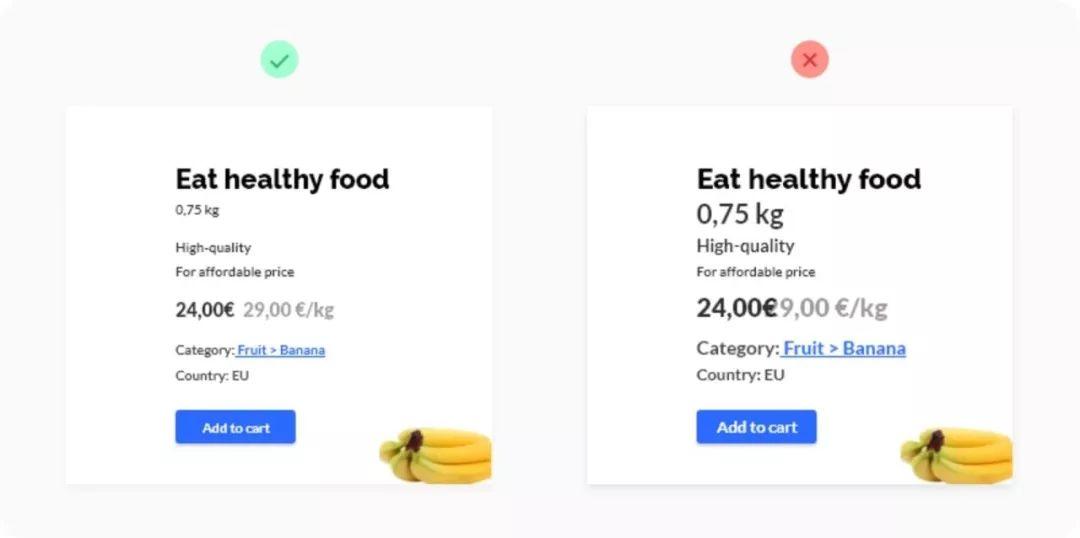
如果你仔细观察一些精心设计的字体,会发现字体大小的一致性。这是有原因的。
注:要记住,在你的设计中只需要两个,也许三个字体大小。但是,如何选择正确的字体并使它们协同工作超出了本教程的范围。
首先定义一些在整个项目中使用的关键字体大小。(例如:使用30,31和32像素是很愚蠢的,相反,应该将这三种非常相似的尺寸合并成一个。)
标准字体大小有两个好处:
- 设计会更一致,更优雅。
- 它将加快设计过程,让你更有效率。
字体大小:
定义字体大小时,请确保不要以相同的增量增加大小。当放大文本时,它应该是非线性的。这意味着创建的文本越大,增量应该越大。
 定义项目中的颜色
定义项目中的颜色
颜色的各种组合太多了,如果你不预先定义颜色的深浅,就会浪费太多时间,你不能把自己局限于黑色、白色、蓝色这类明确的颜色。对于每一种颜色,都需要其他的色调,提前设置好它们是很重要的,这样在整个设计项目中颜色是能成体系的。为每种颜色准备5到10种色调,我喜欢为每种颜色定义9种色调。
让我们仔细看看颜色的深浅。
为什么每种颜色有9种色调?
第一个优点是颜色命名。无论使用的是设计软件还是CSS代码,都将从这个技巧中获益。每个阴影将被分配一个数字,例如:100、200、300、400、500、600、700、800和900。(为什么几百?来源于css中的对自重的定义,文章链接:https://developer.mozilla.org/en-US/docs/Web/CSS/font-weight)。
其次,9是定义颜色的方便数字。准备这些色调的最好方法是准备一排9个方块,用颜色填充方块。中间的是基准色,然后,定义最亮的色调(在最左边)和最暗的色调(在最右边)。下一步是设置色调之间的颜色。
 准备元素的不同大小、类型和状态
准备元素的不同大小、类型和状态
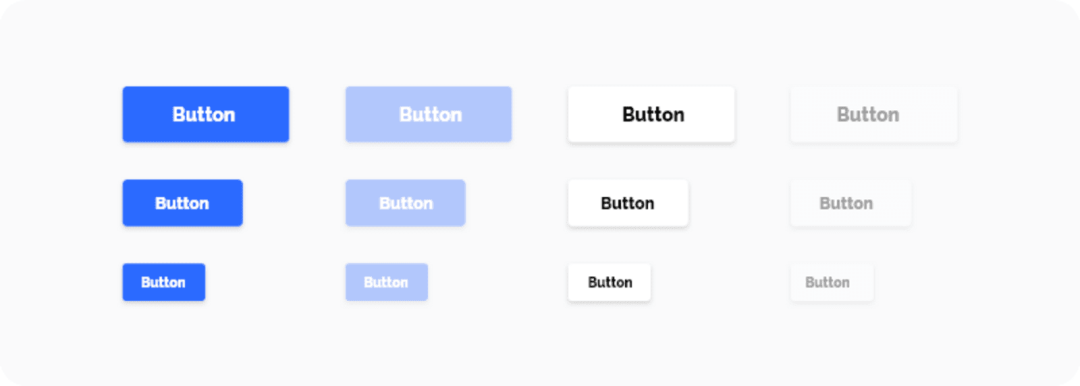
在设计时,通常会使用无数的图标、按钮和其他组件。同样,最好提前准备好几个尺寸,并将选项限制在尽可能少的范围内。在设计过程中,不要添加其他尺寸,也不要试图调整组件的尺寸以满足需要。相反,只使用已经定义的那些,整个设计就会更加一致和干净。
让我们以按钮为例:开始时,需要定义它们的层次结构。为此,创建一个包含主操作的按钮,一个包含次要操作的按钮,或者另一个包要次次要操作的按钮。对于每个按钮,指定其状态(激活、未激活)和颜色变体。总之,尽量将元素的数量减少到最重要的元素(彩云注:目的在于尽量要减少选择的时间,和保证一致性,提升设计效率和质量)。
 定义其他元素的属性
定义其他元素的属性
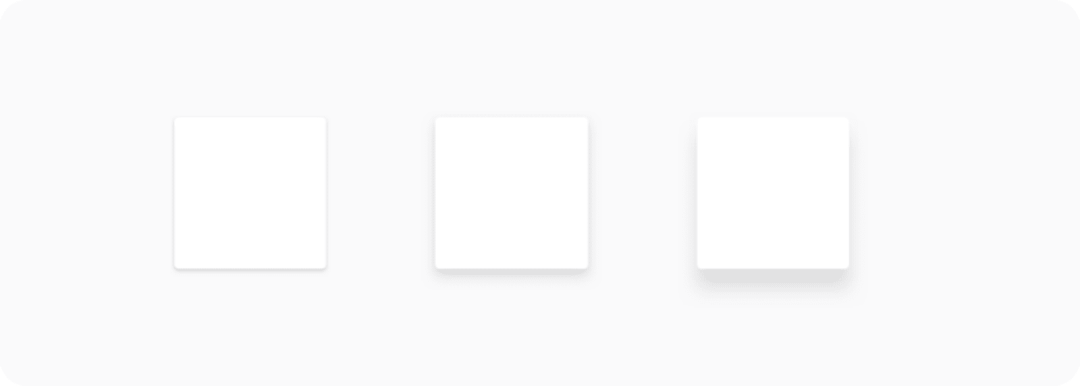
UI设计师经常在设计中使用投影。然而,对于缺乏经验的设计师来说,投影有时会是一种挣扎。做投影时,必须设置投影沿x轴和y轴的距离,以及模糊半径、颜色和透明度。投影可能要花很多时间来调整,这就是为什么要在深入设计之前准备它们。提前备好投影组件(使用与颜色相同的方法),然后在整个设计过程中应用它们。
此外,还要注意将使用的元素的所有其他属性确定好,如:角半径、透明度和颜色梯度。

阴影样式的一个例子
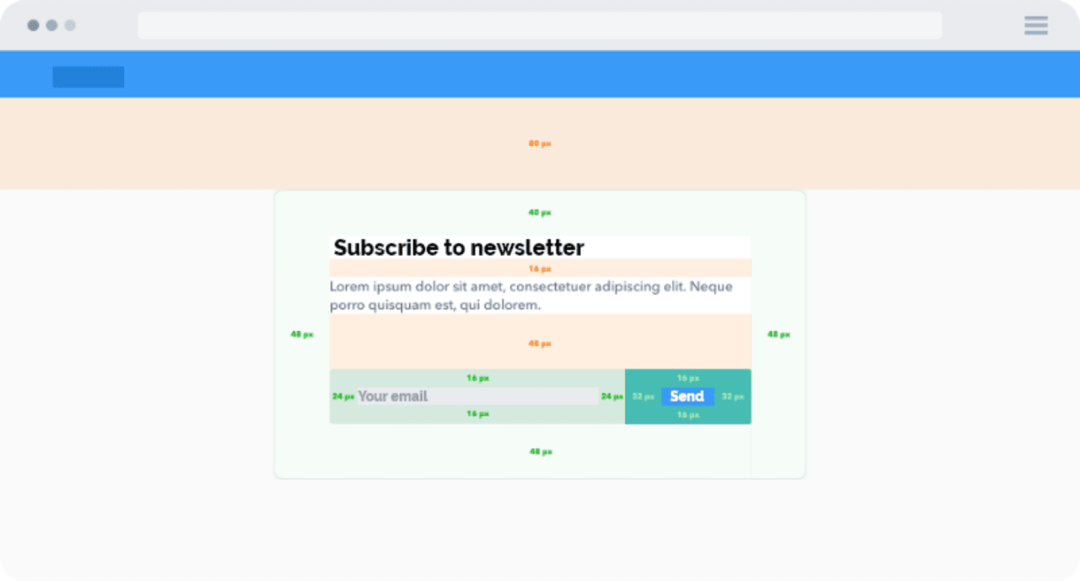
留白
适当地调整留白很重要。不管是从外部(空白)还是从内部(填充)调整元素,都应该再次依赖于魔术数字8,将偏移量增加8像素(小的元素增加4像素)。与字体大小一样,间距越大,增量就必须越大(同样,最好预先定义这些增量)。
 总结
总结
为了使设计清晰一致,在整个过程中定义一些边界和清晰的流程。
在设计每一个元素时,请记住以下几点:
- 看看是否已经在设计中使用了它。如果是,多重复利用。
- 遵循水平和垂直的节奏,并使用在开始时定义的步骤调整元素的大小。
- 避免复杂的决定和无休止的像素大战,需要有一个适当的体系。
- 不要两次创建相同的元素。如果设计中有秩序,你的工作将会更好、更有效率,设计将能够更快地迭代,跟开发的对接也会更加顺畅。开发将根据你做的设计风格提前设置好变量,所以要清楚地定义它们。最后将得到一个干净的设计,开发也能写出更好、更可持续的代码。每个人都会很愉快这个流程。
原文:https://www.smashingmagazine.com/2019/12/ui-design-tips-speed-up-workflow/#top
作者:Tomáš Čakloš
译者:彩云sky,公众号:彩云译设计
本文由 @彩云sky 翻译发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
