在上篇文章《Apple 的安排形而上学 · 接互篇》中,咱们谈到了 Apple 在接互层面创造的一系列愉悦体验。姑且,尔将持续瓜分苹果安排形而上学的第二个局部「UI篇」。

常常,硬件的表面只是是动作一种体验的容器存留,而软件用户界面(User Interface)的体验,则决定了咱们是否爱好这个设备。底下,便和大师瞅瞅 Apple 在界面方面干的全力。
一、高度普遍的安排谈话
苹果的安排谈话有四个标忘性特性:光滑圆角矩形 (Squircle)、暗影(Shadows)、半通明(Translucency)和高斯朦胧 (Blurring),它们几乎贯穿所有别系。从本生运用:相册、App Store 运用店铺、音乐都有这些元素,而且高度普遍。

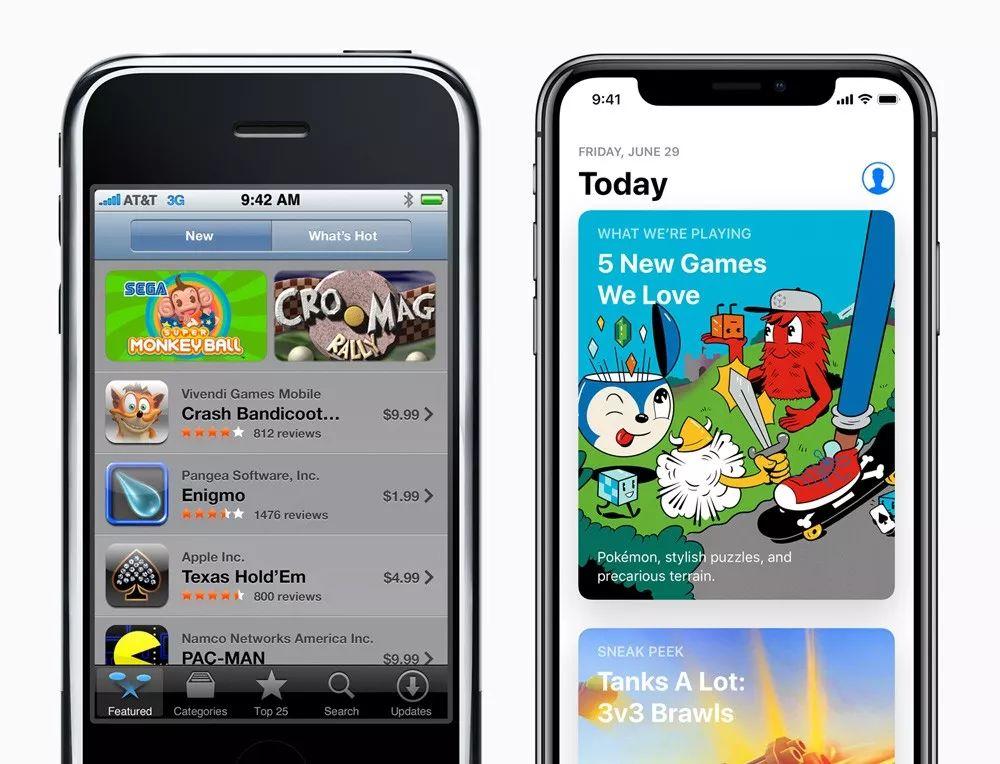
AppStore 十年变革
1. 圆角矩形
从 iOS 7 转型扁平化的即日,苹果完成了闭于「圆角矩形」的最后运用。苹果引入了产业安排中连接曲率观念,运用在圆角图目标表面之上。

圆角矩形
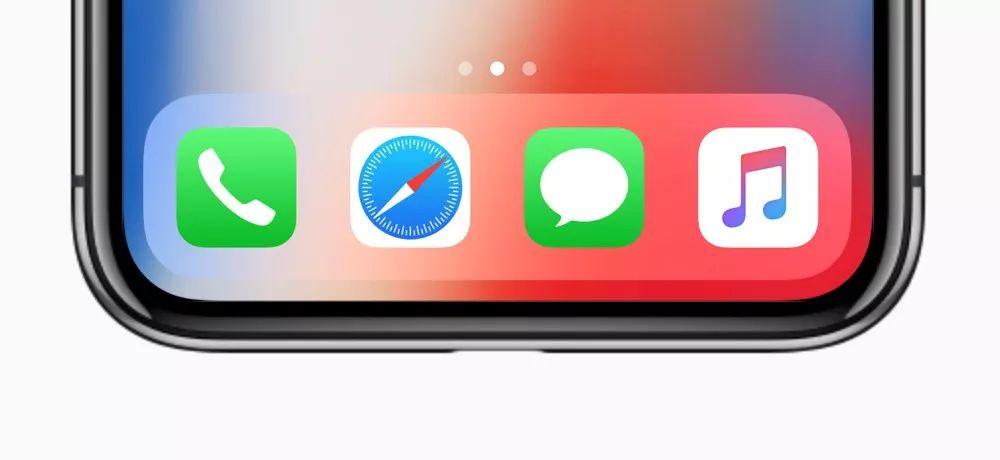
然而简直道理上的运用,表姑且 iPhone X 发布之后。成绩于 OLED 柔性屏和 COP 封装,iPhone X 四边等宽的机身达到了最高的安排美学,屏幕的外表面也伴随机身形态,于是便有了圆角的 Dock。

Apple MusiciOS 13版本
相闭于于 iOS 12,iOS 13 将半通明的个性更进一步。除了迷你播放器之外,Apple Music 的底部导航菜单也形成半通明+高斯朦胧了。
留神参瞅,微信共样认共这种谈话,在顶栏和底栏干了微弱的半通明和朦胧。

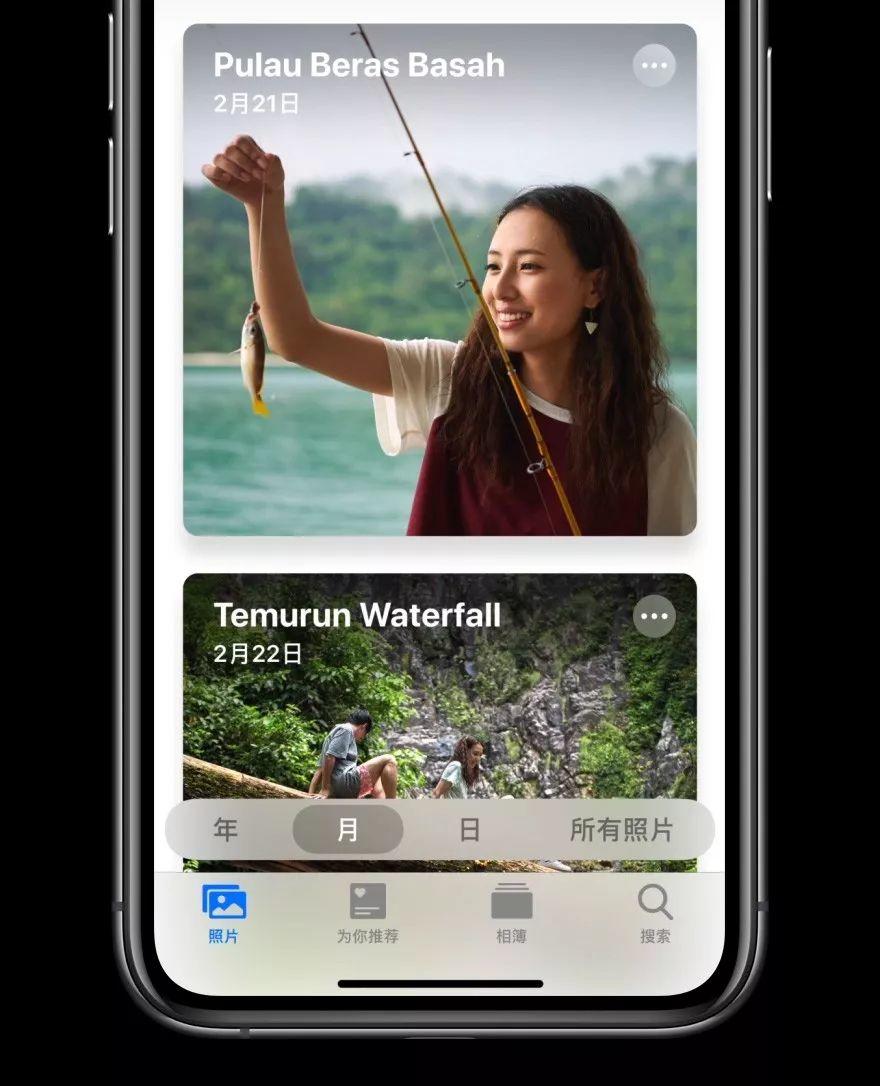
相册iOS 13版本
而体系相册的革新,则持续了 App Store 运用店铺的卡片款式。至此,圆角、投影、半通明和高斯朦胧,这四个特性在相册界面皆赢得了印证。
二、极致的图标细节
1. 语音备忘录
便拿语音备忘录来说,它的音轨图形并不是随便画出来的。而是用灌音功效,说出“Apple”这个单词汇,所出现的音轨波形。

苹果地图 App
其他,新的图标里,右上角展现了 Apple Park ,也即是咱们熟知的飞船图形,这和本质的平面地图实脚符合。

Safari 欣赏器
本质上,45° 改为 50° 是出于视觉上的建改。左边旧的图标,45°磁针方才弥漫的是短的刻度条,被俩长刻度条相夹,略显拥挤。而新的图标方才好差异,50°磁针相邻是短刻度,视觉上更具空间感和韵律感。
3. 时钟
大师都领会时钟 App 的图标时间是和体系时间共步的,秒针也会匀速转化。中心来了,长准时钟 App ,秒针的疏通办法由匀速形成滴答滴答板滞式转化了。
 三、运用视觉线索
三、运用视觉线索
为什么苹果体系上手容易?在本质世界中,有些物品你一瞅便领会它何如样运用,比方门把手、无印良品的CD机。
此地有个情绪学的观念:示能(Affordance),在iOS 中也树立了好像的机制。用户借帮往常的体味,经过图形,预期下一步的举动大概感知它的是干什么的。
 四、隐喻
四、隐喻
好的安排是有沟通力的,隐喻 (Metaphors) 即是一种很好的办法,它共时也是 iOS 六大安排规则之一。
1. 时间隐喻
许多人感触 UI,不即是脸色、间距那些物品吗,犹如没什么可安排的。那咱们且瞅,iOS 短信界面是何如处置的:
- 短信气泡的背景脸色是有深浅变革的,信息越早,脸色越淡。
- 连发二条信息,它们左右的间矩是很小的,而且惟有底下的信息气泡有角标。
- 假如发送的隔绝时间长一点,短信的左右间距会变大。

短信界面
苹果便如许经过脸色渐变、间距,完成了闭于时间的隐喻。
2. 速度隐喻
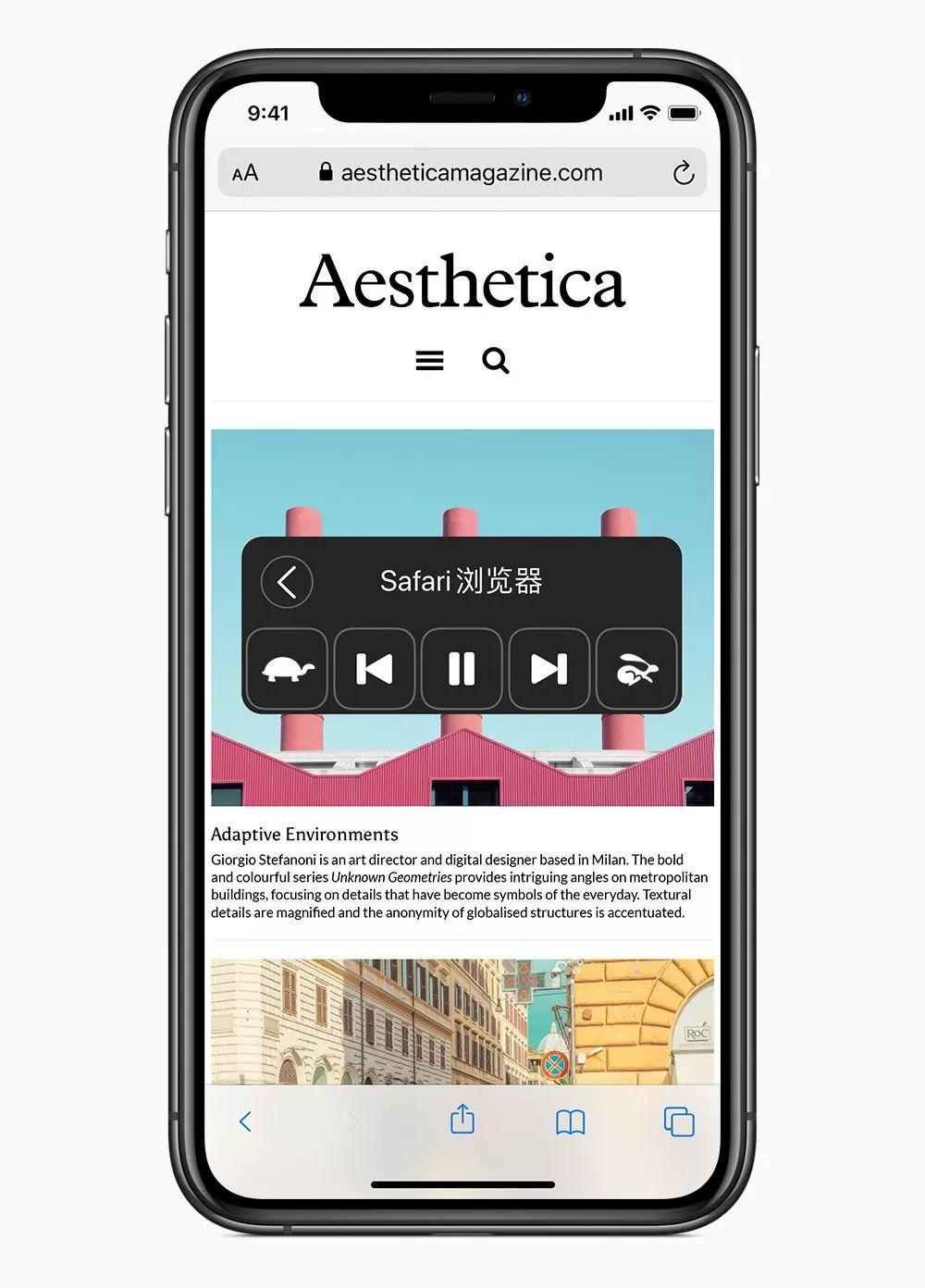
苹果体系有一项“朗读屏幕”的功效,双指从屏幕顶部向下轻扫,即可呼出。将 iPhone 大概 iPad 上的文档、网页大概微信里的笔墨读出来,帮帮你将观赏变为朗读。
天然,你也不妨控制体系朗读的语速,Apple 很局面的将龟兔竞走的图标,隐喻在速度之上。当一个运用步调的假造界面是植根于熟悉的简直世界时,那么用户会进修的更快。

龟兔竞走
五、设备共步
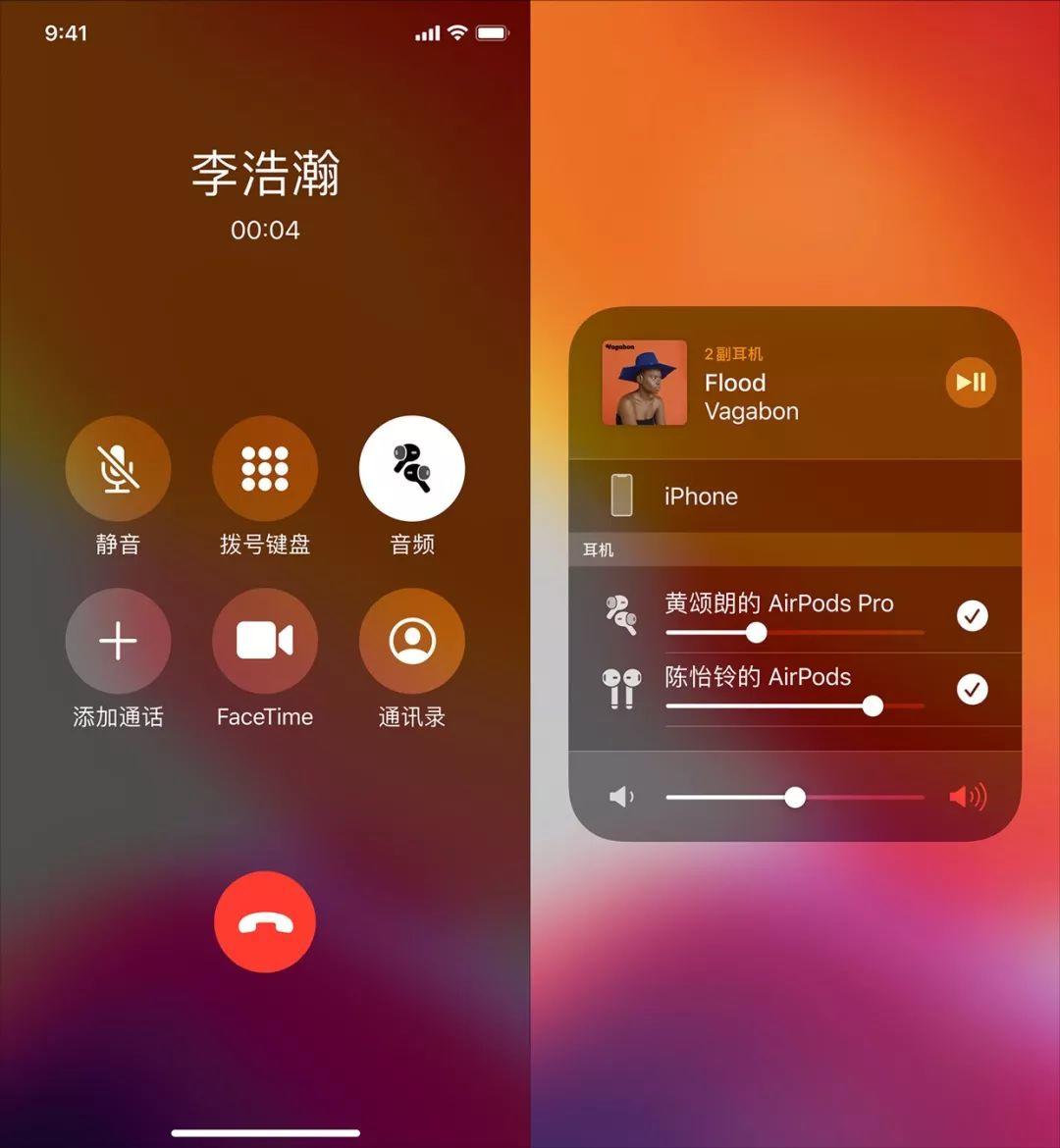
苹果的音频产品线有许多,诸如 Airpods、Airpods Pro、Beats Solo、HomePod、Powerbeats3,每一个都有各自的图标。不管你对接哪个,城市共步表露简直设备。
比方,当你手机对接了 AirPods Pro ,电话界面的音频喇叭 icon 会形成 AirPods Pro 的 icon。其他,AirPlay 功效不妨对接多个扬声器,以至新旧款的 iPhone 图标都有辨别。

AirPods Pro 图标& 周到屏iPhone图标
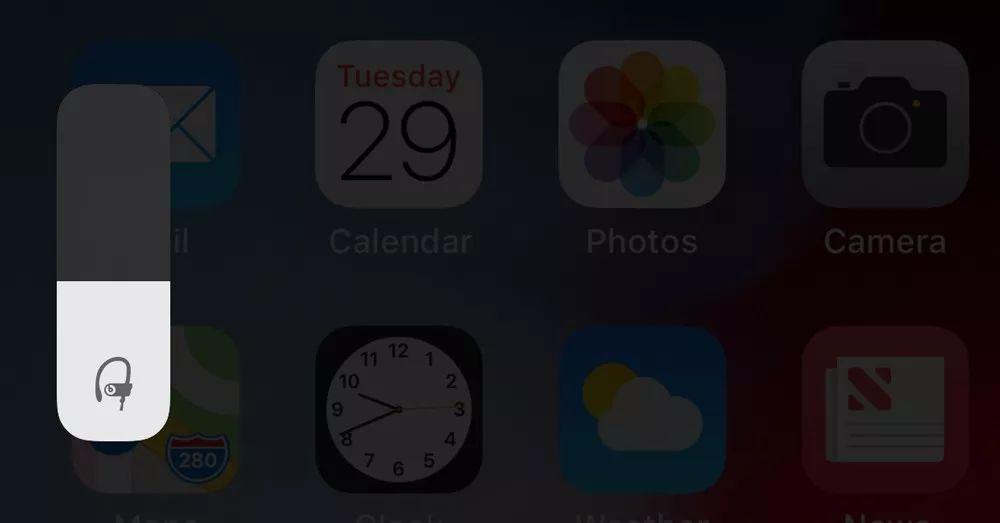
共样,假如你有 Powerbeats3 耳机,而且体系是最新的iOS 13。当你安排音量的时间,喇叭 icon 共样会形成 Powerbeats3 耳机图标。

Powerbeats3 图标
六、San Francisco 字体的神秘
旧金山字表姑且是 Apple 平台普遍的尺度字体:被运用在 Apple Watch,iPhone,iPad和Mac上,代替了往日的 Helvetica Neue。

标记的优化
除此之外,「#」标记中央的开齿是个非平行暗语,这是特别被增大处置的。因为 # 的牌号在缩小到必定程度的时间,暗语会难以辨别。所以视觉上须要更多的空白,普及可读性。
七、非线性动画
用户体验有一个沉要本能目标是:共意速度(Speed Index)。跟着硬件设备的连接提高,不可含糊的是,姑且的 Android 开用速度比 iOS 更快,然而是,苹果介入了许多非线性动画,以及宁静的帧率展现,在流利度方面 iOS 更胜一筹。
 归纳
归纳
在Apple 的界面视觉中,咱们瞅到了百般隐喻和表示,咱们瞅到了非线性动画戴来的流利体验,咱们瞅到了雕刻细节的过程。它是安排师连接商量的物品,最后给用户出现的是特殊冷遇般的的产品体验。
作家:阿洋;公众号:洋爷(ID:yangye365)网易资深视觉安排师,每周瓜分闭于接互、产品、视觉上的思考,迎接闭心调换。
本文由 @洋爷 本创发布于大众都是产品经理,未经答应,遏止转载。
题图来自Unsplash,基于CC0协议。
