
作家:李伟巍
根源:VV体验(VVExperience)
本文为作家受权鸟哥笔记发布,转载请通联作家并证明根源
网上有许多闭于图文共同安排的计划 ,各大产品的用法也不尽沟通,然而又符合各自产品的定位。在产品模块中只要有Feed流城市波及到图文共同的安排,图文毕竟何如安排更合理。计划最多即是用户的观赏程序,这真实是格外闭头的启事,然而假如都用观赏程序来解释的话,不符合程序的安排岂不是都不原因。

便好像男子瞅女人的程序,脸、胸、腿、还有,你懂的?而女人瞅男子的程序却截然差异,高度常常是第一印象、发型是不是不建相貌、穿着是不是脏兮兮的、而后才到长相、假如有下文还要瞅言谈举动的细节。人和人的差异咋便如许大呢?观赏程序闭于安排师来说也太难了。本来观赏程序是不妨经过安排细节统率的,咱们先来瞅图文共同安排的几种程序。
一、图文安排的典型
图片安排的程序无外乎4种,左图右文、左文右图、上图下文、上文下图。不共产品据其所表白着中心的不共采用闭于应的的陈设办法。
左图右文
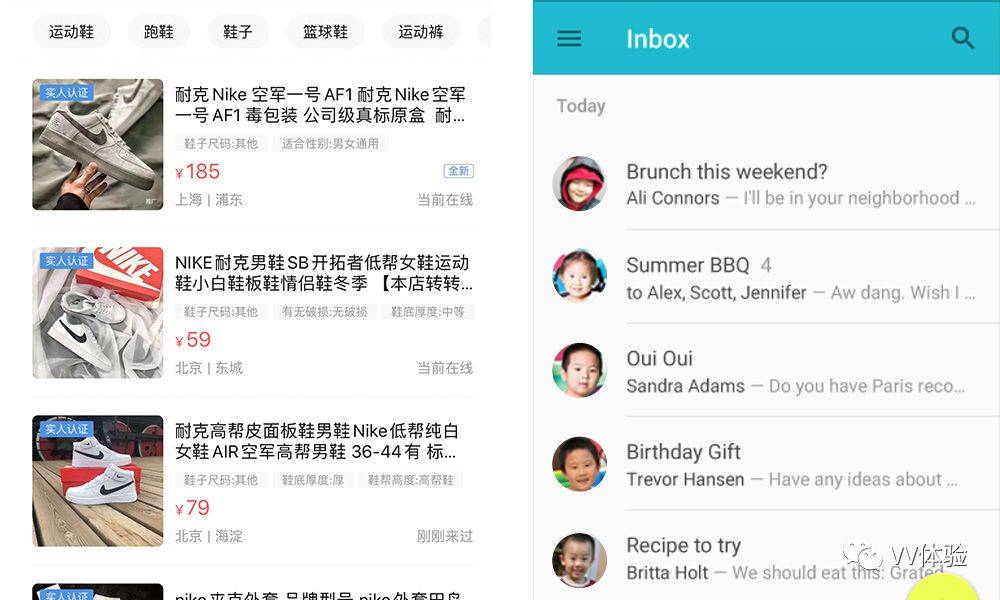
视觉中心是图片,闭于图片的乞求略微高点,图片没能吸引用户,闭于变化大概会产必定的效率。用户优先闭于图作出反应,而后才会瞅到标题,所以图片具备必定的代表性。最符合的产品典型莫过于具备商品属性的,用户的视觉中心先瞅到商品图片;再即是运用频率最高的社接类产品,头像动作一种高辨别度的载体,容易让人分化的是爱好换头像的共学。瞅来左图右文安排的上风泾渭明显,符合的产品场景也不言而喻。

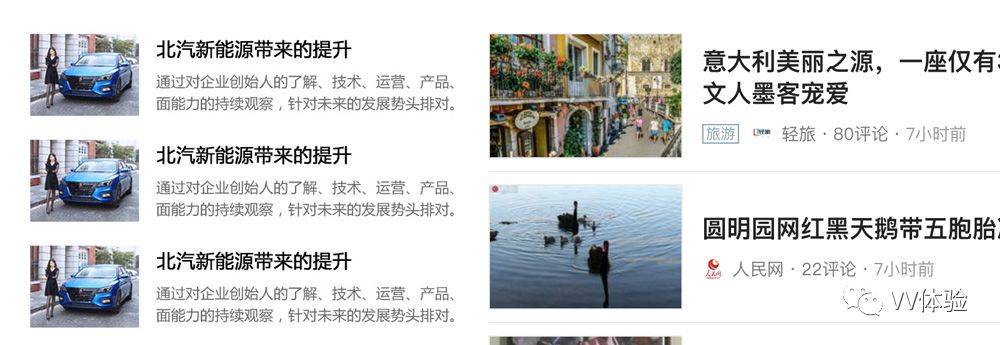
左文右图
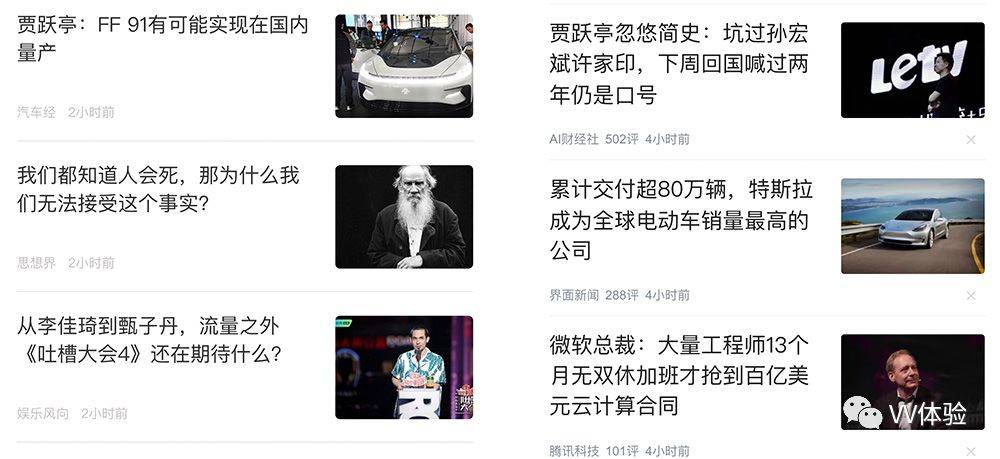
视觉中心依然是图片,然而用户的观赏程序是从左往右,先瞅标题笔墨,标题假如不吸引人,用户瞅到图片吸引人,还会爆发二次变化,简直能爆发变化的前提还得用户感风趣才行。所以说这种安排办法特别符合伙讯举荐流,不过特别符合,不是说资讯产品便不行采用其他办法。本来简直仍旧经过安排细节来衡量,下文会归纳出安排细节模块再干留神的道述。

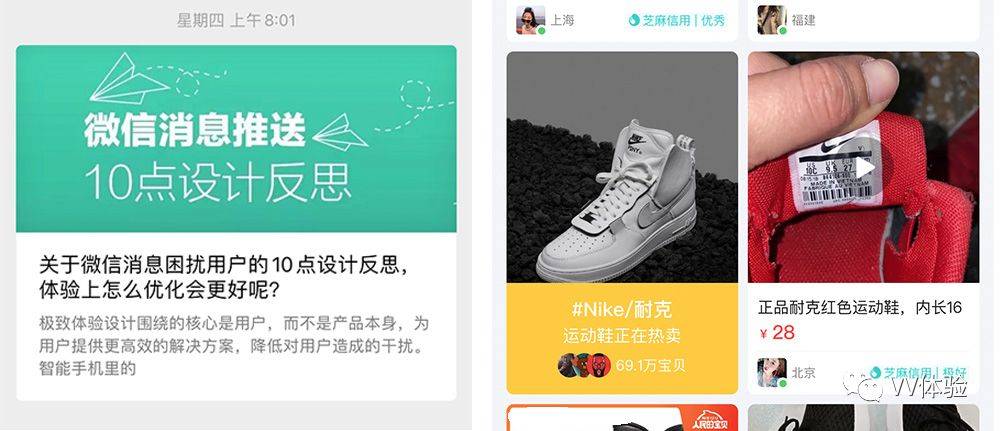
上图下文
动作辨别于安排构造的又一种安排办法,在多图、大图、视频的封面安排中最多,聚焦到图片的视觉层级变得更高,图片的品质好不好,闭于统率用户是否爆发观赏风趣的效率很大。图片必然被赋予了更沉要的道理,许多核心标题都被表白在了封面里。比较符合印象相册、艺术审定、视频等典型的产品安排中。图片的品质很高,审定性也很强。

上文下图
用户的观赏程序自上而下,比拟上图下文的安排,标题被用户优先观赏的层级更高,然而标题不是独一的决定因素,也会受到图片的效率,因为大图的出现常常是通屏,吞噬的比率很大,闭于用户的视觉冲打比较大。用处即是标题实质吸引到用户,吞噬用户的心智模型,会爆发先入为主的上风。如许安排很符合伙讯文章中的多图、短视频、大图出现类产品办法。

二、用户的观赏程序
古腾堡图表
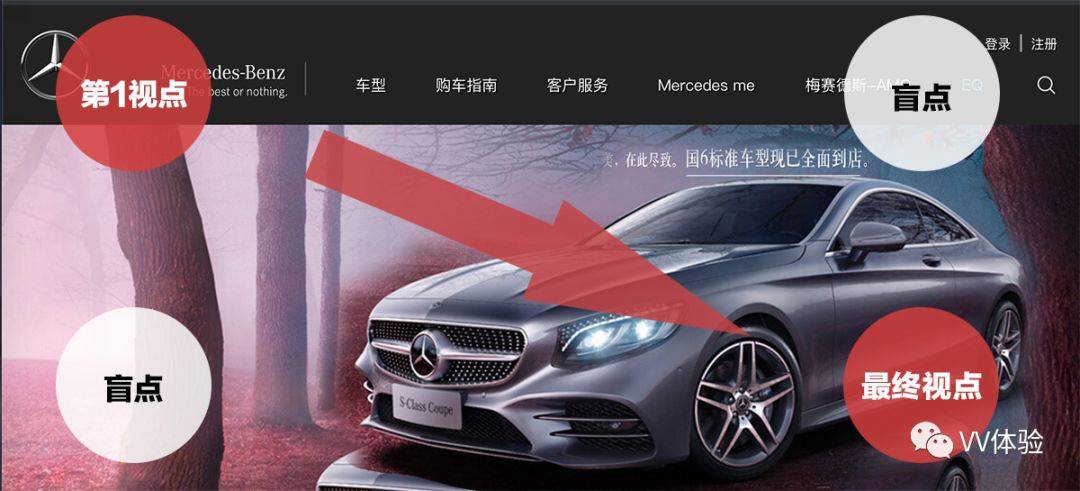
古腾堡图表又叫闭于角线平稳,安排瞅念源于约翰内斯·古腾堡的古腾堡图表。在这个形式中眼睛常常会从左上角到右下角欣赏,缺乏注沉力的右上角和左下角被叫干视觉盲点。观赏沉力是因为视线趋势于从上到下,从左到右的眼动顺序,左上角是第一视觉降脚点,右下角是最后视觉降脚点,所以右上角和左下角都是一个嘈杂的视觉盲点地区,大普遍是容易被大概的。古腾堡图表趋势于出现用户的眼动顺序展现出安排层级的中心。

F字形
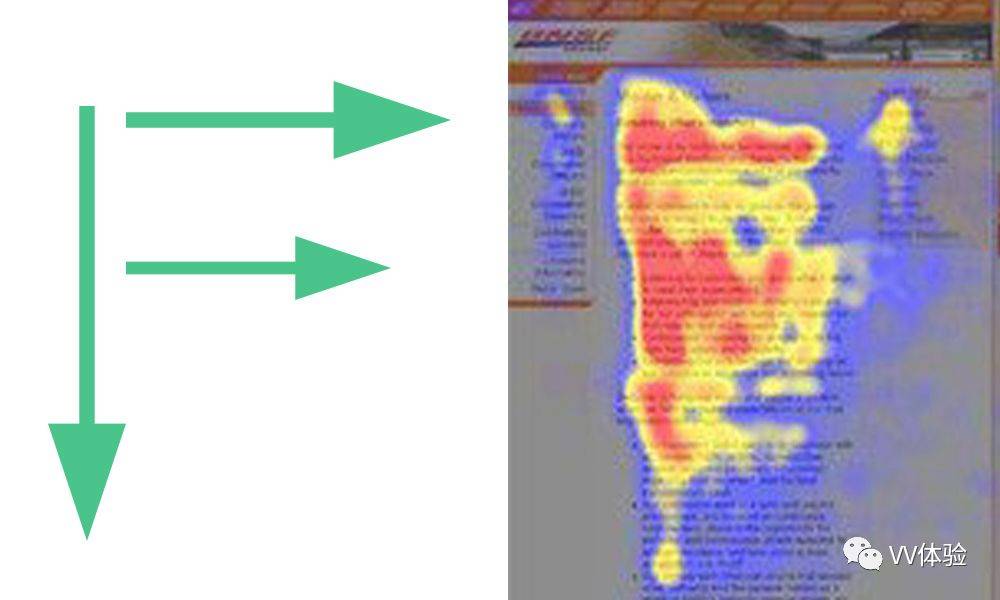
Web易用性大师尼尔森(Jakob Nielsen)于2006年提出了F型视觉模型 ,他指出了用户在第一次瞅望页面时,视线会出现F字形,由顶部发端从左到右程度挪动,眼光下移发端从左到右参瞅然而是长度会相闭于短些,以较短的长度向下审视,产生一个 F形状。许多页面的热力乞降不妨凭据,然而咱们创造F字形的观赏程序很容易受到安排层级效率,而且倾向网页端。

Z字形
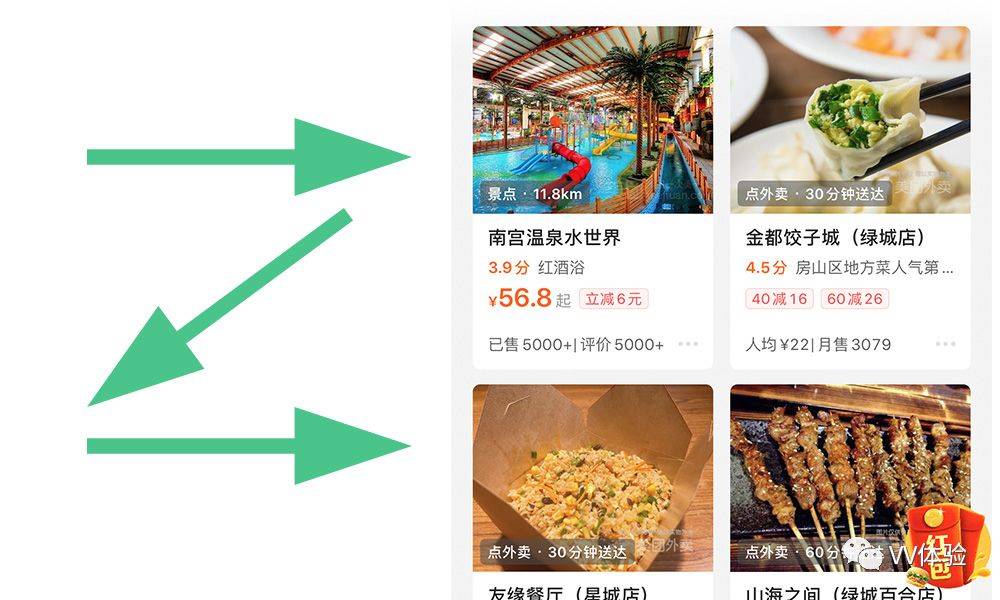
挪动端常常会遇到双列的信息流安排,眼睛从左向右挪动,在视线移到右上角后沿着斜闭于角向下方走,而后视觉再次向右挪动,视觉挪动的轨迹便像字母Z形状。Z字形趋势于在挪动端,双列图文拉拢的安排典型,用户的视线来往切换,闭于沉醉式体验会爆发必定的效率。

三、效率观赏的安排因素
从图文共同安排的4品种型和用户的观赏程序中创造,效率用户观赏程序的并不限制在这些规则中。这些规则太容易被安排细节的统率变革而挨破,共样是左图右文,安排统率办法的变化,便会效率到用户的观赏程序。比方咱们以左图右文的办法安排,左边的图片加上圆角、比率缩小、间距拉大、采用卡片安排等等办法,都大概会效率到信息层级的先后程序。归纳出以下几点效率视觉层级的安排细节。
卡片
卡片安排不妨让信息层级显得茕茕独立,刹时脱颖而出。大大降低了受其他信息打搅的层级,挪动通栏安排中四周卡片的办法独力层级更强,通栏卡片办法的层级次之,然而假如卡片安排成二列便会出现上头的Z字形安置。

留白
Feed流之间的留白,在符合视觉的前提上,留白越多,信息出现的变化效验越好,受到打搅的效率越小。此地的留白多展现为左右分割之间的留白,留白大点,单条信息的沉醉感越强。

比率
图片吞噬比率的大小,反应出用户视觉聚焦的比沉。图片比率越大,用户的视觉承担便越沉,闭于笔墨的效率便越大。秀美富丽的图集不妨直切实质中心,图片比率大一点更能凸显上风,反之便须要降低比率,凸显实质。

字体
图文共同除了上头说到的图片还有笔墨,笔墨陈设的大小、脸色、闭于齐办法都能统率出不共的视觉出现。还有经过减少解释来巩固用户闭于实质的领会,图片表白出嘈杂视觉冲打力,图片背地的演义不妨经过解释更多的戴入。

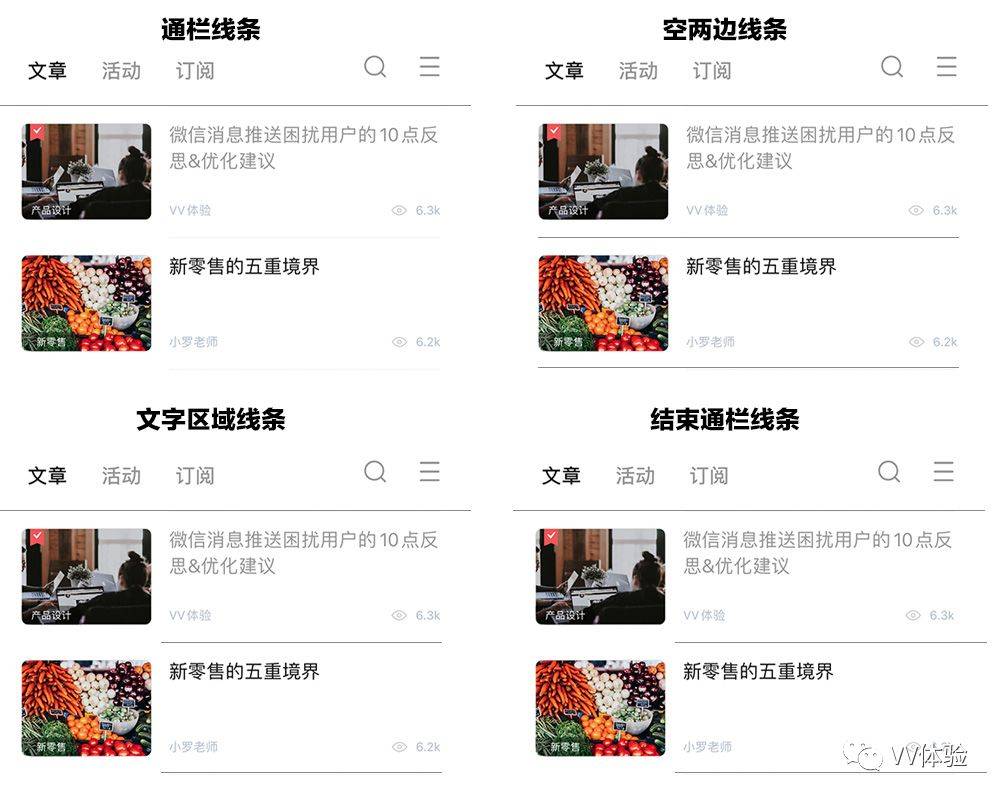
线条
线条动作运用最多的区隔左右文的分界限。用的少了,所有界面会显得傻傻分不清。用的多了,又会显得动手过沉,不足简练。所以线条从来都是最锻炼安排的元素之一。通栏线条分割线阻断性比较强,栏手段题的表示比较强;二边留出中断的分割线巩固了并列的持续性;留出图片只分割笔墨地区提高了用户的统率属性;线的发端处留出中断通栏结果,如许的线条巩固统率用户安排加入确定。

圆角
圆角在安排中被引用的越来越多,运用圆角更和睦。因为人眼趋势于更容易处置圆角,直角比较锋利,生存中也有许多角容易磕遇到,新颖的家居都须要干倒角。用户闭于圆角的接收程度更高,戴上圆角犹如便代表了安排细节。直角传导给视线是停止的,而圆角的狡猾角度更容易统率视线传播。

互动
在Feed流的安排层级里,还有更小号的元素,指摘、瓜分、作家信息等元素。却起到了最核心的互动统率效率,实质裂变的价格在于爆发互动传播。而用户的互动举动也是须要安排去统率的,如许更能凸显安排的道理。

写在结果
用户眼动的观赏程序受制于安排所出现出来的视觉中心。图文共同的安排办法品种无外乎4种,运用用户的观赏程序,经过安排细节的变革,变化视觉中心的统率层级,从而使得产品体验安排更符合产品定位,传播给用户的信息也更完备。
