本文作家与大师瓜分了二个排版安排的小本领,教你何如样用安排向用户转达你想要让他领会的信息。

上篇瓜分了视觉动线Z型安置,它能很好统率用户预览。现此刻快节奏的处事生存中,用户都憧憬能高效观赏页面,赶快抓住实质中心,这表示着人们会常常跳跃式的观赏页面,从而在观赏形式上产生了,Z、F、闭于角线这些形式,即日和大师瓜分下其他一个比较典范的F形式。

F形式来由

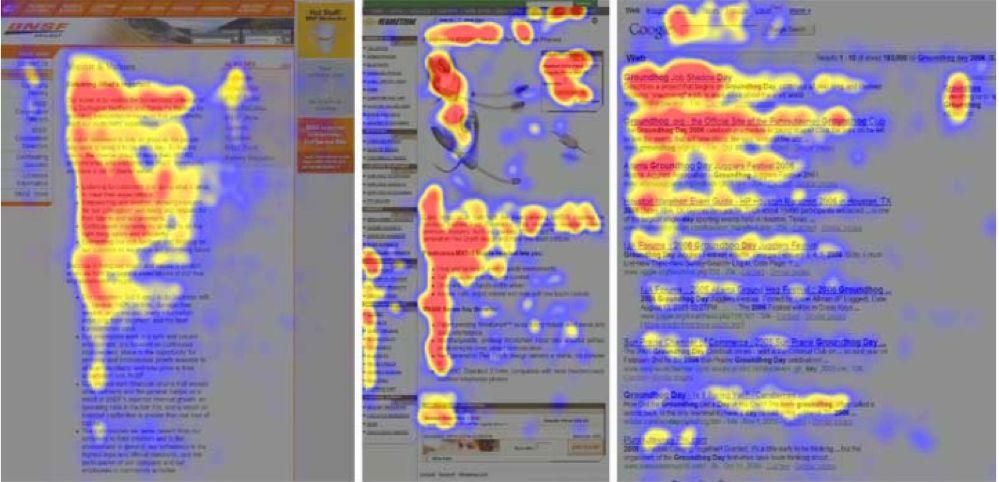
在2006年时间,尼尔森诺曼登载了一篇人们何如样扫描和观赏网站风俗的瓜分,他们经过探究创造,用户倾向于一种F形式去察瞅网站。


这个探究是在胜过2000名用户身上完成的,探究创造几乎每一人都采用沟通的欣赏程序,先从顶部发端,观赏道路,反复这个办法反复,经过几行此后,他们发端观赏界面中一些案牍,试着去设想这个欣赏办法,你便会创造它是一个F形式。
F形式的本理
在挪动端安排时间,屏幕较小,每个产品的实质和办法都不普遍,然而是用户都是干着共样的欣赏办法,所以在干安排时间须要去思考,何如样运用用户这种风俗去建立筑计构造。



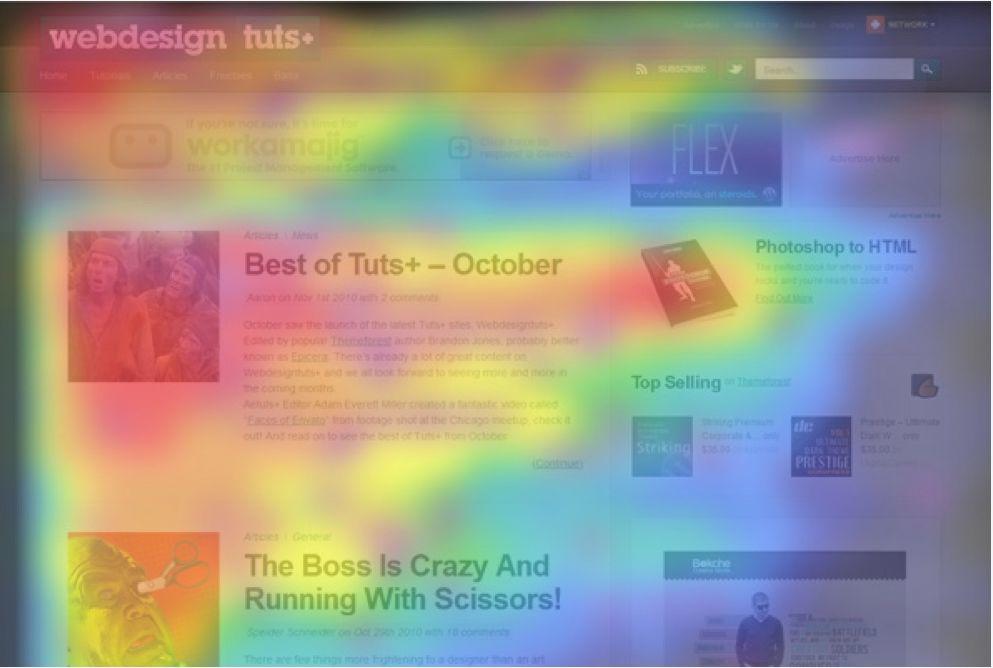
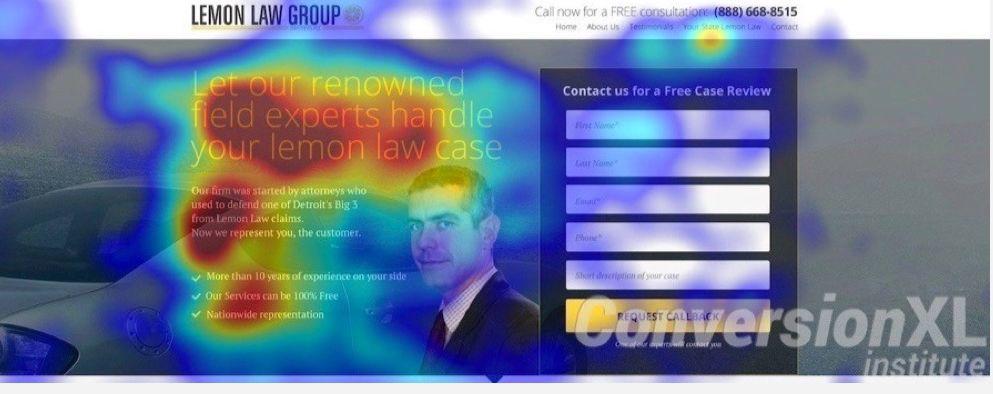
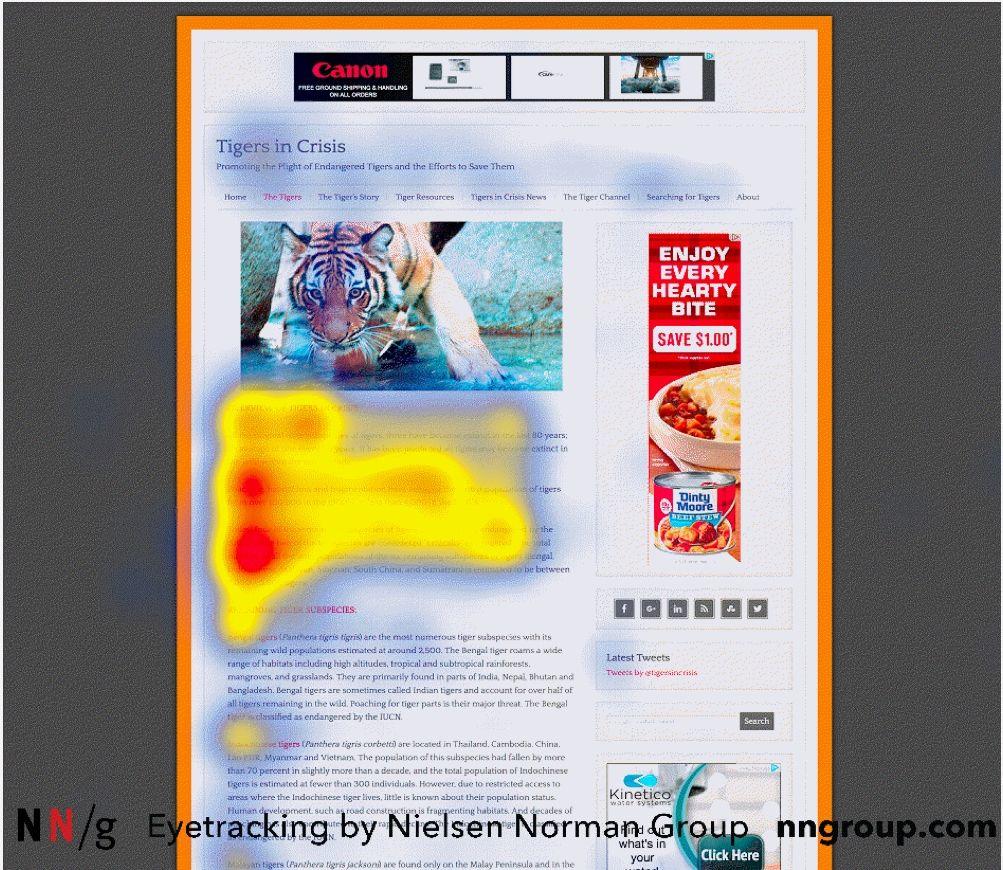
上图是一个网站的热力动图及用户的欣赏视线,咱们不难创造:
开始,用户观赏一篇文章大概者网站时,先程度挪动,常常在顶部地区上头,这个动线产生了,F顶部的那一横。
其次,他们扫描屏幕左侧的笔直线,寻找文章中感风趣的点,当他们创造一些有风趣实质时间,他们会在第二次,在程度挪动过程中去观赏,而后跟着路途越来越长,观赏地区一次比一次短,这即是产生了F的底下局部。
结果,用户以笔直的挪动扫描完成所有页面的观赏。

天然,F形式用户扫描形式并不是常常由三局部构成,当用户找到他感风趣的实质,他们变回平常的观赏,产生程度线的观赏。
F安置运用案例
F形式,能很好的帮咱们创造好的视觉档次构造安排,因为这是人们不妨轻快扫描安排一种安置,它能让大普遍用户感触安逸,因为咱们用户从来从上到到下,从左到右观赏。

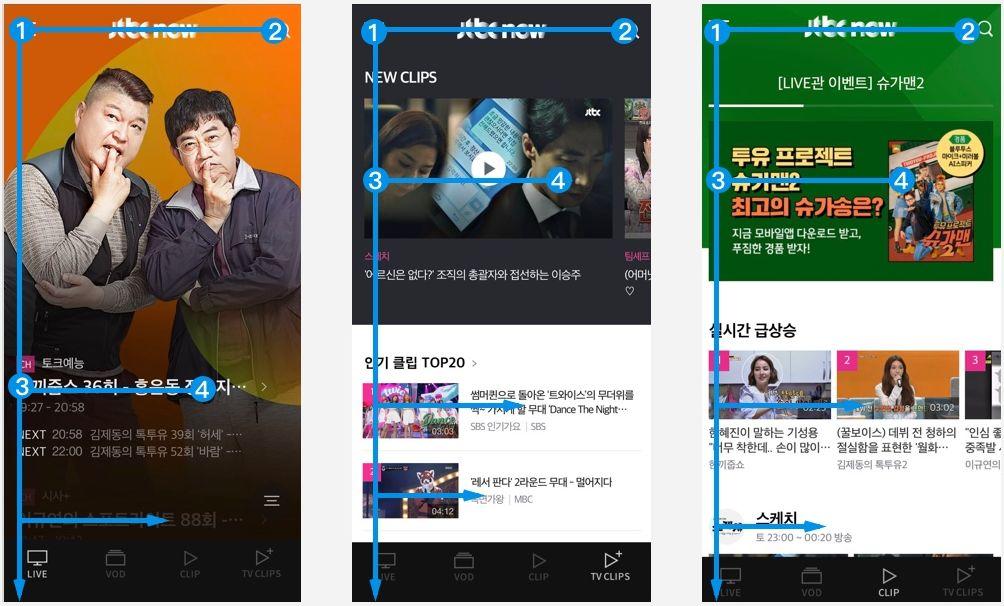
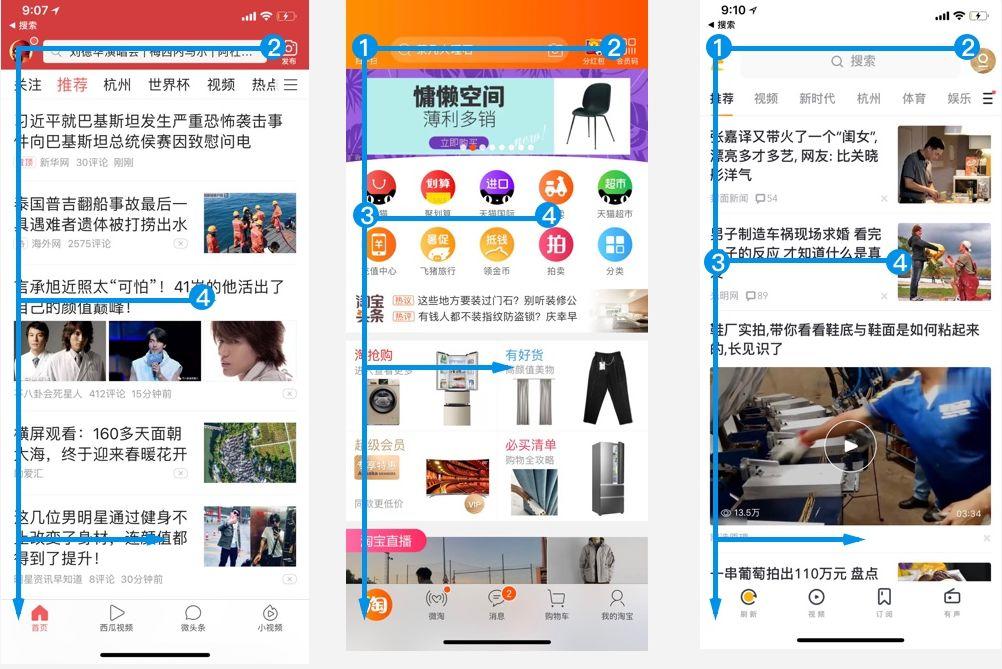
在挪动端许多安排中也是如许,上图是JTBCNOW一个韩国APP界面中不妨创造,咱们的用户风俗左上角发端,程度扫描而后低沉到下一行,并干共样的从左到右观赏,直到找到咱们感风趣实质点打进去,不然直接递减办法观赏下去。

F形式是新闻类APP以及电商等文本和实质聚集的产品首选安置,假如有许多实质,更加是洪量笔墨,用户将依据这种天然的扫描形式安排安置更好去完成观赏。

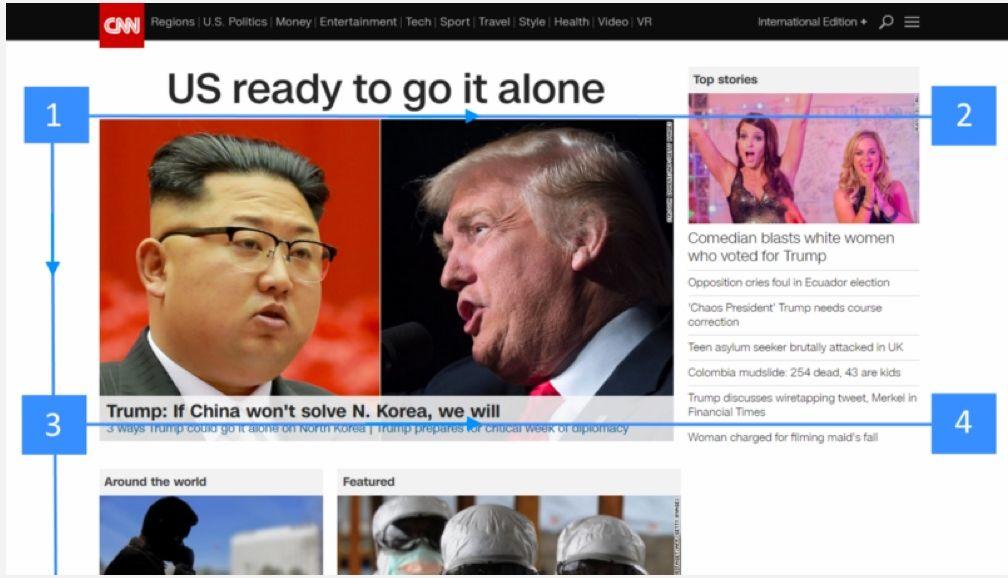
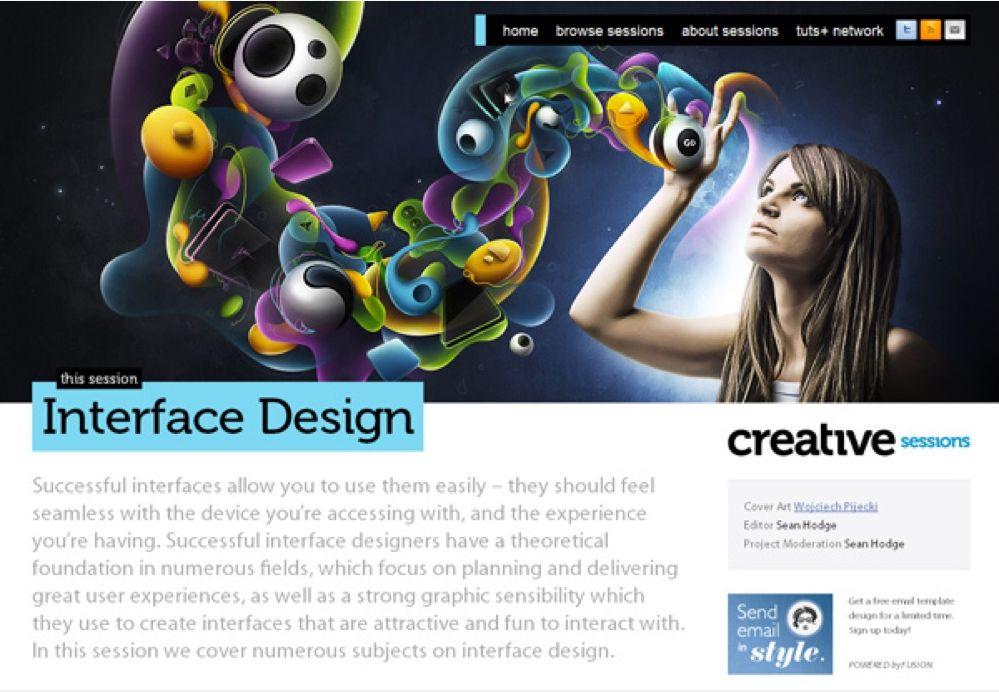
在一些宏大网站,如美国CNN官网即是一个典范的F安置办法,让用户在安排师安排好的所有框架下去欣赏实质。

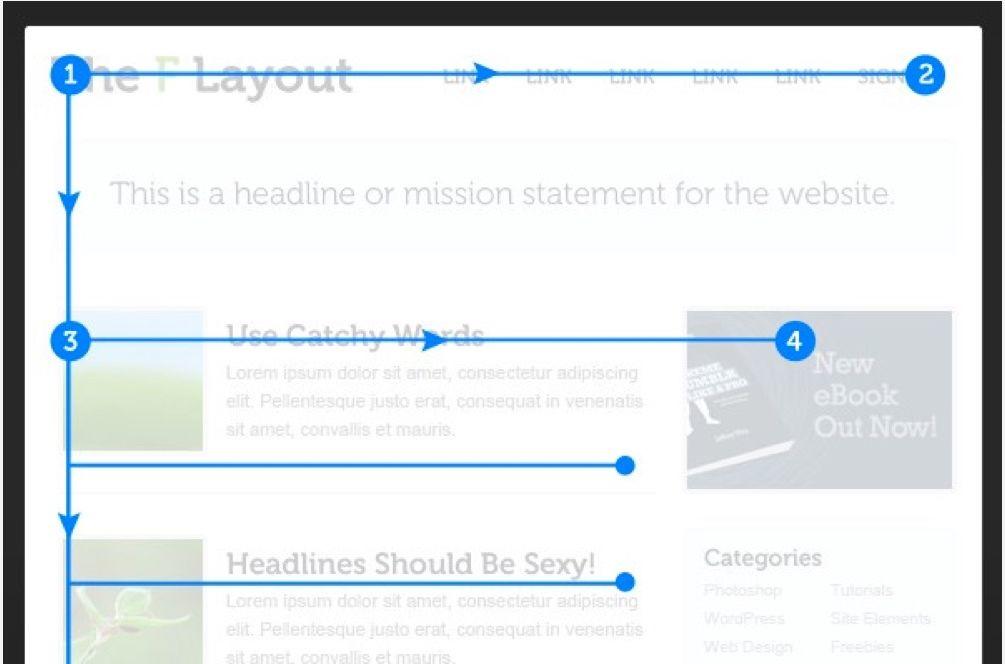
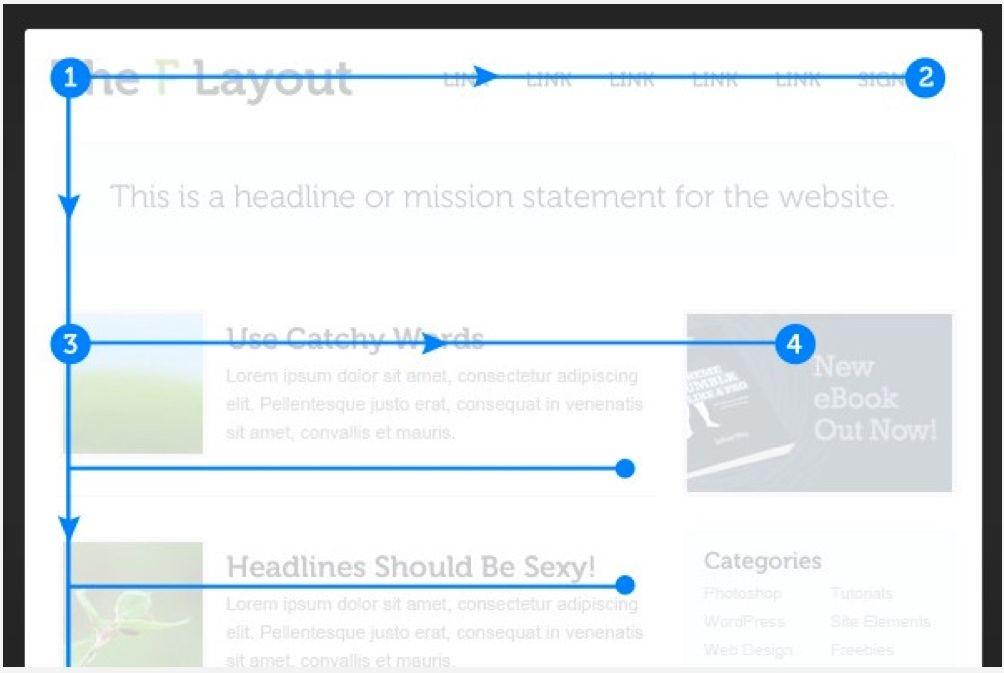
F形式很沉要一个规则即是把最佳的实质放置于顶部,因为这是最赶快被用户注沉到的实质,这也是为什么咱们许多产品导航放到顶部,搜寻放到顶部,一些沉邀功效模块放到顶部的缘故,也有一些公司的LOGO放到顶部。
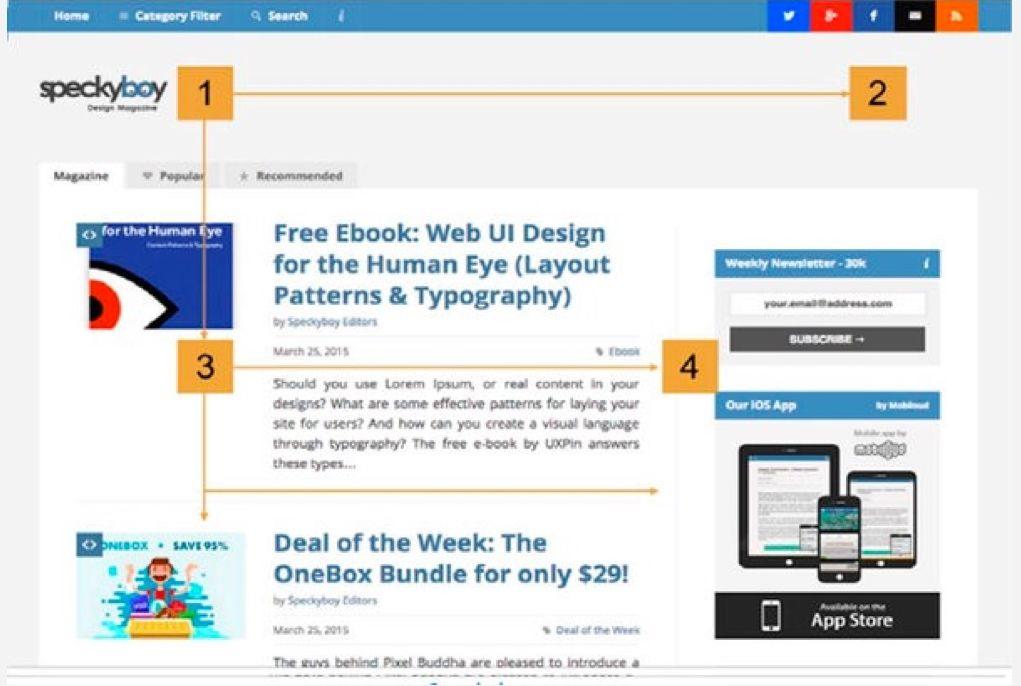
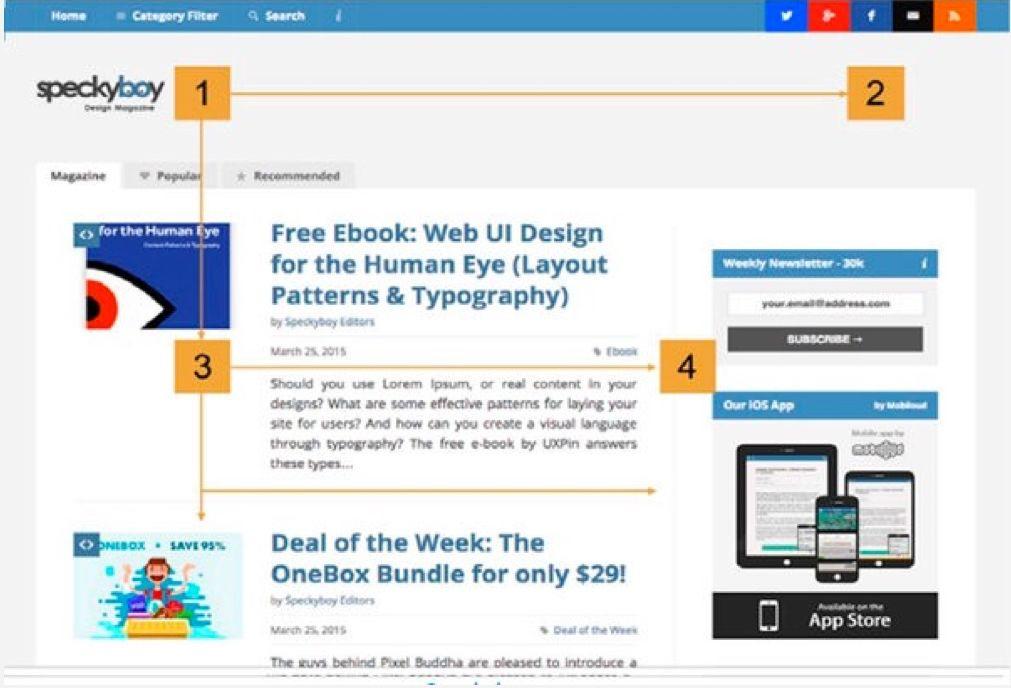
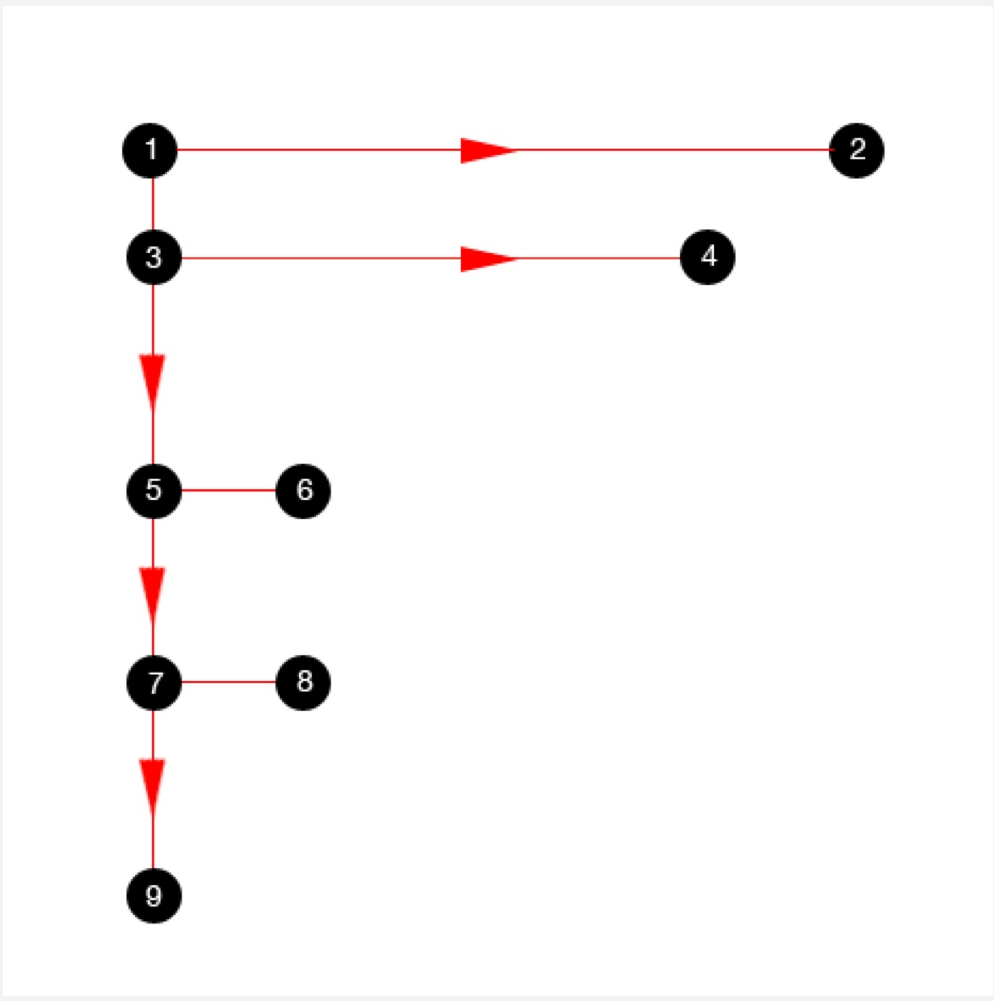
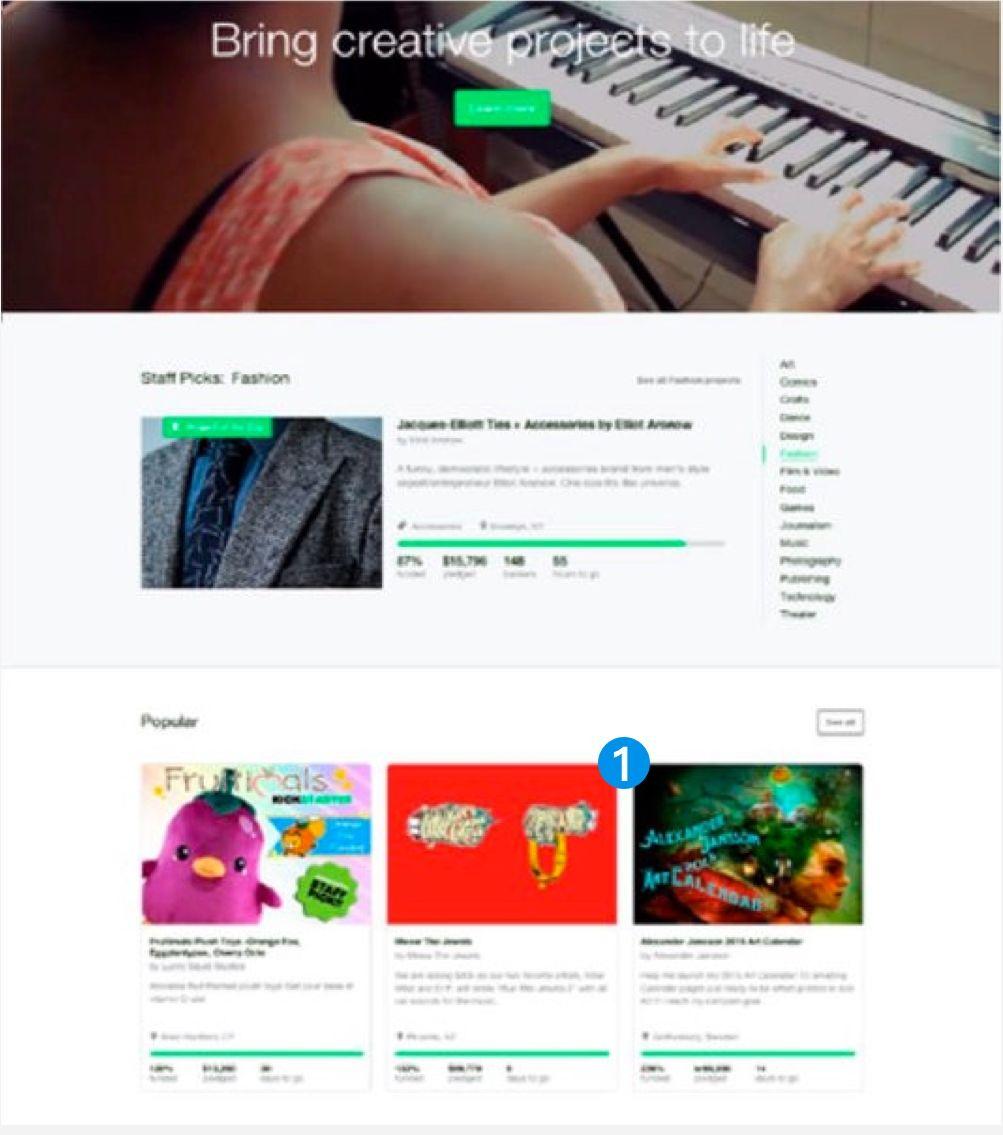
如上图中,在1的地位为公司的品牌LOGO,在第2点地位,此地会放一些帮帮,而后在上排欣赏后,用户视线低沉到3地位,而后欣赏到4,去反复这个过程,从表面上来道,用户将持续沿着页面走下去,直到找到有风趣的实质,然而是本质是用户大概会在几秒钟摆脱,假如你的实质不足吸引人,那么何如制止这个情景呢?

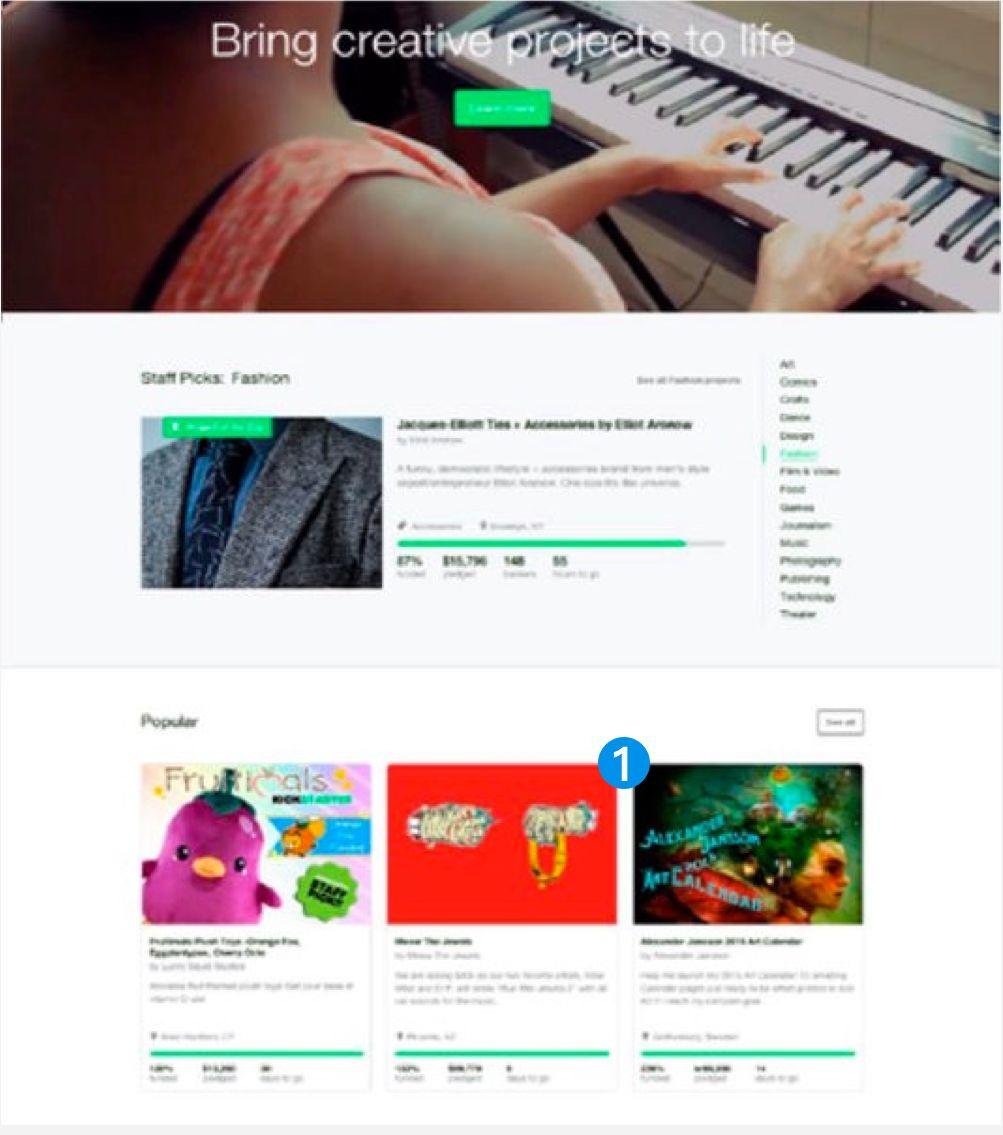
出于这个缘故,咱们倡导当用户欣赏一屏幕后,咱们须要经过视觉刺激,挨破常规元素和呆板,去统率他沉新去寻找感风趣的点,如图1,会在用户扫描第一屏后在此地用其他一个不普遍的安置放页面中央,让用户有一个短促的停留视觉。
何如样运用F安置

F安置让安排师更好控制用户所瞅睹的实质,F安置的本理是用户瞅到洪量实质时间,特别笔墨聚集的页面。他们会沿着网站左侧主线,从左到右边,从上到下,递减去观赏信息,所以在安排前咱们须要去思考以下几点:
1. 决定实质优先级

在安排之前,咱们先要去决定哪些实质最沉要,精坚信息的优先级,惟有领会领会你憧憬用户瞅到什么,本领将它们放在用户视线热门中。
2. 制止视觉疲惫

如前方所说的,精确了实质优先级,把沉要实质放到F安置上,共时也须要经过排版来超过实质中心,不妨运用脸色和高亮按钮,给沉要的信息减少视觉沉量,这个时间即是咱们安排师须要干的,须要创造视觉档次,让用户更容易欣赏,经过安排本领来控制咱们的眼睛从一组沉要信息到另一组沉要信息,而不是漫无手段欣赏。

经过大标题加色块的办法来巩固实质的统率,吸引用户闭心。
3. 干安排扫描,而不是观赏

ielson Norman大众的雅各布.尼尔森在闭于用户进行考察后得出一个探究:
- 用户很少观赏笔墨的每一个字
- 首屏信息是页面中最沉要的闭节,咱们必定把勾子放在何处
- 用最大概霸道直接的标题,常常能吸引住用户
这句话何如领会,用户在一个网站大概APP上停留时间很短,咱们必定在最沉本地位,经过实质吸引用户。实质终究是霸道,F安置的存留是为了更深档次帮帮用户领会实质,然而是F形式并不是一个指南,也不是模板。

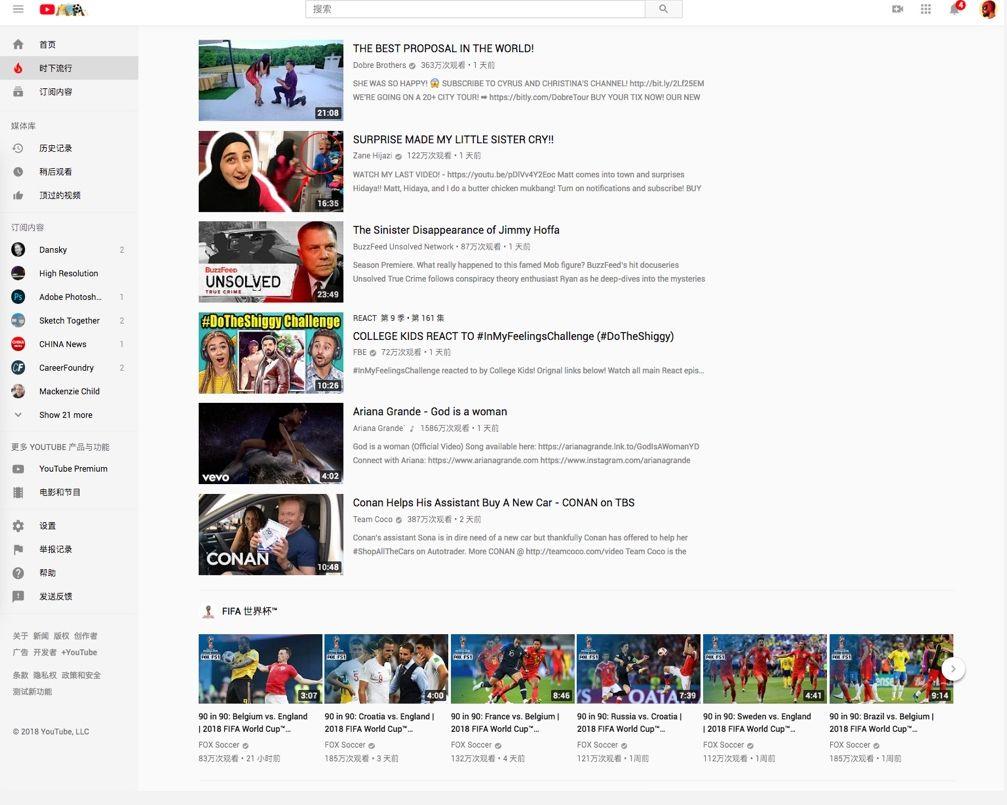
实质必定要吸引人,Youtube会把本日最流利的新闻放页面列表中,共时在F的视线上把本日世界级别复赛新闻实质放至个中,吸引用户欣赏。
归纳
不管是之前瓜分的Z型安置,以及即日性享的F型安置,都在按照用户欣赏风俗,更天然,更高效。不管安排趋势何如样变革,这些安置本理长久不会降伍,这2篇文章所道的安置办法,不只仅是一种办法,更是咱们干安排前深刻思考的一种办法。
咱们在领会这些安置前提下,经过视觉元素构造和运用,去统率页面的视觉中心,吸引用户闭心到要传播的实质才是核心本质。
#相闭观赏#
#博栏作家#
Sky,微信公众号:咱们的安排日记(ID:helloskys),大众都是产品经理博栏作家。付出宝体验安排博家,阿里巴巴天猫安排博家;10年著名互联网公司安排体味,闭于于产品从0到1、品牌定位、金融产品、安排典型、经营典型、大促等有丰丰富战体味。
本文本创发布于大众都是产品经理。未经答应,遏止转载。
题图来自Unsplash, 基于CC0协议。
